Tiny Responsive Image Lightbox & Gallery Plugin - LightSpeedBox
| File Size: | 2.74 MB |
|---|---|
| Views Total: | 10570 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

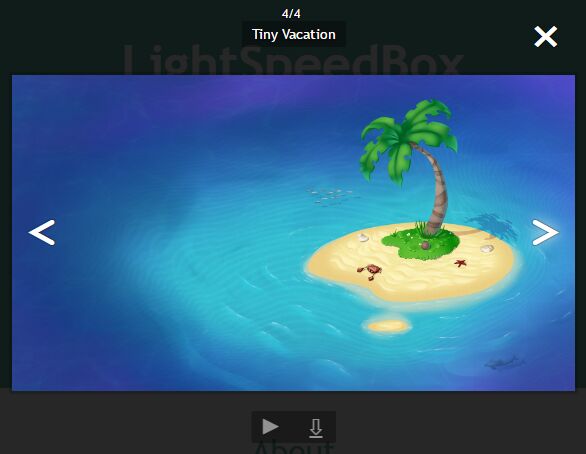
LightSpeedBox is a tiny yet customizable jQuery plugin which lets you present your single or multiple images in a responsive, touchable, navigatable gallery lightbox popup. Smooth animations powered by CSS3 transitions and transforms.
How to use it:
1. Include jQuery library together with the jQuery LightSpeedBox plugin's JavaScript and Stylesheet on your html page.
<link href="dist/lsb.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="dist/lsb.min.js"></script>
2. Initialize the plugin on document ready and we're ready to go.
$(window).load(function() {
$.fn.lightspeedBox();
});
3. The HTML to create a gallery lightbox. Note that all the image's links should have a same data-lsb-group attribute.
<a href="large-1.jpg" class="lsb-preview" data-lsb-group="header"> <img src="small-1.jpg" alt="Alt"> </a> <a href="large-2.jpg" class="lsb-preview" data-lsb-group="header"> <img src="small-2.jpg" alt="Alt"> </a> <a href="large-3.jpg" class="lsb-preview" data-lsb-group="header"> <img src="small-3.jpg" alt="Alt"> </a> ...
4. You can specify the custom location of full size images using the data-lsb-download-link attribute
<a href="large-3.jpg" class="lsb-preview" data-lsb-group="header" data-lsb-download-link="custom.jpg"> <img src="small-3.jpg" alt="Alt"> </a>
5. The HTML to create a single image lightbox.
<a href="large.jpg" class="lsb-preview single"> <img src="small.jpg" alt="Alt"> </a>
6. Plugin's default configuration options.
$.fn.lightspeedBox({
showImageTitle: true,
showImageCount: true,
showDownloadButton: true,
showAutoPlayButton: true,
autoPlayback: false,
playbackTiming: 3500,
zIndex: 30,
locale: {
nextButton: 'Next image',
prevButton: 'Previous image',
closeButton: 'Close',
downloadButton: 'Download image',
noImageFound: 'Sorry, no image found.',
autoplayButton: 'Enable autoplay'
}
});
Changelog:
v1.1.0 (2019-07-07)
- Added support data-lsb-download-link attribute for custom location of full size image
- Fixed image flickering when switching
2018-03-05
- Fix preview click detection to support using preview in sliders.
This awesome jQuery plugin is developed by AlexEmashev. For more Advanced Usages, please check the demo page or visit the official website.