jQuery Plugin To Select The Time Form A Clock-Style Interface
| File Size: | 8.24 KB |
|---|---|
| Views Total: | 3687 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

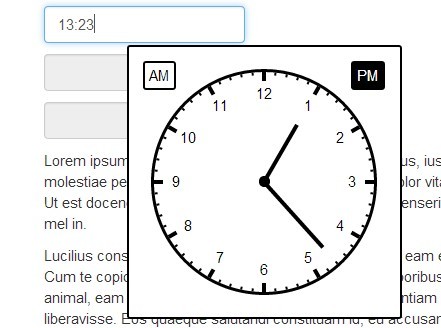
A jQuery time picker plugin which allows the visitor to select the time from an analog clock via mouse drag or touch swipe.
See also:
How to use it:
1. Load the required stylesheet for basic styles.
<link rel="stylesheet" href="jquery.timepicker.css">
2. Load the jQuery library and the jquery.timepicker.js at the end of the webpage.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="jquery.timepicker.js"></script>
3. Call the plugin on the input field to display a clock-style timepicker on focused.
$('input').timepicker();;
This awesome jQuery plugin is developed by avryl. For more Advanced Usages, please check the demo page or visit the official website.











