Cascading Lines Transition For Background - cascadeLines.js
| File Size: | 4.78 KB |
|---|---|
| Views Total: | 678 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

cascadeLines.js is a tiny jQuery plugin that creates a configurable cascading lines transition to apply an attractive reveal effect on the background of a specific container.
How to use it:
1. Load the cascadelines.js script after jQuery library.
<script src="/path/to/jquery.min.js"></script> <script src="js/cascadelines.js"></script>
2. Attach the function cascadelines to the element you'd like to apply the cascading lines transition.
$(function(){
$("body").cascadelines({
// options here
});
});
3. Set the color of the cascading lines.
$("body").cascadelines({
color: '#00F'
});
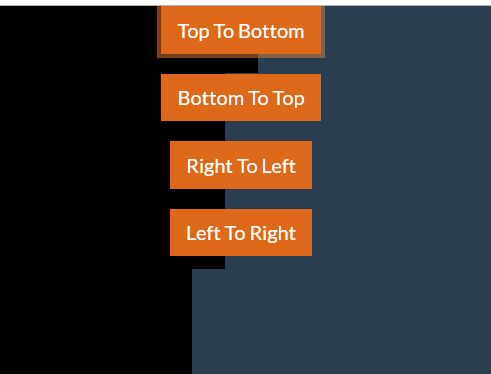
4. Set the diretion of the cascading lines transition.
- lr: left to right (default)
- rl: right to left
- tb: top to bottom
- bt: bottom to top
$("body").cascadelines({
direction: 'lr'
});
5. Specify the number of the cascading lines.
$("body").cascadelines({
lines: 10
});
6. Set the animation speed in milliseconds.
$("body").cascadelines({
speed: 100
});
7. Set the z-index property of the cascading lines.
$("body").cascadelines({
zindex: "0"
});
8. Perform an action when the transition is finished.
$("body").cascadelines({
callback: function() {
// do something here
}
});
This awesome jQuery plugin is developed by MK-PL. For more Advanced Usages, please check the demo page or visit the official website.