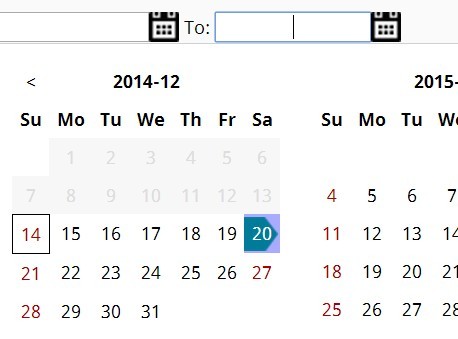
Simple Date & Date Range Picker with jQuery and Moment.js
| File Size: | 13.8 KB |
|---|---|
| Views Total: | 11402 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

datePicker is a simple yet customizable jQuery plugin used to create date & date range pickers for your Apps by using moment.js.
Features:
- Easy to use and cross browser.
- Prev/next buttons.
- Dropdown list for month & year.
- Custom minimum and maximum date of calendar.
- Holidays highlight.
- Custom weekday names.
- Fully styleable via CSS.
Basic Usage:
1. Load the jQuery and Moment.js dependencies into your web page.
<script src="code.jquery.com/jquery-1.11.1.min.js"></script> <script src="cdnjs.cloudflare.com/ajax/libs/moment.js/2.8.4/moment-with-locales.min.js"></script>
2. Load the jQuery datePicker plugin after jQuery library.
<link rel="stylesheet" href="path/to/jquery.datePicker.css"> <script src="path/to/jquery.datePicker.js"></script>
3. Create a text field to accept date input from a calendar date picker.
<input id="demo" type="text" value="">
4. Call the plugin on the text field to display a basic date picker when focused on.
$('#demo').datePicker();
5. Full options to customize your date picker.
$('#demo').datePicker({
// change prev button. html is allowed.
prev: '<',
// change next button. html is allowed.
next: '>',
// add dropdown list for month year
changeMonthYear: false,
// minimum date of calendar. date string or integer.
minDate: null,
// maximum date of calendar. date string or integer.
maxDate: null,
// displaying month count
monthCount: 1,
// array ['YYYY-MM-DD'] or function(moment) { return false }
holiday: null,
// function(moment) { return true; } or [function, function, ...]
disabled: null,
// '#text' or ['#text2', '#text3', 'text4']
range: null,
// array of weekdayName
weekdayName: moment.weekdaysMin(),
// You can change css class
cssClass: {
main: 'jqueryDatePicker',
wrapper: 'wrapper',
month: 'month',
prev: 'prev',
yearMonth: 'yearMonth',
next: 'next',
weekdayName: 'weekdayName',
date: 'date',
weekday: [ 'sun', 'mon', 'tue', 'wed', 'thu', 'fri', 'sat'],
holiday: 'holiday',
today: 'today',
hover: 'hover',
disabled: 'disabled',
selected: 'selected',
start: 'start',
between: 'between',
point: 'point',
end: 'end'
}
});
This awesome jQuery plugin is developed by nativebinary. For more Advanced Usages, please check the demo page or visit the official website.











