Weekly Web Design & Development News: Collective #265
Here's the 266th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #266
preload-it
A tiny 1kb JavaScript library for preloading assets on the browser via XHR2. It provides the ability to load assets of different file types and composite progress events.
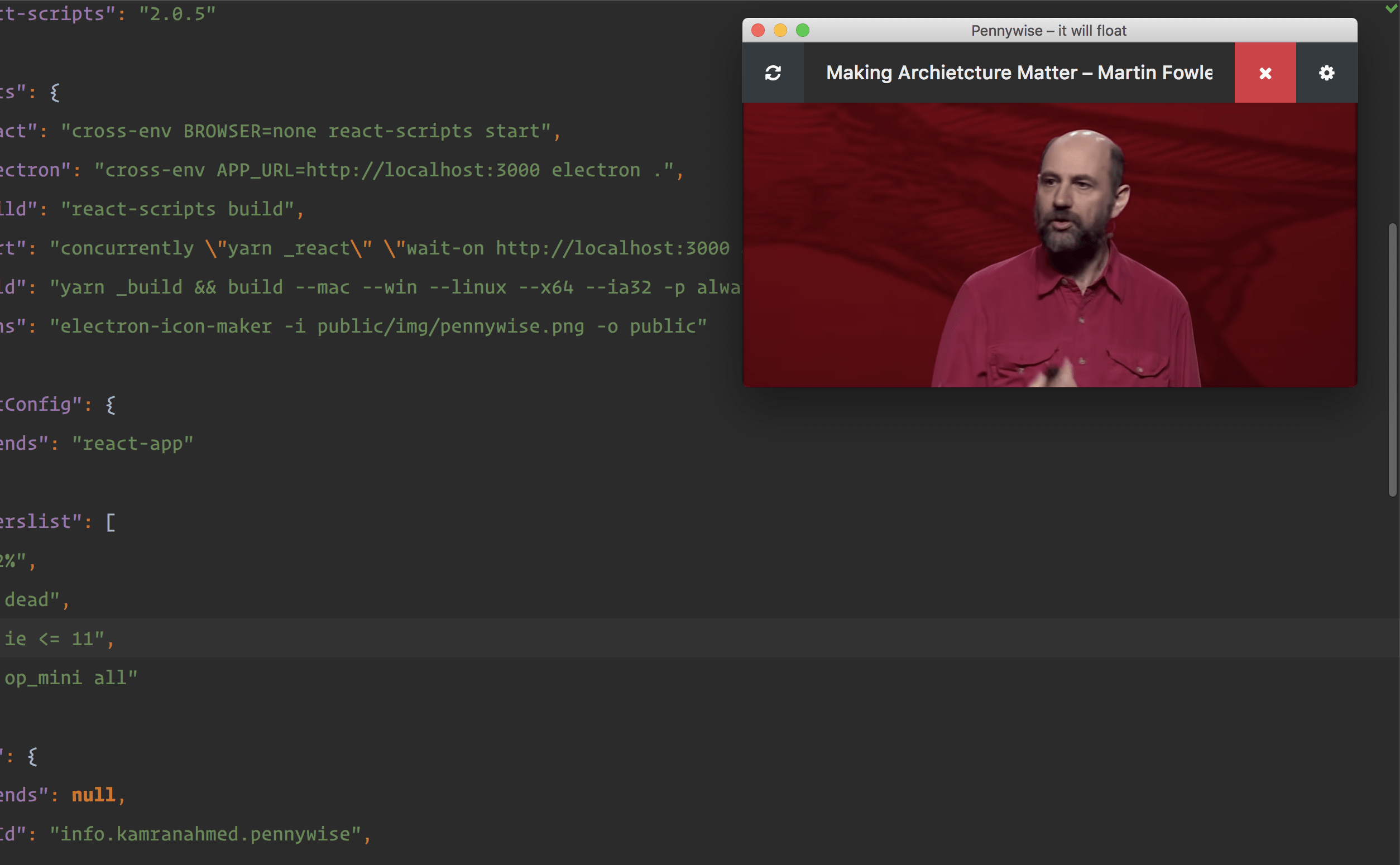
pennywise
Cross-platform application to open anything in a floating window.
[Download]
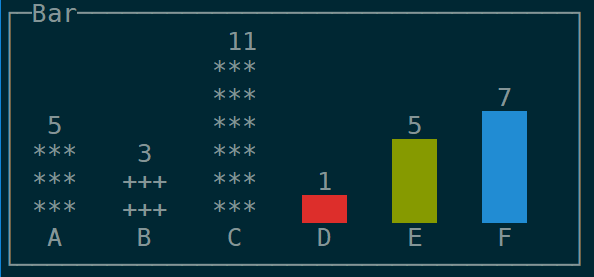
ervy
Bring charts to terminal.
