Easy Time Duration Picker Plugin with jQuery and jQuery UI
| File Size: | 12.6 KB |
|---|---|
| Views Total: | 5974 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

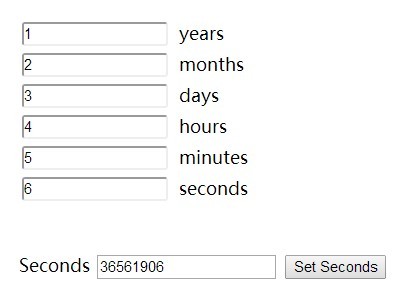
Duration Picker is a jQuery plugin used to create a years, months, days, hours, minutes, seconds duration picker using jQuery UI datepicker widget.
Basic Usage:
1. Include jQuery and jQuery UI JavaScript libraries in the web page.
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/themes/smoothness/jquery-ui.css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.1.11/jquery.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/jquery-ui.js"></script>
2. Include the jQuery Duration Picker plugin after jQuery library.
<script src="jquery.ui.durationPicker.js"></script>
3. Create an container element to place the time duration picker.
<div id="durationPicker"></div>
4. You can also create an input field to display the user selected duration in seconds.
<input type="numeric" id="seconds">
5. Initialize the duration picker.
$(document).ready(function() {
$("#durationPicker").durationPicker()
.change(function() {
var seconds = $("#durationPicker").durationPicker("seconds");
$("#seconds").val(seconds);
});
});
Change log:
2014-11-25
- update jquery.ui.durationPicker.js
This awesome jQuery plugin is developed by nathanlippi. For more Advanced Usages, please check the demo page or visit the official website.











