Simple Animated Number Counter Plugin with jQuery - Countimator
| File Size: | 21.7 KB |
|---|---|
| Views Total: | 13741 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

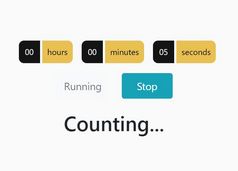
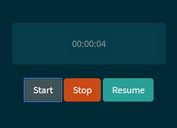
Countimator is a simple yet highly customizable jQuery counter plugin which allows you to count up to a target number with custom styles. Also comes with a 'wheel' plugin which allows to display the number counter like an animated wheel.
Basic Usage:
1. Include jQuery library and the jQuery countimator plugin in the document as usual.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="src/js/jquery.countimator.js"></script>
2. Wrap the number you wish to count up to using an inline element.
<span class="counter">100</span>
3. Call the plugin and done.
$(function() {
$(".counter").countimator();
});
4. Options and defaults.
// animation speed duration: 1000, // the number you wish to count up from value: null, // the target number you wish to count up to max: 0, // custom stules lineWidth: 8, valueColor: "#aaeeff", maxColor: "lightgray", countSelector: '.counter-count', maxSelector: '.counter-max', style: null, // template engine options template: null, engine: "auto", animateOnInit: true, animateOnAppear: true, bodyClass: 'counter-body', // format options decimals: 0, decimalDelimiter: '.', thousandDelimiter: null, pad: false, // appearance textAlign: '', verticalAlign: 'middle'
5. Countimator supports template-engines that follow the compile-pattern such as Handlebars. Check out the demo page for more information.
Change log:
2015-10-14
- Fixed scroll handler should only be invoked once
This awesome jQuery plugin is developed by benignware. For more Advanced Usages, please check the demo page or visit the official website.