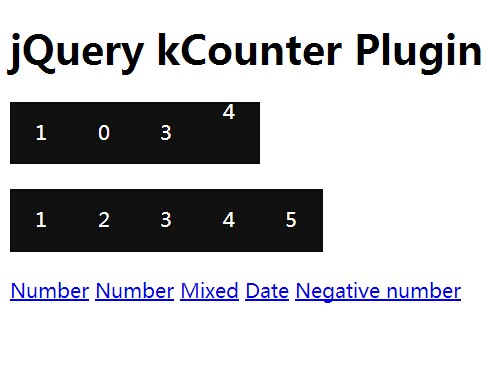
jQuery Plugin For Creating An Animated Counter - kCounter
| File Size: | 8.18 KB |
|---|---|
| Views Total: | 2061 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

kCounter is a jQuery plugin for creating a simple cool CSS-less counter with animated numbers & strings.
How to use it:
1. Include the jQuery javascript library and the jQuery kCounter plugin in the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/kcounter.js"></script>
2. Include the optional jQuery UI or jQuery easing plugin for easing effects.
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
3. Create a container element for the counter with an initial number that you want to count up from.
<div id="example1" class="example">0</div>
4. The javascript to enable the counter.
<script>
$(function(){
var num = 0 ;
$('#example1').kCounter({
initial: num,
}) ;
setInterval(function() {
$('#example1').kCounter('update', num++) ;
}, 1000 );
}) ;
</script>
5. All the default settings.
height: 50, width: 50, initial: false, easing: 'swing', duration: 'fast'
6. More usages.
// update the counter
$('#example1').kCounter('update', 12345) ;
// update periodically via ajax every second
setInterval(function() {
$.ajax({
url: 'count.php',
success: function(data) {
$('#example').kCounter('update', data) ;
}
});
}, 1000 );
This awesome jQuery plugin is developed by kudoslabs. For more Advanced Usages, please check the demo page or visit the official website.