Weekly Web Design & Development News: Collective #102
Here's the 102nd Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #102
sass-svg
Inline SVG for Sass.
[Download]
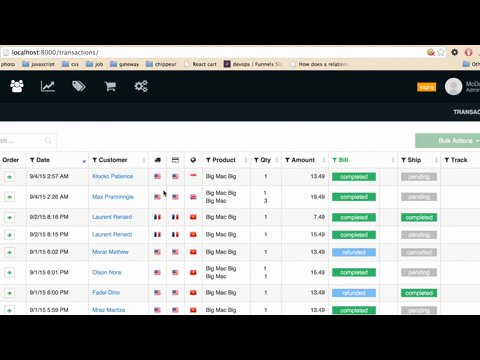
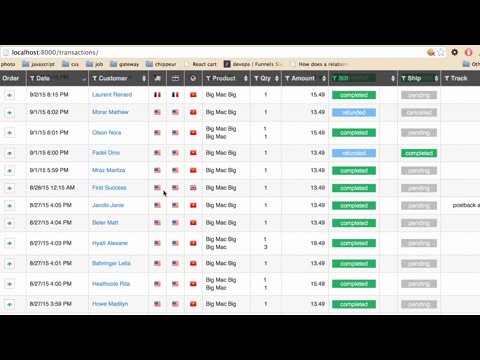
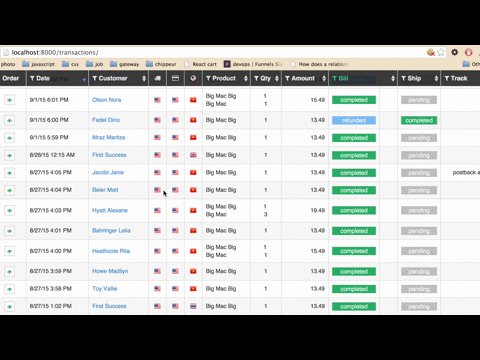
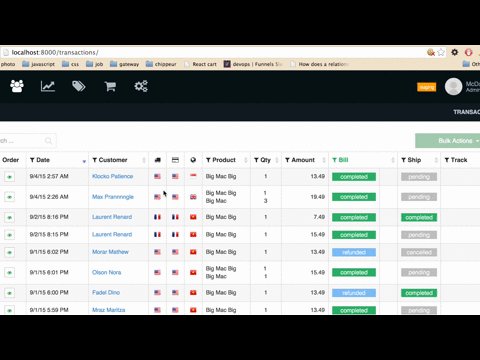
lrStickyHeader
make table headers sticky
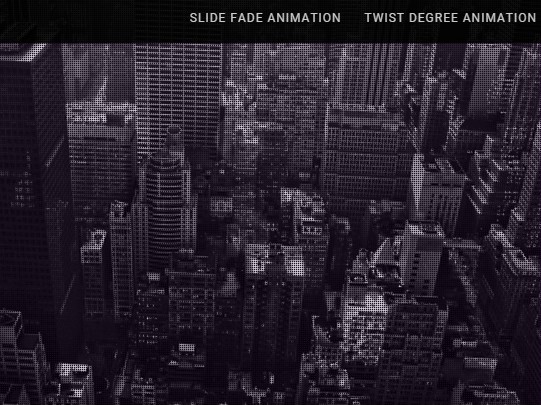
css-background-slideshow
Pure CSS / CSS3 background slideshow with awesome animations.
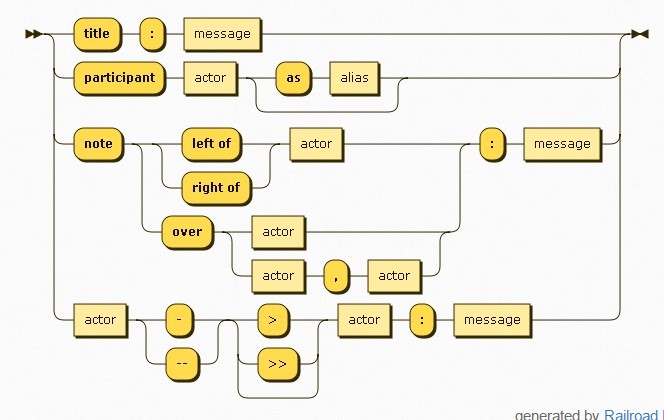
JS Sequence Diagrams
Generates UML sequence diagrams from simple text.
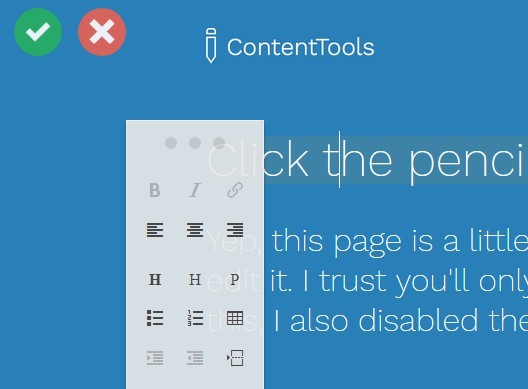
ContentTools
A JS library for building WYSIWYG editors for HTML content.