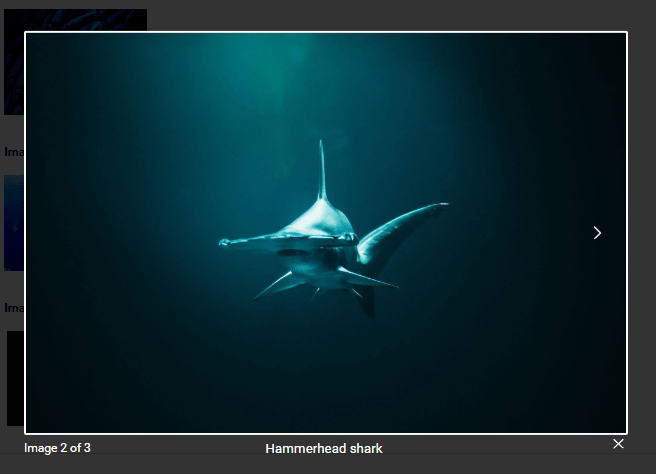
lightboxV
Vanilla JS lightbox easy to set up and light weight.
seek
Seek is a pure-JavaScript CSS selector engine using browser native API. We used native API to make it lightweight. It provide a convenience to find elements for manipulation.
[Download]
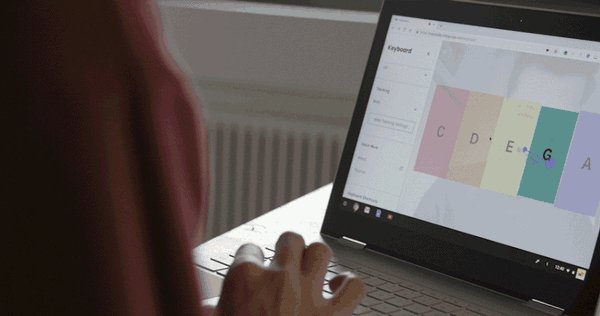
creatability-components
Creatability is a set of experiments made in collaboration with creators and allies in the accessibility community. They explore how creative tools – drawing, music, and more – can be made more accessible using web and AI technology.
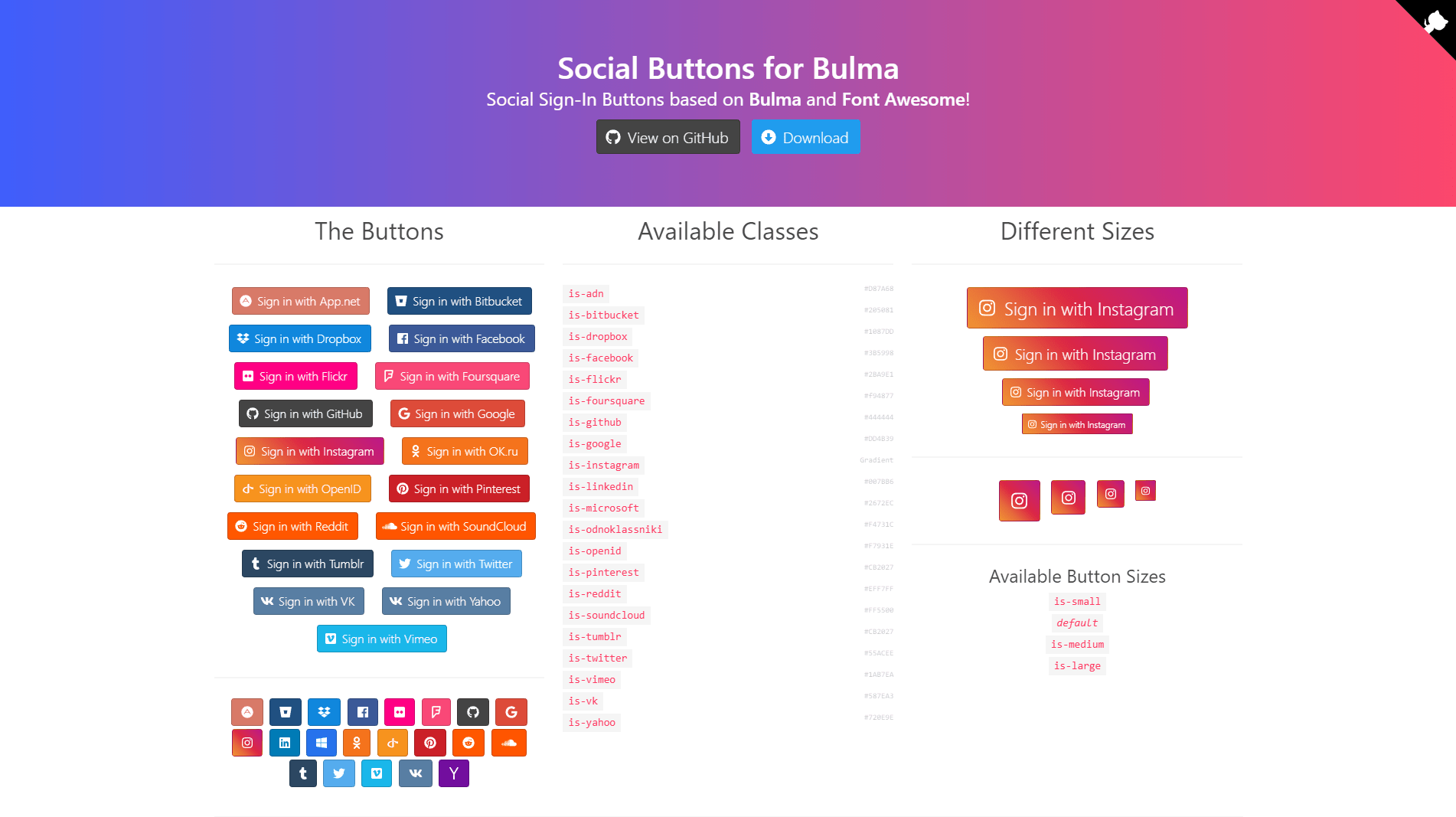
bulma-social
Social Sign-In Buttons made in pure CSS based on Bulma and Font Awesome.
