Small & Configurable jQuery Content Read More Plugin
| File Size: | 28.3 KB |
|---|---|
| Views Total: | 3128 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A lightweight and configurable jQuery read more plugin which enables you to collapse and expand long blocks of html content with "Read more" and "Read less" links.
How to use it:
1. Make sure you first have jQuery library installed and then include the jQuery Advanced Read More plugin's JS & CSS files on the webpage.
<link rel="stylesheet" href="css/advanced-read-more.min.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="js/advanced-read-more.min.js"></script>
2. Wrap your long html content into a DIV container with the CSS class of 'jrm-truncate'.
<div class="jrm-truncate"> ... </div>
3. Initialize the Advanced Read More and done.
$('body').readMore();
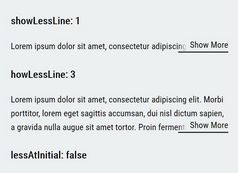
4. Truncate the html content by lines:
<div class="jrm-truncate"
data-lines="5">
...
</div>
5. Truncate the html content and display the first paragraph.
<div class="jrm-truncate"
data-lines="-1">
...
</div>
6. Change the default 'Read More' and 'Read Less' text.
<div class="jrm-truncate"
data-lines="-1"
data-linkCaption="Learn More..."
data-linkCloseCaption="Done"
>
...
</div>
7. All HTML attributes:
- data-lines="8": sets the number of lines to display; i.e. the ninth line and all thereafter will be hidden
- data-linkCaption="read more": defines the caption of the read more toggle
- data-linkCloseCaption="read less": defines the caption of the read less toggle
- data-linkHint="Click to see full article": sets the title (i.e. the mouseover hint) of the read more toggle
- data-showParagraph="false": if set to true, the plugin will cut off after the first paragraph instead of a number of lines ---> overwrites showLines
- data-linking="true": if set to false, the text will just be truncated without a "read more" link
- data-animationSpeed="800": sets the duration of the open/close animation in milliseconds; set to 0 to toggle w/o animation
- data-previewTextOnly="true": if set to false everything (including images etc.) within the height of showLines lines will be visible
<div class="jrm-truncate"
data-lines="8"
data-linkCaption="read more"
data-linkCloseCaption="read less"
data-linkHint="Click to see full article"
data-showParagraph="false"
data-linking="true"
data-animationSpeed="800"
data-previewTextOnly="true"
>
...
</div>
8. You can also pass the options via JavaScript as follows:
$('body').readMore({
showLines: 8,
showParagraph: false,
linking: true,
linkCaption: 'read more',
linkCloseCaption: 'read less',
linkHint: 'Click to see full article',
animationSpeed: 800,
previewTextOnly: true
});
This awesome jQuery plugin is developed by Manostion. For more Advanced Usages, please check the demo page or visit the official website.