Write SVG
Write SVG is a PostCSS plugin to write SVGs directly in CSS.
[Download]
fil
A playground for in-browser interpreters. Built with React/Redux.
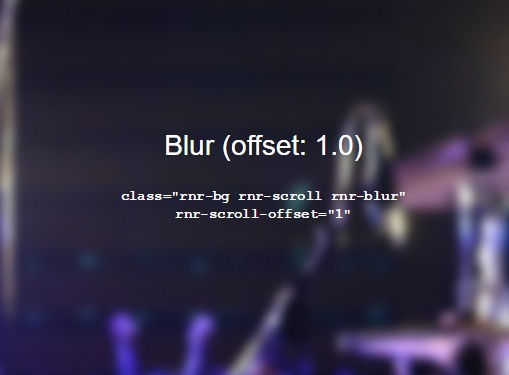
Rock-n-Roll
A JavaScript and CSS boilerplate framework for various smooth modern scrolling effects. This framework based on pure JavaScript and does not need jQuery.
artyom.js
A voice control - speech recognition javascript library. Create your own siri,google now or cortana with Google Chrome within your website.
Native Javascript for Bootstrap
This is a set of scripts developed with native Javascript for Bootstrap 3 series, and featuring superior performance compared to the original jQuery Plugins.
JAWS
JAWS: The Server-less Application Framework – Uses bleeding-edge AWS services to redefine how to build massively scalable (and cheap) apps!
[Download]
syncscroll
Syncscroll is a micro library (946 bytes minified) written in vanilla javascript, which allows to scroll two or more scrollable areas simultaneously
Responsee
Lightweight, more intuitive and useful responsive CSS framework
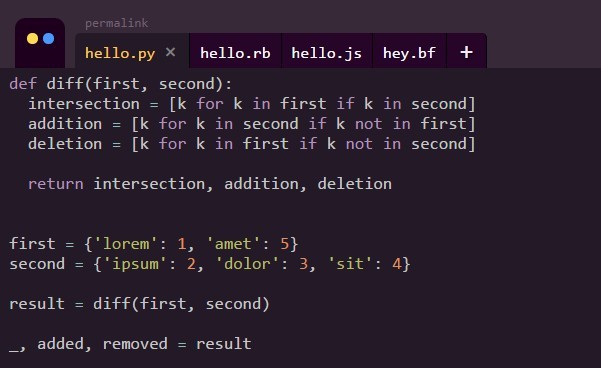
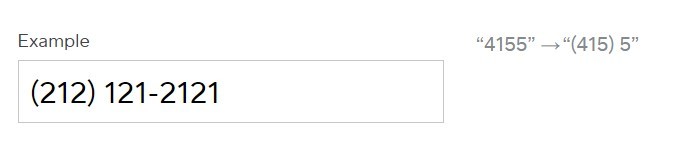
field-kit
FieldKit lets you take control of your text fields. FieldKit provides real-time, text field formatting as users type. It simplifies input formatting and creates a more polished experience for users, while outputting standardized data.
Fullscreen Video Opening Animation
A tutorial on how to create a video opening animation inspired by the effect seen on momentsapp.com.
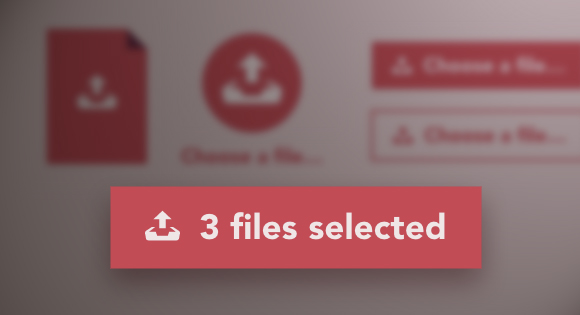
Styling & Customizing File Inputs the Smart Way
A tutorial on how to style and customize <input type="file"> in a semantic, accessible way using the <label> element and some JavaScript.
ATVIcons
Apple TV 2015 icons recreated in HTML/CSS/JS
Simple line icons
Simple line icons with CSS, SAAS, LESS & Web-fonts files.
[Download]
Apple tvOS UI Kit for Sketch
This tvOS UI Kit uses the latest Apple Human Interface Guidelines and was carefully compared against the latest screenshots.
[Download]
Psd iPad Pro Vector Mockup
This is the psd iPad Pro mockup with its new apple pencil. Included are the three colors to let you pick your vector iPad Pro to showcase your project. Easily add your own graphics thanks to the smart layer.
[Download]
iOS 9 GUI for Sketch
100% vector including devices, icons and keyboard
[Download]
Material Design Icon Templates
A decent icon template for product and system icons for Material Design
[Download]