Google Style Historical Date Range Picker Plugin with jQuery
| File Size: | 51.7 KB |
|---|---|
| Views Total: | 5442 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

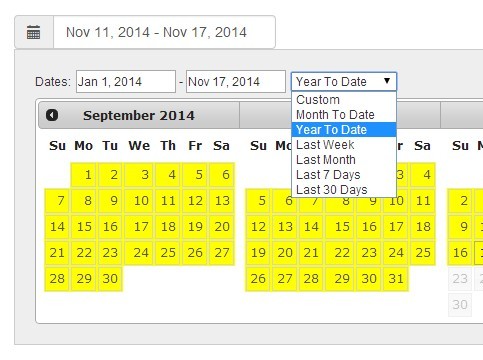
A jQuery, jQuery UI and moment.js based date range picker that supports historical date range options as you seen on some Google Applications like Google Analytics, Google Adsense, etc.
How to use it:
1. Load jQuery library, moment.js and jQuery UI datepicker widget on your web page.
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/themes/smoothness/jquery-ui.css"> <script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/jquery-ui.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/moment.js/2.8.3/moment.min.js"></script>
2. Load the jquery-daterange-picker.css and jquery-daterange-picker.js after jQuery library.
<link rel="stylesheet" href="jquery-daterange-picker.css"> <script src="jquery-daterange-picker.js"></script>
3. Create a normal text field to accept the date range input.
<input id="daterange" readonly>
4. Create an empty element for the date range picker container.
<div id="daterange-picker-container"></div>
5. Call the plugin on the input field and set the default date range.
$('#daterange').dateRangePicker({
container: '#daterange-picker-container',
defaultDateRange: 'LAST_30_DAYS'
});
6. Options and defaults.
container: null, numberOfMonths: 3, datepickerShowing: true, defaultDate: '-1D', /* MONTH_TO_DATE YEAR_TO_DATE LAST_WEEK LAST_MONTH LAST_7_DAYS LAST_30_DAYS */ defaultDateRange: 'LAST_7_DAYS', maxDate: '-1D', minDate: new Date(2011, 0, 1), test: false, today: null
Change logs:
2014-12-03
- Standardize formatting and use cached selectors
2014-12-01
- Enable custom date selection after selecting a pre-defined date range option
This awesome jQuery plugin is developed by malchak. For more Advanced Usages, please check the demo page or visit the official website.











