Weekly Web Design & Development News: Collective #111
Here's the 111st Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #111
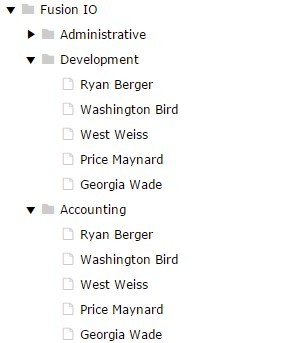
Inspire Tree
Inspire Tree is a performance-driven javascript-based UI tree component, built for the modern web.
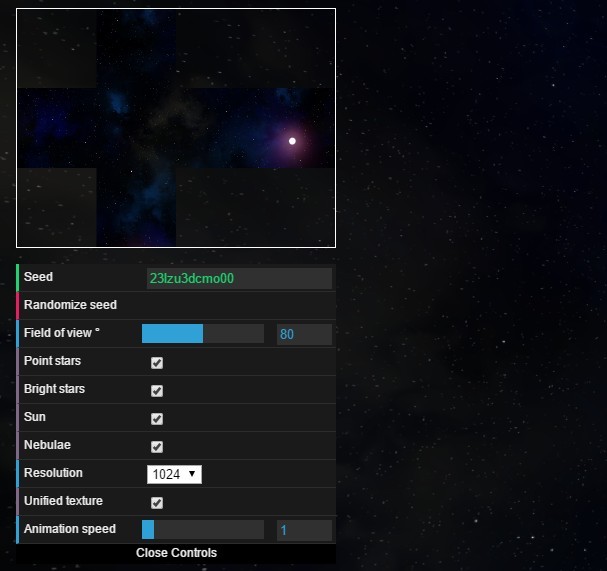
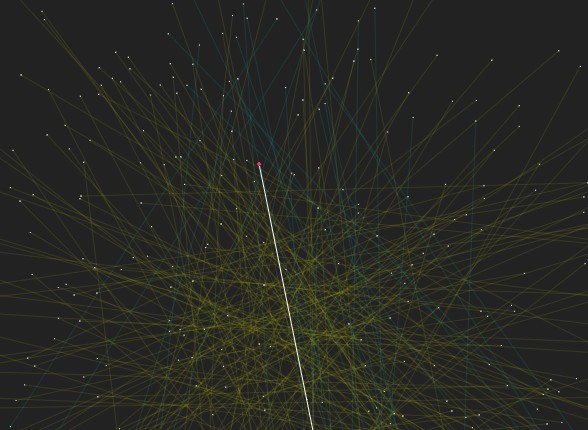
space-3d
Quickly generate procedural 3D space scenes in your browser with WebGL
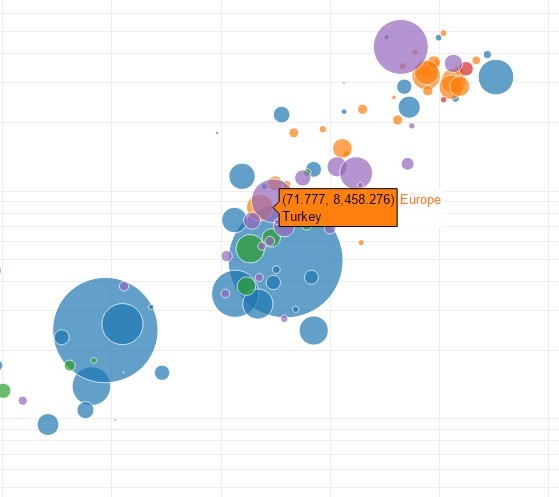
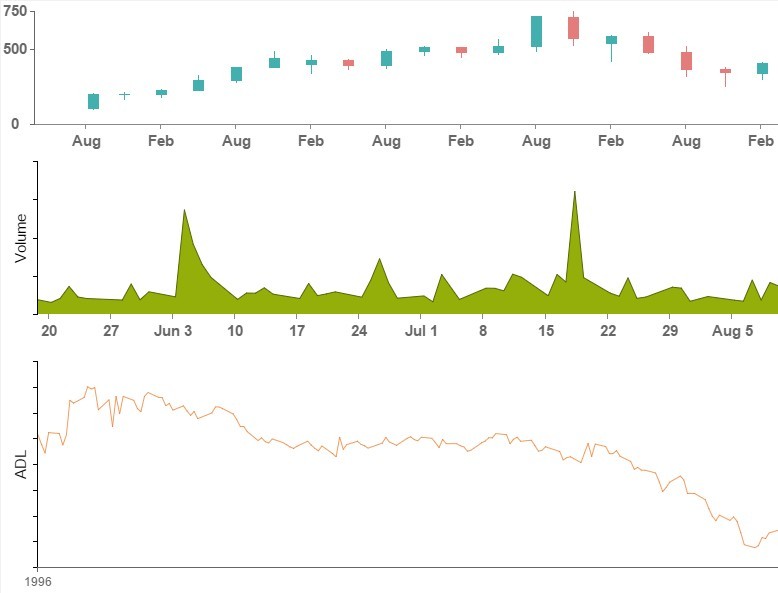
plotly.js
The open source javascript graphing library that powers plotly
mojs
motion graphics library for the web
jSanity
A secure-by-default, performant, cross-browser client-side HTML sanitization library.
