Simple Animated jQuery Date & Time Picker - myjqdatepicker
| File Size: | 5.85 KB |
|---|---|
| Views Total: | 2890 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

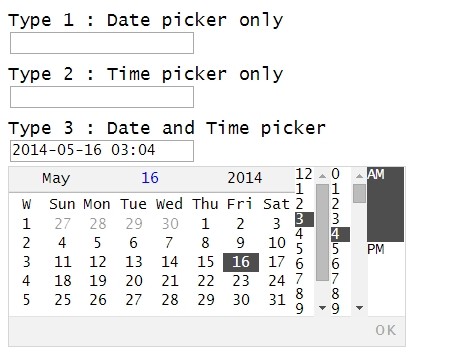
myjqdatepicker is an easy & lightweight jQuery plugin that allows picking a date & time from an animated dropdown list when a text field gets focus.
How to use it:
1. Include jQuery javascript library and the jQuery myjqdatepicker plugin on the web page.
<!-- jQuery --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- OPTIONAL --> <script src="/path/to/cdn/moment.min.js"></script> <!-- jQuery myjqdatepicker --> <script src="/path/to/myjqdatepicker.js"></script> <link rel="stylesheet" href="/path/to/myjqdatepicker.css" />
2. Create an input field for the date & time picker.
<input type='text' id='demo' />
3. Initialize the plugin and determine the mode:
- 1: datepicker only
- 2: timepicker only
- 3: date and timepicker
$("#demo").mydatepicker(3);
4. Customize the date & time format. Requires moment.js library.
$("#demo").mydatepicker(3,{
format: 'hh:mm A'
});
Changelog:
2020-05-07
- More options
This awesome jQuery plugin is developed by eimihar. For more Advanced Usages, please check the demo page or visit the official website.











