Lightweight jQuery Content Scroller Plugin - marquee.js
| File Size: | 111 KB |
|---|---|
| Views Total: | 34068 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

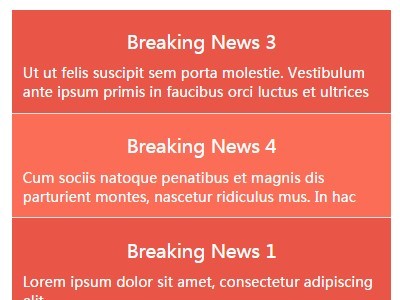
Marquee.js is a lightweight, cross-browser jQuery plugin that allows you to convert an Html list into a vertical & horizontal content scroller like the old traditional marquee element. Ideal for creating a news ticker widget on your web page.
See also:
- Create A LED/LCD Style Text Scroller Using jQuery and CSS
- jQuery Plugin To Scroll Text Like The Marquee Element - simpleMarquee
- Simple News Ticker/Scroller Plugin with jQuery - Smart Marquee
- Text Scrolling Plugin for jQuery - Marquee
Basic usage:
1. Create an unodrered list of content (e.g. text, links, images) for the scroller.
<ul id="demo">
<li> <a href="">Breaking News 1</a>
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p>
</li>
<li> <a href="">Breaking News 2</a>
<p>Aliquam consequat nibh in sollicitudin semper. Nam convallis sapien nisi, ac vulputate nisi auctor blandit. Donec tincidunt varius suscipit. </p>
</li>
<li> <a href="">Breaking News 3</a>
<p>Ut ut felis suscipit sem porta molestie. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae/p>
</li>
<li> <a href="" title="">Breaking News 4</a>
<p>Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. In hac habitasse platea dictumst. </p>
</li>
</ul>
2. Load jQuery library and the jQuery marquee.js script before the closing body tag.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="js/jquery.marquee.js"></script>
3. Call the plugin on the content list to generate a vertical scroller.
$('#demo').marquee();
4. Options and defaults.
$('#demo').marquee({
// enable the plugin
enable : true, //plug-in is enabled
// scroll direction
// 'vertical' or 'horizontal'
direction: 'vertical',
// children items
itemSelecter : 'li',
// animation delay
delay: 3000,
// animation speed
speed: 1,
// animation timing
timing: 1,
// mouse hover to stop the scroller
mouse: true
});
This awesome jQuery plugin is developed by repar. For more Advanced Usages, please check the demo page or visit the official website.