View Zoomed Images On Mouse Hover - jQuery Bighover
| File Size: | 6.4 KB |
|---|---|
| Views Total: | 4072 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

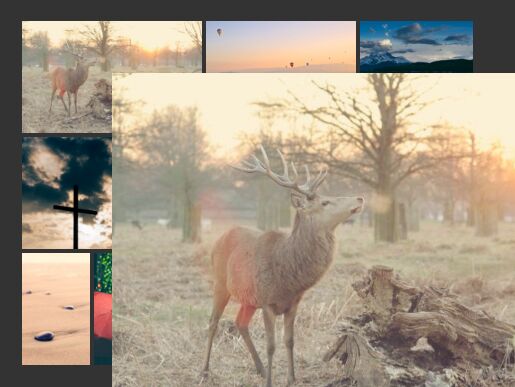
Bighover is a simple-to-use jQuery image zoom/viewer plugin which displays the magnified images as you hover over the thumbnails.
How to use it:
1. Download and insert the jquery.bighover.js script after loading jQuery JavaScript library.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.bighover.js"></script>
2. Call the plugin with default settings on the images and done.
<img id="demo" src="1.jpg">
$(document).ready(function(){
$('#demo').bighover();
});
3. Set the height/width of the zoomed images.
$(document).ready(function(){
$('#demo').bighover({
width: 'auto',
height: 'auto'
});
});
4. Change the default position, possible values are : 'right', 'top-right', 'top', 'top-left', 'left', 'bottom-left', 'bottom', and 'bottom-right' (default to 'bottom-right')
$(document).ready(function(){
$('#demo').bighover({
position: 'right'
});
});
This awesome jQuery plugin is developed by philippeauriach. For more Advanced Usages, please check the demo page or visit the official website.










