Canvas Based Fireworks Effect On Click - jQuery click-fireworks.js
| File Size: | 3.72 KB |
|---|---|
| Views Total: | 10481 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

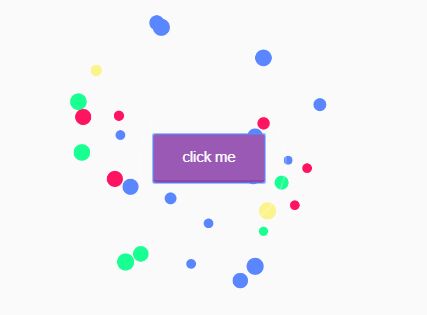
click-fireworks.js is a really simple jQuery plugin used for creating a configurable fireworks/confetti animation effect on any clickable element using HTML5 canvas and anime.js animation engine.
See also:
- jQuery Plugin For Magic Cursor Animations - jStars
- jQuery Plugin To Create 'Celebrate' Visual Effects - celebrate.js
- Confetti Animation Effect With jQuery And Canvas - confetti.js
How to use it:
1. Load the necessary jQuery library and anime.js in your document.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/animejs/2.2.0/anime.min.js"
integrity="sha384-BnFYVbw3PHhz5qWXTCSL12MjPc3KxjdKPx7R4R5JjIzxFmYX267NDyJ9B/nZANdg"
crossorigin="anonymous">
</script>
2. Download and load the jQuery click-fireworks.js script after jQuery library.
<script src="jquery.click-firewords.js"></script>
3. Enable the fireworks/confetti animation effect on a button you specify.
<button>click me</button>
$(function () {
$('button').clickFireworks({
// canvas id
id: 'fireworks',
// append canvas to where, default is body
appendTo: 'body',
// canvas z-index, make it higher than anything on the page
zIndex: 1000
});
});
This awesome jQuery plugin is developed by megaseeds. For more Advanced Usages, please check the demo page or visit the official website.