FFolders
Pure Css and customizable file folders icons
gifloopcoder
HTML/JS Library/App for coding looping gif animations.
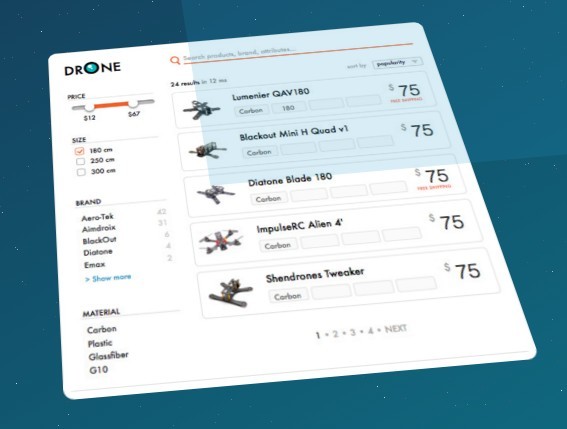
instantsearch.js
instantsearch.js is a library of widgets designed for high performance instant search experiences using Algolia
Seven
A seven segment display geometry library.
Chartsly
Walking Tree Charts package based on Sencha Ext JS & Touch
thunderTour
Simple vanilla JS tour library
StackBlur
StackBlur.js is a fast, almost Gaussian blur created by Mario Klingemann.
ayre
Sass powered responsive grid system
Pt
An experimental library on point, form, and space.
jsonQ
jsonQ is a light weight and feature-rich javascript library to make your world around JSON fast and easy.
For a JSON, it makes traversing (you don’t need to make loop inside loop), extracting data and manipulating it very simple.
It also provide some utilty methods , we need while working with JSON which directly works with a JSON .
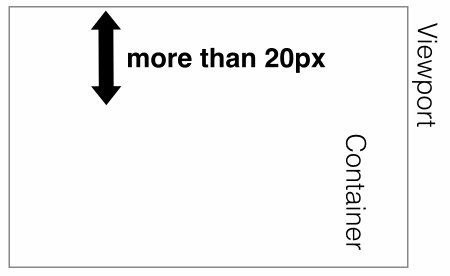
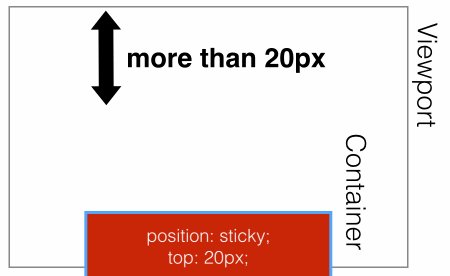
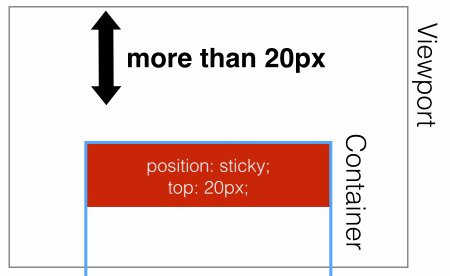
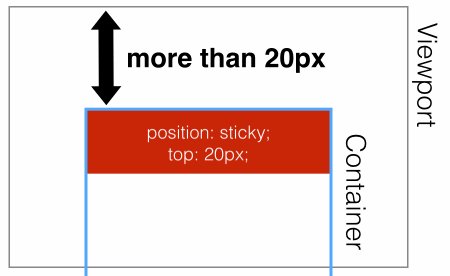
fixed-sticky
A CSS position:sticky polyfill that works with filamentgroup/fixed-fixed for a safer position:fixed fallback.
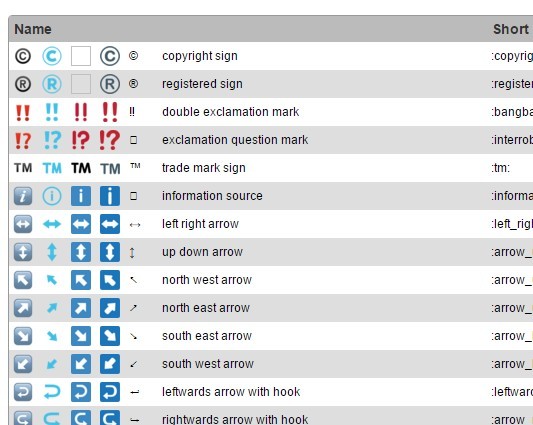
emoji-data
This project provides easy-to-parse data about emoji, along with a spritesheet-style images for use on the web.
