jQuery Plugin To Capitalize First Letter - Capital Letter
| File Size: | 170KB |
|---|---|
| Views Total: | 3726 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

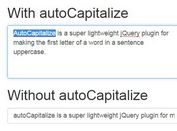
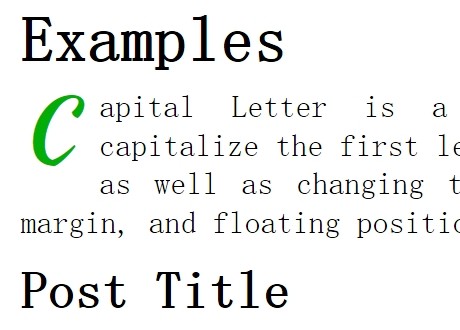
Capital Letter is a tiny jQuery plugin used to capitalize the first letter of a word in each paragraph as well as changing the color, font-family, padding, margin, and floating position of it.
Basic Usage:
1. Load the jQuery Capital Letter plugin after JQuery library has been loaded.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="lib/capital.js"></script>
2. Create paragraph texts on your web page.
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
3. Call the plugin and customize the capitalized letter.
<script type="text/javascript">
$(document).ready(function() {
$('p').CapitalLetter({
'float': 'left',
'padding': 0,
'margin': '0 0.1em 0 0',
'color': '#CC3300'
'font-family': 'kaushan_scriptregular'
});
});
</script>
This awesome jQuery plugin is developed by laureanoarcanio. For more Advanced Usages, please check the demo page or visit the official website.