Creating A Pretty Event Calendar with jQuery
| File Size: | 18.7 KB |
|---|---|
| Views Total: | 32097 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

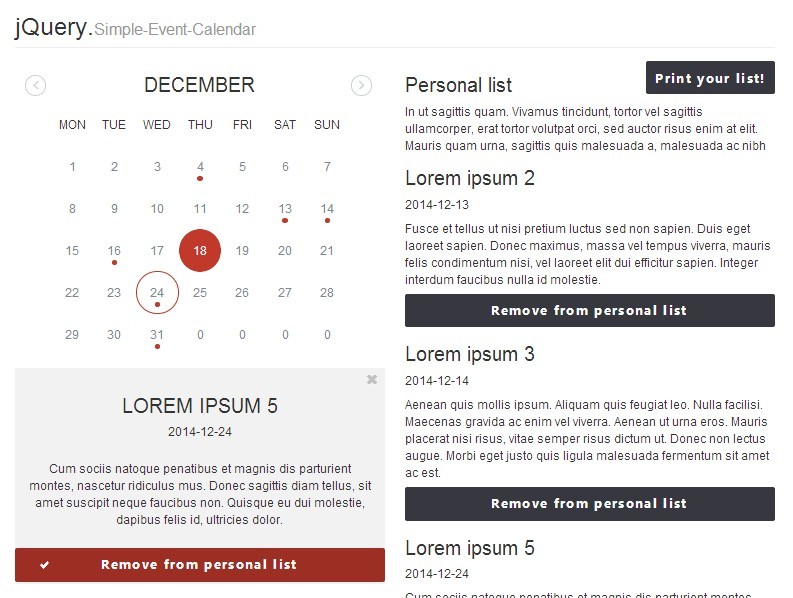
A lightweight jQuery plugin used to create an event calendar that shows activities with a bullet point on the date and when the date is picked.
Basic Usage:
1. Load the latest version of jQuery and the jQuery simple event calendar plugin in the web page.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="path/to/simplecalendar.js"></script>
2. Load the required stylesheet for basic calendar styles.
<link rel="stylesheet" href="path/to/style.css">
3. Load the OPTIONAL Font Awesome 4 for calendar icons.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="path/to/simplecalendar.js"></script>
4. Create a table for the calendar.
<table>
<thead>
<tr>
<td>MON</td>
<td>TUE</td>
<td>WED</td>
<td>THU</td>
<td>FRI</td>
<td>SAT</td>
<td>SUN</td>
</tr>
</thead>
<tbody>
<tr>
<td date-month="12" date-day="1">1</td>
<td date-month="12" date-day="2">2</td>
<td date-month="12" date-day="3">3</td>
<td date-month="12" date-day="4">4</td>
<td date-month="12" date-day="5">5</td>
<td date-month="12" date-day="6">6</td>
<td date-month="12" date-day="7">7</td>
</tr>
<tr>
<td date-month="12" date-day="8">8</td>
<td date-month="12" date-day="9">9</td>
<td date-month="12" date-day="10">10</td>
<td date-month="12" date-day="11">11</td>
<td date-month="12" date-day="12">12</td>
<td date-month="12" date-day="13">13</td>
<td date-month="12" date-day="14">14</td>
</tr>
<tr>
<td date-month="12" date-day="15">15</td>
<td date-month="12" date-day="16">16</td>
<td date-month="12" date-day="17">17</td>
<td date-month="12" date-day="18">18</td>
<td date-month="12" date-day="19">19</td>
<td date-month="12" date-day="20">20</td>
<td date-month="12" date-day="21">21</td>
</tr>
<tr>
<td date-month="12" date-day="22">22</td>
<td date-month="12" date-day="23">23</td>
<td date-month="12" date-day="24">24</td>
<td date-month="12" date-day="25">25</td>
<td date-month="12" date-day="26">26</td>
<td date-month="12" date-day="27">27</td>
<td date-month="12" date-day="28">28</td>
</tr>
<tr>
<td date-month="12" date-day="29">29</td>
<td date-month="12" date-day="30">30</td>
<td date-month="12" date-day="31">31</td>
</tr>
</tbody>
</table>
5. Add a list of your events to the calendar as follows.
<div class="list">
<div class="day-event" date-month="12" date-day="4"> <a href="#" class="close fa fa-remove"></a>
<h2 class="title">Lorem ipsum 1</h2>
<p class="date">2014-12-16</p>
<p>Event 1</p>
<label> <span>Read more!</span> </label>
</div>
<div class="day-event" date-month="12" date-day="13"> <a href="#" class="close fa fa-remove"></a>
<h2 class="title">Lorem ipsum 2</h2>
<p class="date">2014-12-16</p>
<p>Event 2</p>
<label> <span>Read more!</span> </label>
</div>
<div class="day-event" date-month="12" date-day="14"> <a href="#" class="close fa fa-remove"></a>
<h2 class="title">Lorem ipsum 3</h2>
<p class="date">2014-12-16</p>
<p>Event 3</p>
<label> <span>Read more!</span> </label>
</div>
<div class="day-event" date-month="12" date-day="16"> <a href="#" class="close fa fa-remove"></a>
<h2 class="title">Lorem ipsum 4</h2>
<p class="date">2014-12-16</p>
<p>Event 4</p>
<label> <span>Read more!</span> </label>
</div>
<div class="day-event" date-month="12" date-day="24"> <a href="#" class="close fa fa-remove"></a>
<h2 class="title">Lorem ipsum 5</h2>
<p class="date">2014-12-16</p>
<p>Event 5</p>
<label> <span>Read more!</span> </label>
</div>
<div class="day-event" date-month="12" date-day="31"> <a href="#" class="close fa fa-remove"></a>
<h2 class="title">Lorem ipsum 6</h2>
<p class="date">2014-12-16</p>
<p>Event 6</p>
<label> <span>Read more!</span> </label>
</div>
</div>
Change logs:
2016-02-01
- year support and css fix
2015-09-28
- year support and css fix
2015-08-14
- demo update.
2015-03-27
- change month
2015-01-01
- update bug for current day
This awesome jQuery plugin is developed by philipehsing. For more Advanced Usages, please check the demo page or visit the official website.











