Minimal jQuery Count Up Plugin - CoutUpCircle
| File Size: | 1.18 MB |
|---|---|
| Views Total: | 9032 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

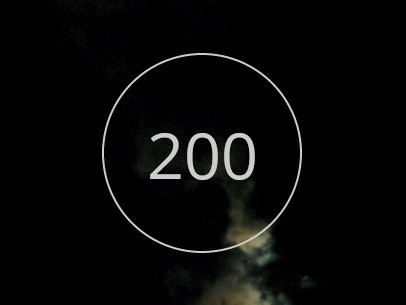
CoutUpCircle is a super simple jQuery counter plugin used to count up to a target number with custom step duration.
How to use it:
1. Include jQuery javascript library and the jQuery CoutUpCircle plugin in the Html page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.countupcircle.js"></script>
2. Wrap the target number your would like to count up to in a container element.
<div id="count-box">200</div>
3. The CSS to style the container element.
#count-box {
display: block;
border: 2px #ccc solid;
color: #ccc;
font-size: 4em;
border-radius: 50%;
line-height: 200px;
height: 200px;
width: 200px;
text-align: center;
}
4. Call the plugin and set the duration option.
<script type="text/javascript">
$(document).ready(function(){
$('#count-box').CountUpCircle({
duration: 500, // In ms, default: 5000
opacity_anim: false,
step_divider: 1
});
});
</script>
Change log:
2016-11-07
- bugfixes
2014-05-26
- New Feature: Step Divider
2014-04-25
- Added Opacity Animation Option
This awesome jQuery plugin is developed by JakobVesely. For more Advanced Usages, please check the demo page or visit the official website.