10 Newest Free jQuery Plugins For This Week #49 (2015)
Here's our #108 hand-picked collection of 10 New Free jQuery Plugins with examples we found around the web from last week (November 27, 2015 ~ December 03, 2015). These jQuery plugins haven't been featured on our website yet I think you might find useful. Have fun with it and remember to spread the word!
jQuery jumboShare
You can use this plugin to showcase how many shares your content has received through the jumbo sized counter buttons and encourage your other visitors to share your content as well.The total number displayed is pulled from the social media services that have a share counter. – Social Share Counter with Social share Buttons
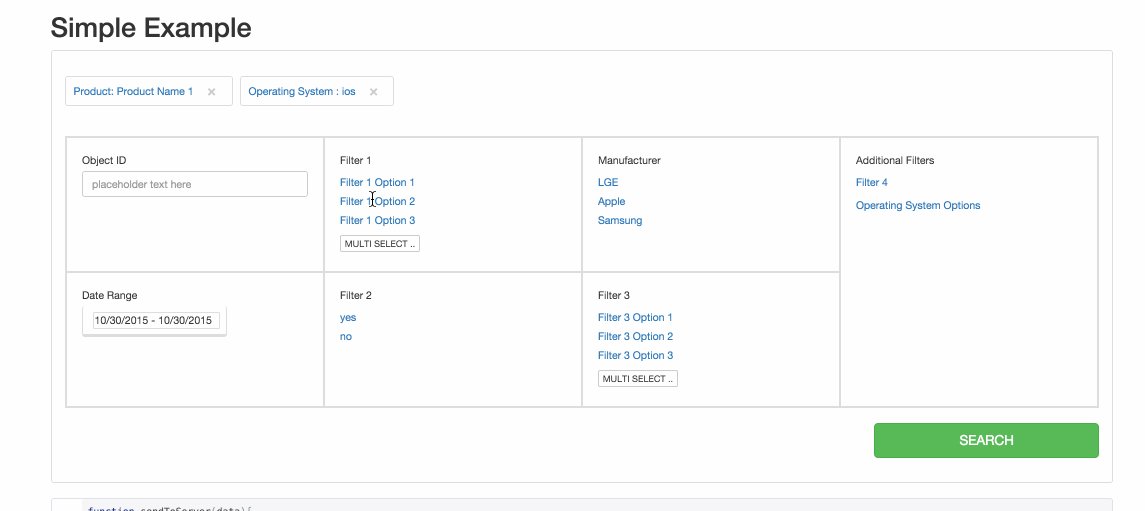
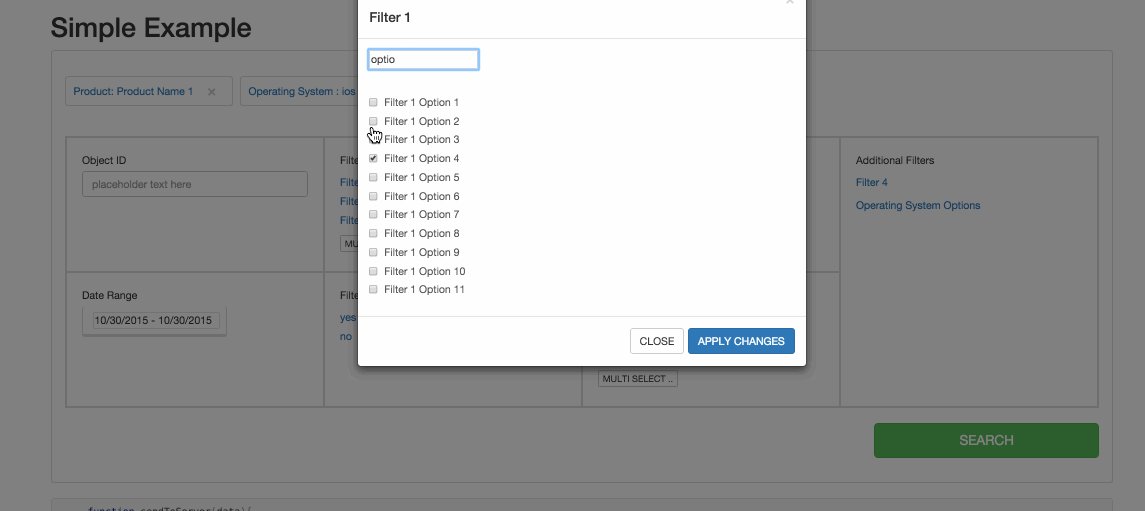
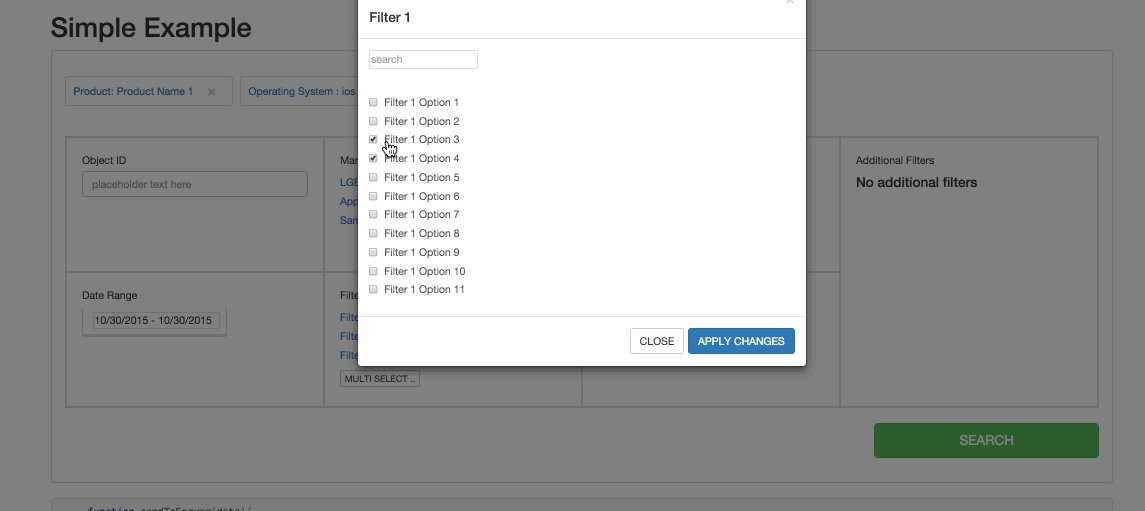
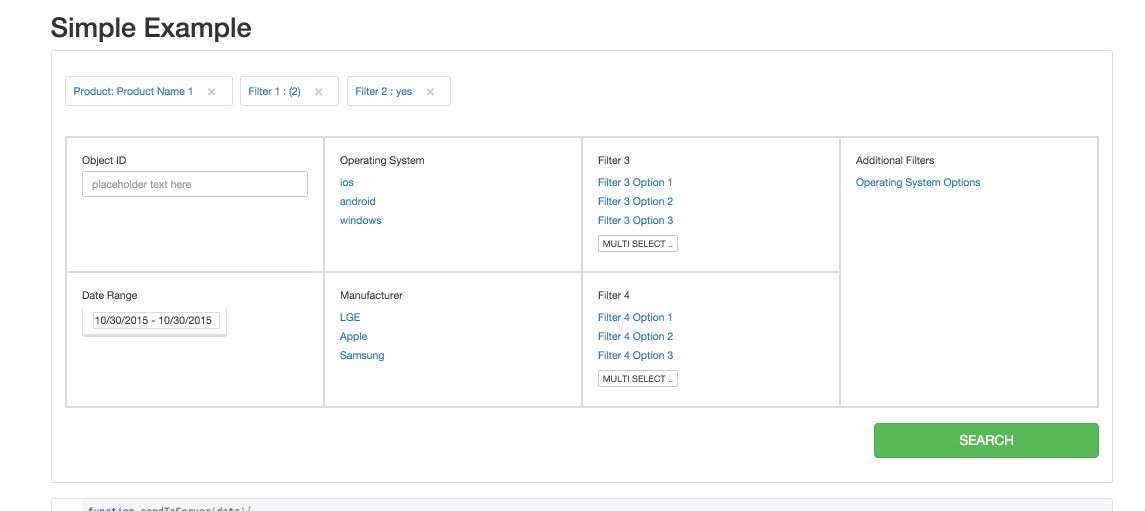
jQuery Filters
Jquery + bootstrap filters rending out of the box for backoffice use
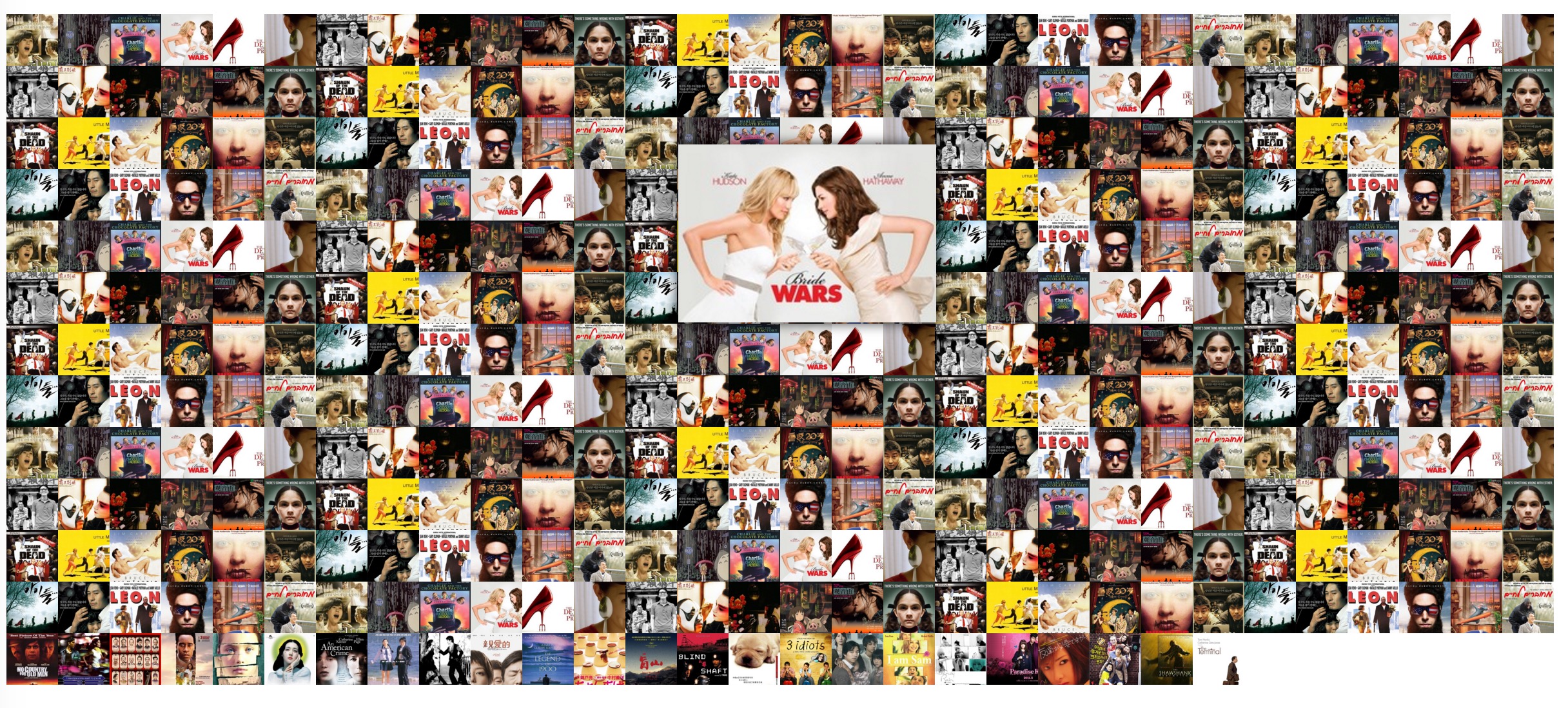
jQuery iphoto
Mac iPhoto style photo gallery.
