KitKat Clock-Style Timer Picker with jQuery and CSS3 - KitKatClock
| File Size: | 10.6 KB |
|---|---|
| Views Total: | 6201 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

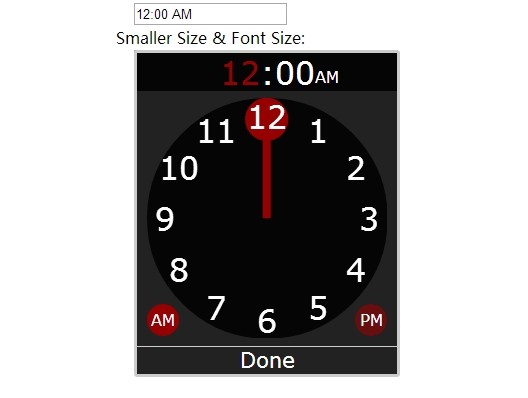
KitKatClock is a jQuery, Html5 and CSS3 powered time picker which allows you to pick a time from an Android 4.4 Kit Kat clock interface based on Html5 canvas element. The plugin will convert a text field into a time input that supports both desktop and touch devices.
How to use it:
1. Include the jQuery javascript library and jQuery KitKatClock plugin in the document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <script src="KitKatClock.js"></script>
2. Create a text input for the timepicker. It will popup a Kit Kat clock interface for selecting a time when clicked on.
<input type="text" id="default">
3. Call the plugin on the text input.
$("#default").kitkatclock();
4. Available customization options.
size:: // rendered width of the clock (default: 350px)
fontsize:: // font size used for everything but am/pm buttons (default: 40px)
fontFamily: // font family used for entire clock (default: 'Verdana, sans-serif')
colors: { // object containing color settings for the clock
background: // background of the entire selector element (default: #222222)
clock: // color of the body of the clock (default: #050505)
text: // color of the text of the clock/controls (default: #FFFFFF)
hand: // color of the hand of the clock (default: #960000)
border: // border color of the selector (default: #CCCCCC)
numerals: // color of the numerals on the clock (defaults to colors.text)
meridian_background_on: // color of the am/pm buttons when selected (defaults to colors.hand)
meridian_background_off: // color of the am/pm buttons when NOT selected (defaults to a value equivalent to colors.meridian_background_on with an alpha level of 0.6 on a background of colors.background)
top_indicator_selected: // color of the indicator text when that section (i.e. minutes or hours) is active (defaults to colors.hand)
top_indicator_deselected: // color of the indicator text when that section (i.e. minutes or hours) is NOT active (defaults to colors.text)
top_indicator_background: // background color for the top indicator (defaults to colors.clock)
}
Change log:
0.4.1 (2014-09-13)
- bug fix
0.4.1 (2014-07-08)
- Added animations.
0.3.5 (2014-06-14)
- added input type="time" degrade
0.3.2 (2014-06-07)
- Added auto degradation
0.3.0 (2014-06-06)
- Cross browser updates
0.2.5 (2014-06-03)
- bug fix
0.2.1 (2014-06-01)
- bug fix
0.2.0 (2014-06-01)
- efficiency upgrades
This awesome jQuery plugin is developed by bryaniddings. For more Advanced Usages, please check the demo page or visit the official website.











