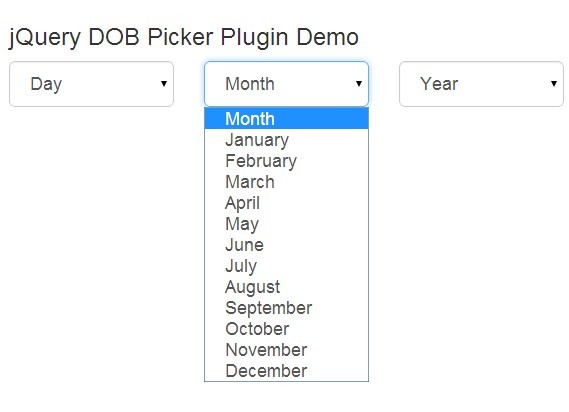
Minimalist jQuery Plugin For Birthday Selector - DOB Picker
| File Size: | 3.94 KB |
|---|---|
| Views Total: | 38149 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

DOB Picker is a minimalist jQuery date picker plugin to enhance the select elements that simplify the selection of date of birth.
See also:
How to use it:
1. Load jQuery library and the jQuery DOB Picker plugin's Javascript on the web page.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dobpicker.js"></script>
2. Create the select elements for the birthday picker.
<select id="dobday"></select> <select id="dobmonth"></select> <select id="dobyear"></select>
3. Initialize the birthday picker by calling the function on document ready.
$(document).ready(function(){
$.dobPicker({
// OPTIONS
});
});
4. Default options. You can override any of these values during initialization.
// Selectopr IDs daySelector: '#dobday', monthSelector: '#dobmonth', yearSelector: '#dobyear', // Default option values dayDefault: 'Day', monthDefault: 'Month', yearDefault: 'Year', // Minimum age minimumAge: 18, // Maximum age maximumAge: 100
Changelog:
2020-05-10
- improvements
2016-10-25
- code style change
This awesome jQuery plugin is developed by tyea. For more Advanced Usages, please check the demo page or visit the official website.