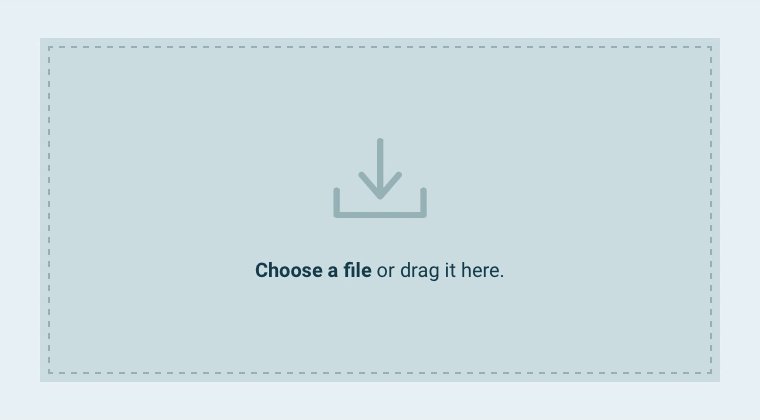
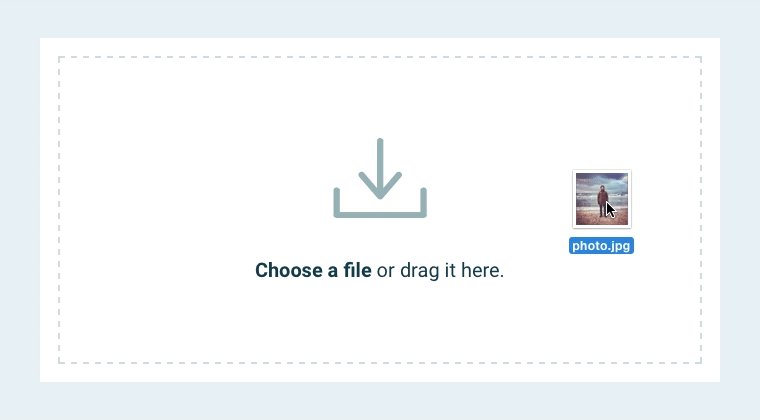
jQuery Drag and Drop File Uploading
Drag and Drop File Uploading
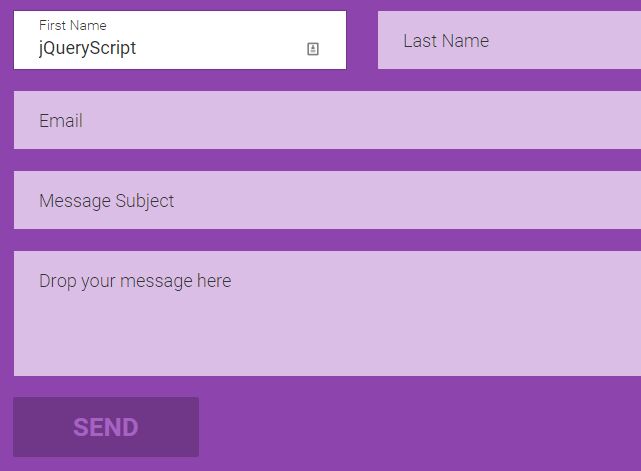
RESPONSIVE MATERIAL DESIGN FORM
Material Design delivers a cleaner and flatter user interface. Based on jQuery and CSS3.
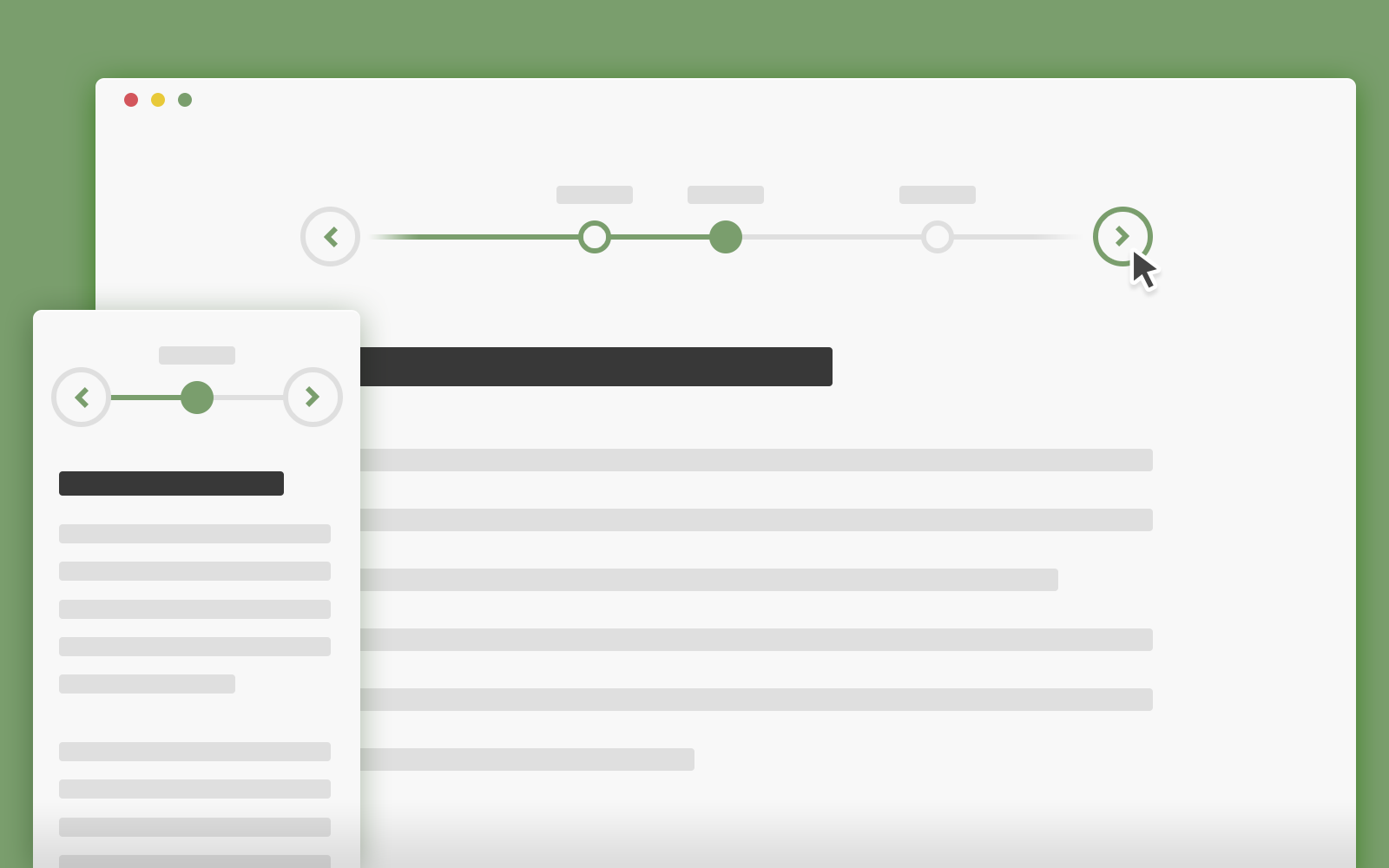
Horizontal Timeline
An easy to customize, horizontal timeline powered by CSS and jQuery.
jQuery ProgressoJS
A lightweight, accurate jQuery plugin for preloading assets and displaying progress.
jQuery lang-js
i18n Automatically deploy and switch multi-language HTML pages without reloading the page.
[Download]
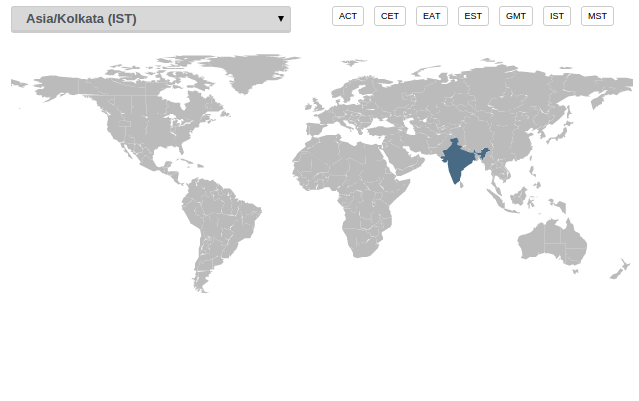
jQuery WorldMapGenerator
This WorldMapGenerator is jquey plugin for creates a Map using SVG using this plugin user can select and get timezone value of selected area.
jQuery hoverthrough
A jQuery plugin that allows you to flip through a collection of images specified in a data attribute or passed in array by moving your mouse over an area. You can mouse over an element and change the src of a nest image, or mouse over an image and change its own source. The size of the image or hovering area is divided by the number of images provided, creating a trigger area. For example, three images will create three trigger areas a third the width of the hovering area. Mousing into a new trigger area changes the image.