Animate Scrolling To The Top Of The Page - jQuery backtothetop.js
| File Size: | 133 KB |
|---|---|
| Views Total: | 1477 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

The easier it is for website users to navigate your website, the more likely they’ll be to stick around and convert.
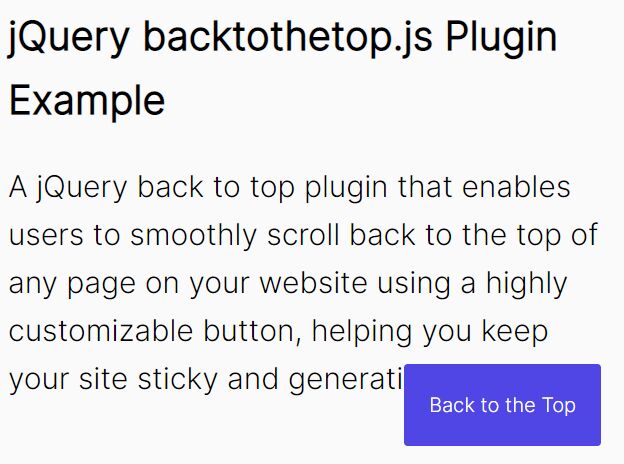
This is a jQuery back to top plugin that enables users to smoothly scroll back to the top of any page on your website using a highly customizable button, helping you keep your site sticky and generating leads.
Features:
- Auto fade in and fade out.
- Smoothly scroll to the top with configurable duration.
- Allows you to add history to the browser.
- Can be set to scroll to a specified position on the page. Useful when you have a sticky header.
- Cool easing functions. Requires 3rd-party easing libraries.
- Dual licensed under the MIT and GPLv2 licenses.
How to use it:
1. Load the minified version of the jQuery backtothetop.js plugin after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.backtothetop.min.js"></script>
2. Create a position-fixed back to top link pointing to the top element. That's it.
<div id="top"></div> <a href="#top" id="backtothetop-fixed"> Back to the Top </a>
3. Or implement the smooth scroll function on an anchor link, allowing you to smoothly scroll the page to a specified position of the page.
<a href="#" id="backtothetop-fixed" data-backtothetop-scrolltop="250"> Scroll To 250px </a>
4. Apply an easing function to the smooth scroll. Requires 3rd-party libraries like jQuery UI and jQuery easing.js plugin.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.4.1/jquery.easing.min.js"></script>
<a href="#" id="backtothetop-fixed" data-backtothetop-easing="easeOutQuart"> Scroll To Top </a>
5. More HTML data attributes to customize the back to top button.
- data-backtothetop-duration: Duration of the animation. Default: 300.
- data-backtothetop-hash: Add history to the browser. Default: false.
- data-backtothetop-offset: Distance from the top. Default: 0.
- data-backtothetop-fixed-scroll-offset: How far you scroll down the page to reveal the back to top button. Default: 0.
- data-backtothetop-fixed-fadeIn: Animation speed: slow | normal | fast | value. Default: 'slow'.
- data-backtothetop-fixed-fadeOut: Animation speed: slow | normal | fast | value. Default: 'slow'.
- data-backtothetop-fixed-display: Position of the back to top button: bottom-right | bottom-left | top-right | top-left. Default: 'bottom-right'.
- data-backtothetop-fixed-top: Top margin. Default: 0.
- data-backtothetop-fixed-bottom: Bottom margin. Default: 0.
- data-backtothetop-fixed-left: Left margin. Default: 0.
- data-backtothetop-fixed-right: Right margin. Default: 0.
- data-backtothetop-fixed-zindex: CSS z-index. Default: 999.
<a href="#" id="backtothetop-fixed" data-backtothetop-duration="600" data-backtothetop-easing="easeOutQuart" data-backtothetop-hash="true" data-backtothetop-offset="100" data-backtothetop-fixed-scroll-offset="500" data-backtothetop-fixed-fadeIn="1000" data-backtothetop-fixed-fadeOut="1000" data-backtothetop-fixed-display="bottom-right" data-backtothetop-fixed-bottom="10" data-backtothetop-fixed-right="10" data-backtothetop-fixed-zindex="9999"> Scroll To Top </a>
Changelog:
v1.1.9 (2025-01-31)
- Support browser back button
This awesome jQuery plugin is developed by thingsym. For more Advanced Usages, please check the demo page or visit the official website.