Simple Yet Powerful jQuery Date Picker Plugin - BeatPicker
| File Size: | 511 KB |
|---|---|
| Views Total: | 5261 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

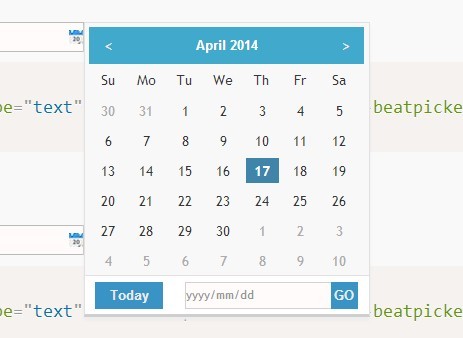
BeatPicker is another jQuery plugin that shows up a powerful and nice styled date picker when clicking on an input field. All the options can be passed via data-OPTION attributes or JavaScript.
Features:
- Custom the positions the date picker should be displayed.
- Custom date format.
- Custom disabled dates.
- Supports date range input.
- Supports events handling.
Basic Usage:
1. Include the jQuery BeatPicker plugin after jQuery library.
<link rel="stylesheet" href="css/BeatPicker.min.css"/> <script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script> <script src="js/BeatPicker.min.js"></script>
2. Create an input filed on the web page. Use data-beatpicker="true" to enable the date picker on the input field. Any options of the jQuery BeatPickercan also be set via data-Options attributes.
<input type="text" data-beatpicker="true"/>
3. Available options.
dateInputNode: null, // Date input html element to binding date picker on it.
pickerNode: null, // When date picker getting initiated this property is a reference to jQuery object of beatpicker main html node.
daysSimple: ["Su" , "Mo" , "Tu" , "We" , "Th" , "Fr" , "Sa"], // Brief days of the week alias using in date picker.
daysFull: [], // Full days of the week alias using in date picker.
monthsSimple: ["Jan" , "Feb" , "Mar" , "Apr" , "May" , "Jun" , "Jul" , "Aug" , "Sep" , "Oct" , "Nov" , "Dec"], // Brief months of the year alias using in date picker.
monthsFull: ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"], // Full months of the year alias using in date picker.
startDate: new Date(), // [2014 , 12 , 30]
currentDate: new Date(), // All of date changing in date picker is based on this property and it represent current state of date in date picker. Every time you seek around date picker and change date this property will set to correspond date.
//["DD" , "MM" , "YYYY"]//["MM" , "DD" , "YYYY"]//["DD" , "NM" , "YYYY"]
//["YYYY" , "MM" , "DD"]
dateFormat: {
separator: "-",
format: ["YYYY" , "MM" , "DD"]
},
modules: { // An object that define enable modules using in date picker.
header: true,
footer: true,
daysOfTheWeek: true,
navBar: true,
today: true,
gotoDate: true,
icon: true,
clear: true
},
selectionRule: { // An object that define a selection rule switch between single and range mode.
single: true,
range: false,
rangeDisableSelect: false
},
view: { // Using this object to control view of date picker.
display: "days",
alwaysVisible: false,
position: ["bottom" , "left"],
showOn: "click",
hideOn: "click",
isInputIsReadonly: true,
iconImage: "data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAYEBQYFBAYGBQYHBwYIChAKCgkJChQODwwQFxQYGBcUFhYaHSUfGhsjHBYWICwgIyYnKSopGR8tMC0oMCUoKSj/2wBDAQcHBwoIChMKChMoGhYaKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCj/wAARCAANAA0DASIAAhEBAxEB/8QAFgABAQEAAAAAAAAAAAAAAAAABgQF/8QAIxAAAQQBBAIDAQAAAAAAAAAAAQIDBBEFABIhQQYxExQiUf/EABQBAQAAAAAAAAAAAAAAAAAAAAX/xAAbEQACAgMBAAAAAAAAAAAAAAABIQAEFUFhMf/aAAwDAQACEQMRAD8Af5PxCZHiwYeRzUBuMwHPqoU0sJRdqXzVXwa9cCheqT4dl8zj4RXm4smIy3sjflwbU3yOe+K6raB1p/k8VFyTjJl/MoNhaQhLhSk7hRsD2a761lePSnV4dCo+1ptLzraUrtZoKuyomySSST/TpHK2EwuDfsOxddovp1P/2Q=="
},
labels: { // Labels used around date picker.
today: "Today",
gotoDateInput: "YYYY/MM/DD",
gotoDateButton: "GO",
clearButton: "Clear"
},
events: {
select: "select",
change: "change",
show: "show",
hide: "hide",
clear: "clear"
},
disablingRules: [], // Useful option for disabling specific range.you can use following options to satisfy your needs
Change log:
2014-10-31
- select range of date,clear button get type of button,override BeatPicker main node
v0.1.2 (2014-10-12)
- select date programmaticaly added
This awesome jQuery plugin is developed by ACT1GMR. For more Advanced Usages, please check the demo page or visit the official website.