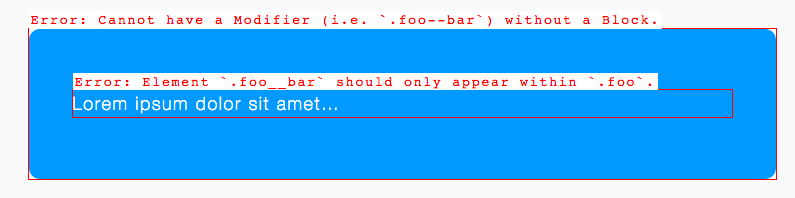
nudge
Nudge is an opinionated, ITCSS-compatible library that detects misuse of certain CSS selectors, and gives developers a subtle nudge to fix them. Mistakes and incorrect usage get highlighted in the UI.
[Download]
pressure
Pressure is a JavaScript library for handling both Force Touch and 3D Touch through a single API .
FilterBlend
FilterBlend is a playground for the new CSS background-blend-mode and filter properties. Load your images and combine blending with filters to achieve some really unique effects!
monu
Pressure is a JavaScript library for handling both Force Touch and 3D Touch through a single API .
[Download]
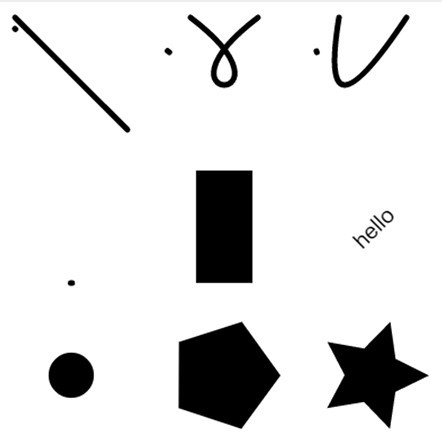
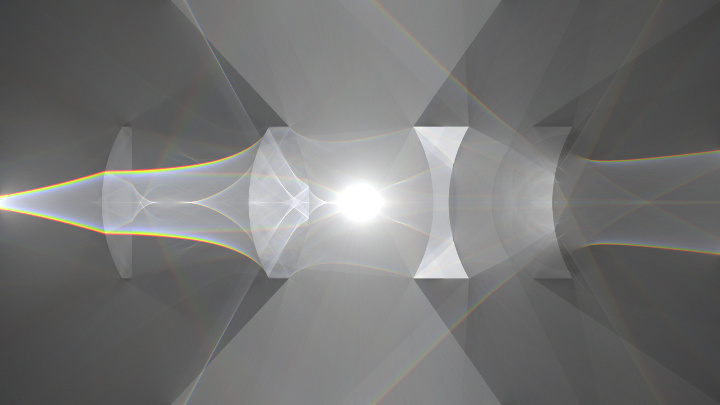
tantalum
Tantalum is a physically based 2D renderer written out of personal interest. The idea of this project was to build a light transport simulation using the same mathematical tools used in academic and movie production renderers, but in a simplified 2D setting. The 2D setting allows for faster render times and a more accessible way of understanding and interacting with light, even for people with no prior knowledge or interest in rendering.
[Download]
LAZER 84 - Free Font
Lazer 84 is a retro style brush font inspired in 80's. This font include numbres, simbols and accents. FREE FOR USE!
[Download]
Bloody Free Typeface
[Download]
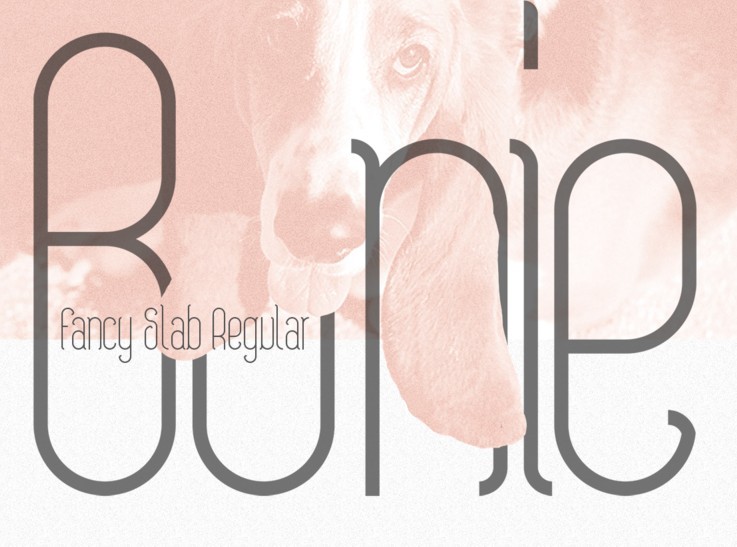
Bonie Free Typeface
[Download]
Christmas Icons 2015
[Download]
Some Inspiration for Pricing Tables
A couple of styles and inspiration for responsive, flexbox-based HTML pricing tables.
Multi-Level Menu
A simple multi-level menu with delayed item animations and an optional breadcrumb navigation and back button.