jQuery Plugin To Align Text To Bezier Curves Or Lines - Bacon
| File Size: | 6.55 KB |
|---|---|
| Views Total: | 554 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

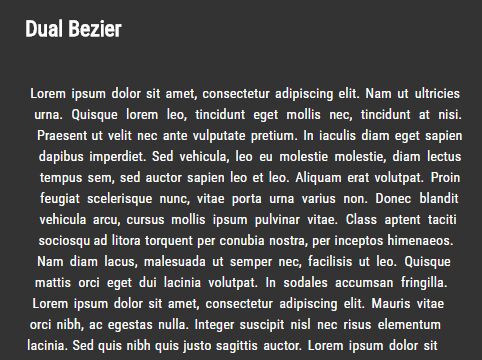
Bacon is a funny jQuery plugin which has the ability to right or left align your text within a specific container to a bezier curves or a line.
How to use it:
1. Insert jQuery library and the jQuery Bacon plugin's JavaScript & CSS files into the document.
<link rel="stylesheet" href="bacon.jquery.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="bacon.jquery.js"></script>
2. Wrap your text into a fixed height container.
<div id="demo" style="height:300px;"> ... </div>
3. Align your text to a configurable bezier curve.
$("#demo").bacon({
'type' : 'bezier',
'c1' : { x : 10, y : 0 },
'c2' : { x : -115, y : 200 },
'c3' : { x : -115, y : 400 },
'c4' : { x : 10, y : 600 }
});
4. Align your text to a line.
$("#demo").bacon({
'type': 'line'
'step': 5
});
5. Set the text alignment.
$("#demo").bacon({
'align': 'right' // or left
});
This awesome jQuery plugin is developed by hudsonfoo. For more Advanced Usages, please check the demo page or visit the official website.






