Weekly Web Design & Development News: Collective #24
Here's the 24th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #24
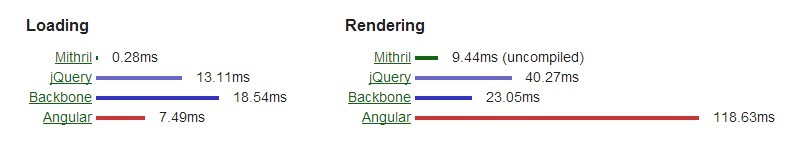
mithril.js
A Javascript Framework for Building Brilliant Applications
keystone
KeystoneJS is a powerful new Node.js content management system and web app framework built on express and mongoose that makes it easy to create sophisticated web sites and apps, and gives you a beautiful, auto-generated Admin UI.
duktape
Duktape is an embeddable Javascript engine, with a focus on portability and compact footprint.
cssynth
Run CSS animations in order.
doormat
an alternative way to navigate through your site content.
PNotify
PNotify is a JavaScript notification plugin, developed by SciActive. Formerly known as Pines Notify. It is designed to provide an unparalleled level of flexibility, while still being very easy to implement and use.
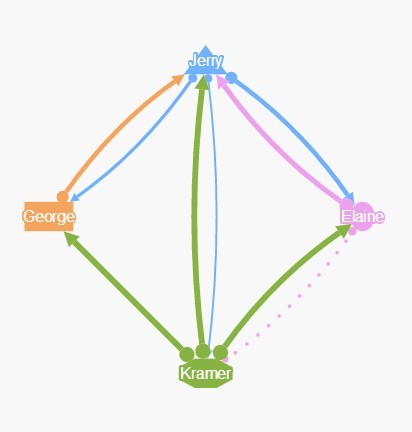
Cytoscape.js
A JavaScript graph library for analysis and visualisation (compatible with CommonJS/Node.js, AMD/Require.js, jQuery 1.4+, Bower, npm, and plain JavaScript)
retina.js
retina.js is an open source script that makes it easy to serve high-resolution images to devices with retina displays
Responsive Full Width Tabs
100% width tabbed content with some example media queries for smaller screens.
Google Grid Gallery
A responsive Masonry grid with a gallery view using 3D Transforms. Based on the gallery seen on the Chromebook Getting Started guide by Google.
Inspiration for Item Transitions
Some inspiration and ideas for item transitions considering different scenarios and use cases, including a small component, a full-width image header and a product image with a transparent background. State transitions are done using CSS Animations.
Flat Preloaders
Set of animated preloaders, that was made using simple shapes and trendy colors. This resource will perfectly fit your flat designed app or web projects.
[Download]
FOCUS Typeface
[Download]
Stroke 7 Icon Font Set
This is a complete set of 140 thin stroke icons inspired by iOS 7. Those retina ready icons have a very modern style that will beautifully complement any project.
[Download]
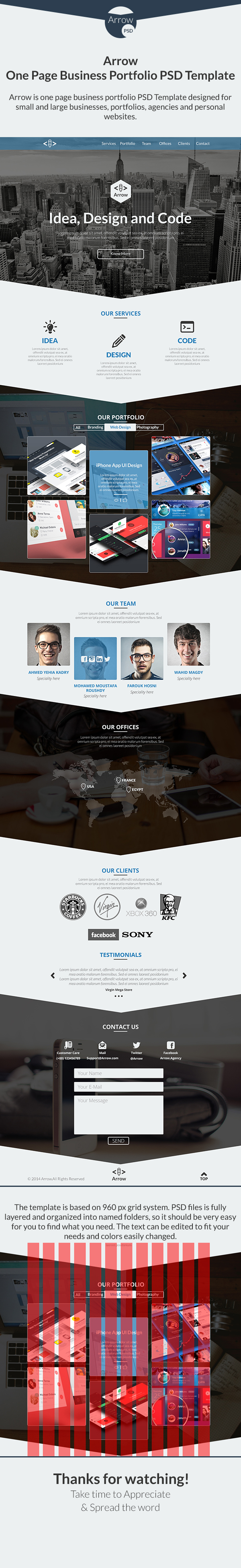
Arrow Free One Page Business Portfolio PSD Template
[Download]
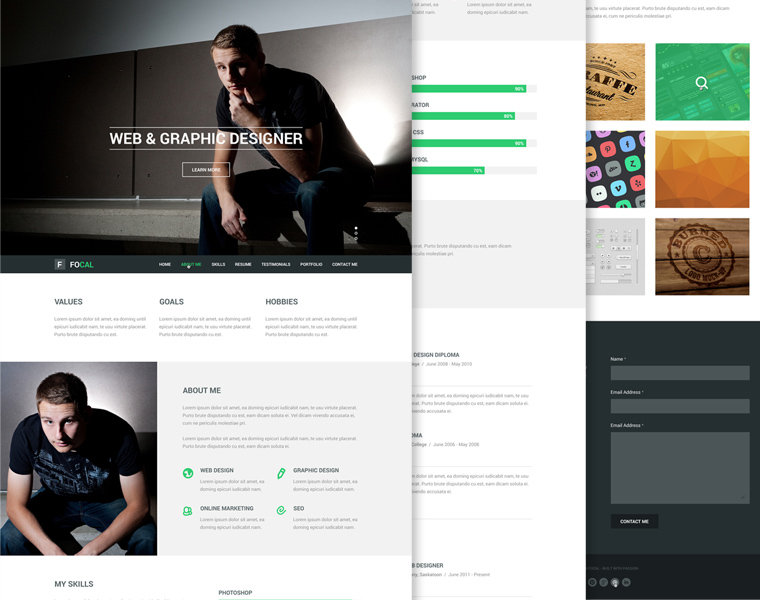
FOCAL RESUME PSD THEME
A multipurpose, elegant and well crafted one page PSD resume theme for creative professionals
[Download]
JOLLY ICONS FREE FONT
Jolly Icons Free Font includes 36 hand-drawn icons in icon font format. You’ll get TTF, SVG, EOT, WOFF font formats for the @font-face, a CSS stylesheet with font classes, ready to be used on a web page, and a demo HTML file with all font glyphs and mappings. There is also a separate vector source SVG file for each icon for custom font rendering.
[Download]