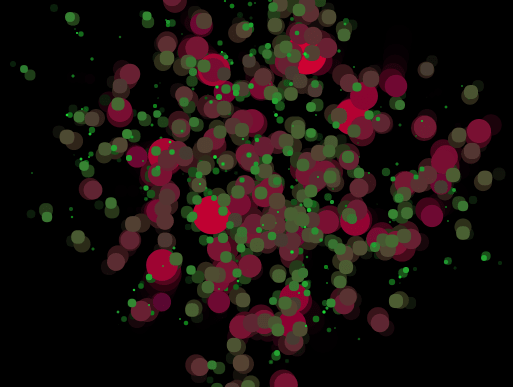
Canvas Audio Visualizer
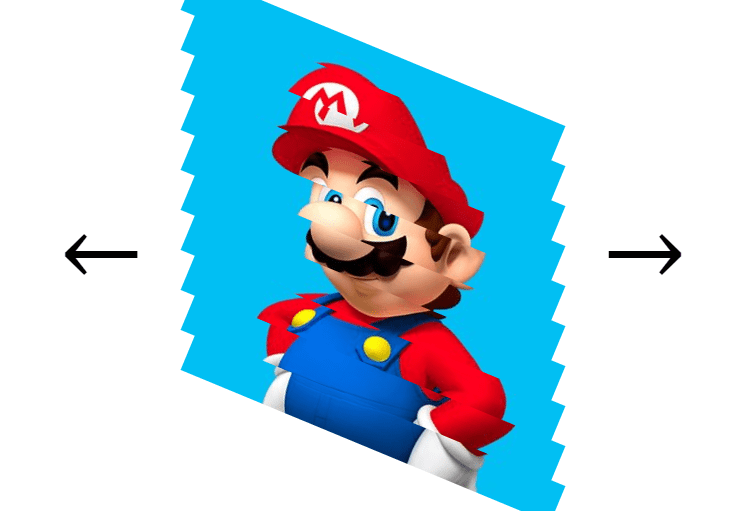
Custom Image Slider
A prototype of image slicing and combining the pieces together to create the full image in a slider.
[Download]
eva-icons
A pack of more than 480 beautifully crafted Open Source icons. SVG, Sketch, Web Font and Animations support.
New Apple iPad 2018 PSD Mockups
One of the most interesting and useful features of SVG is the capability of using paths for positioning shapes and text. This example demonstrates how to place text along a spiral path and animating it with JavaScript.
[Download]
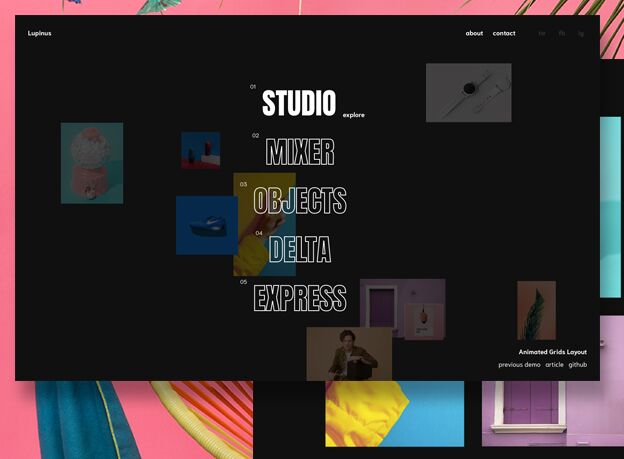
Animated Grid Previews
A template where one can switch between little image previews that are scattered around the page. The images animate to a grid once an "explore" link is clicked.