Pretty jQuery & jQuery UI Date Picker - Rich Date Picker
| File Size: | 53.6 KB |
|---|---|
| Views Total: | 2628 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

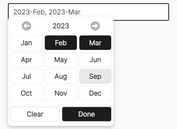
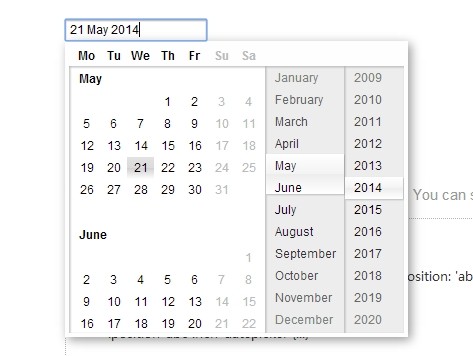
Rich Date Picker is a jQuery & jQuery UI based data picker that supports localization(i18n), date autocomplete, drag'n'drop to select months & years and mousewheel date scroller.
How to use it:
1. Include the latest version of jQuery library and jQuery UI in the Html page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
2. Include the jQuery rich date picker plugin after jQuery library.
<link rel="stylesheet" type="text/css" href="css/datapicker.css" /> <script type="text/javascript" src="js/rich-datepicker.js"></script>
3. Include the jQuery mousewheel plugin for optional mouse wheel support.
<script type="text/javascript" src="jquery.mousewheel.min.js"></script>
4. Create a text field that will popup a dropdown date picker when focused on.
<input class="demo" type="text" />
5. Call the plugin on the text field.
$('.demo').richDatepicker();
This awesome jQuery plugin is developed by homobel. For more Advanced Usages, please check the demo page or visit the official website.