Weekly Web Design & Development News: Collective #334
Here's the 334th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #334
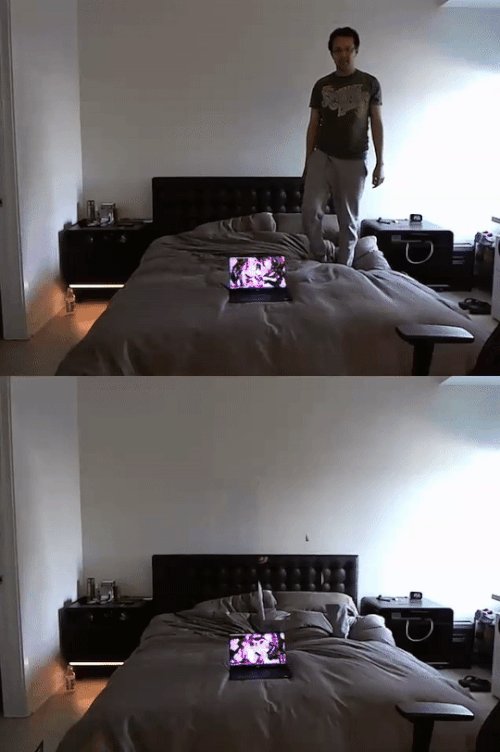
Real-Time-Person-Removal
Removing people from complex backgrounds in real time using TensorFlow.js in the web browser using JavaScript.

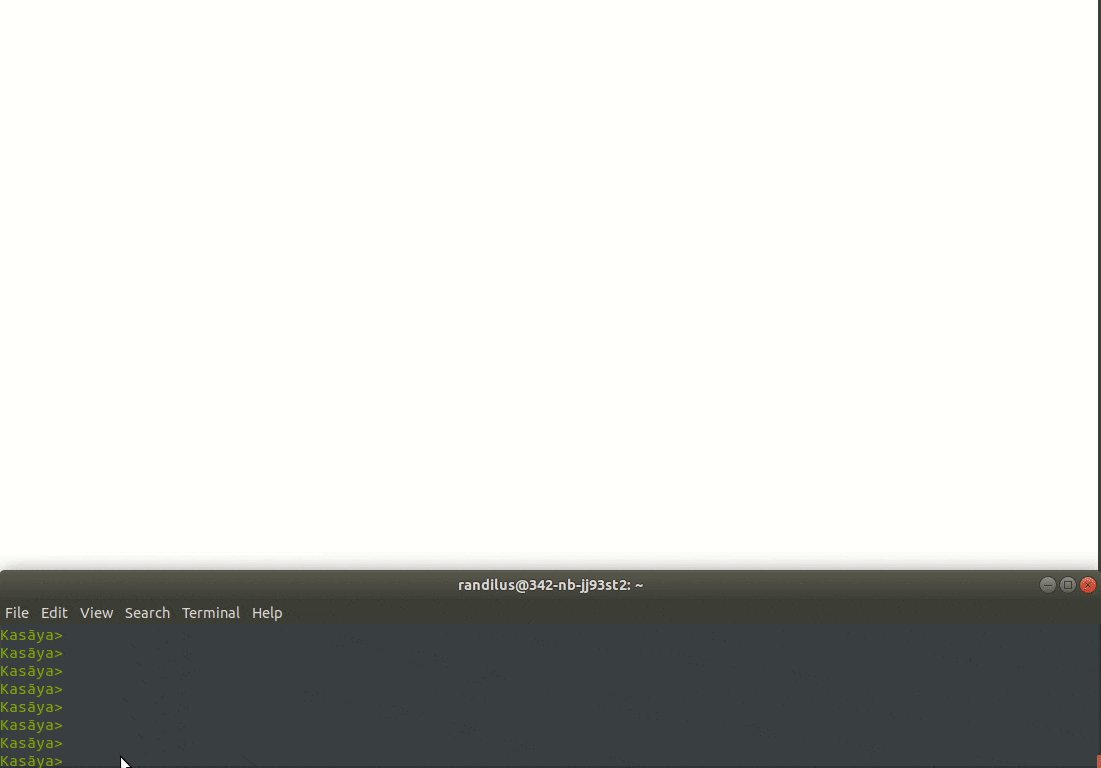
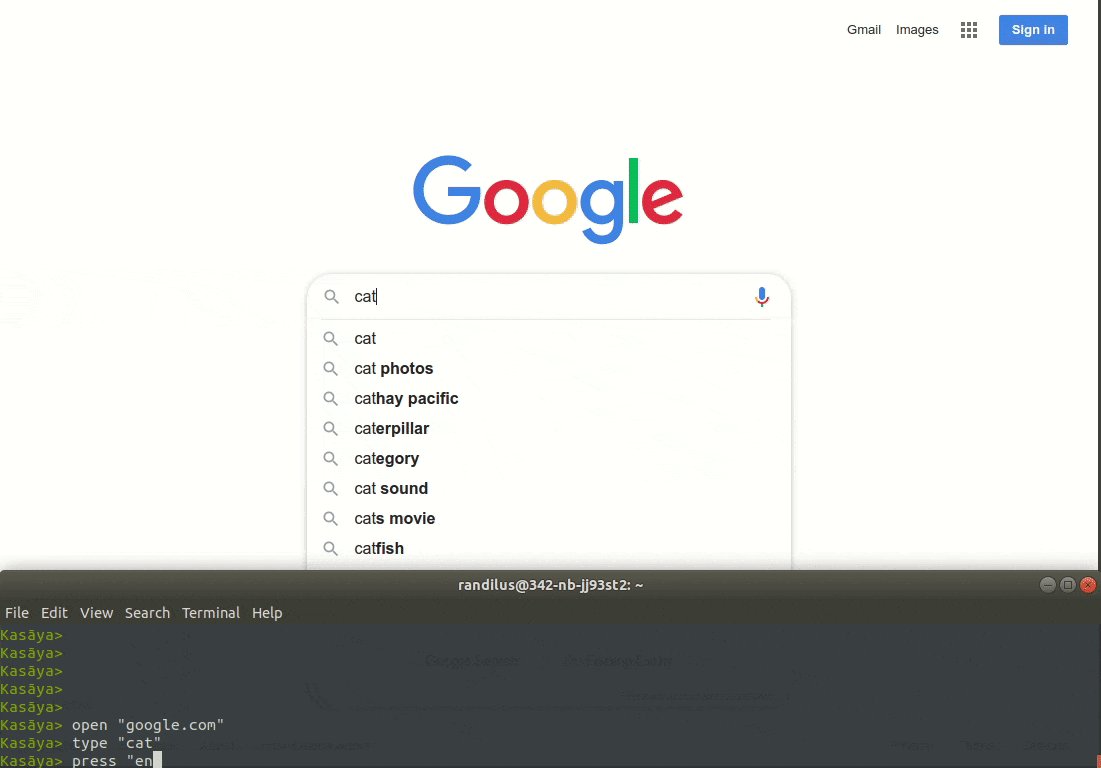
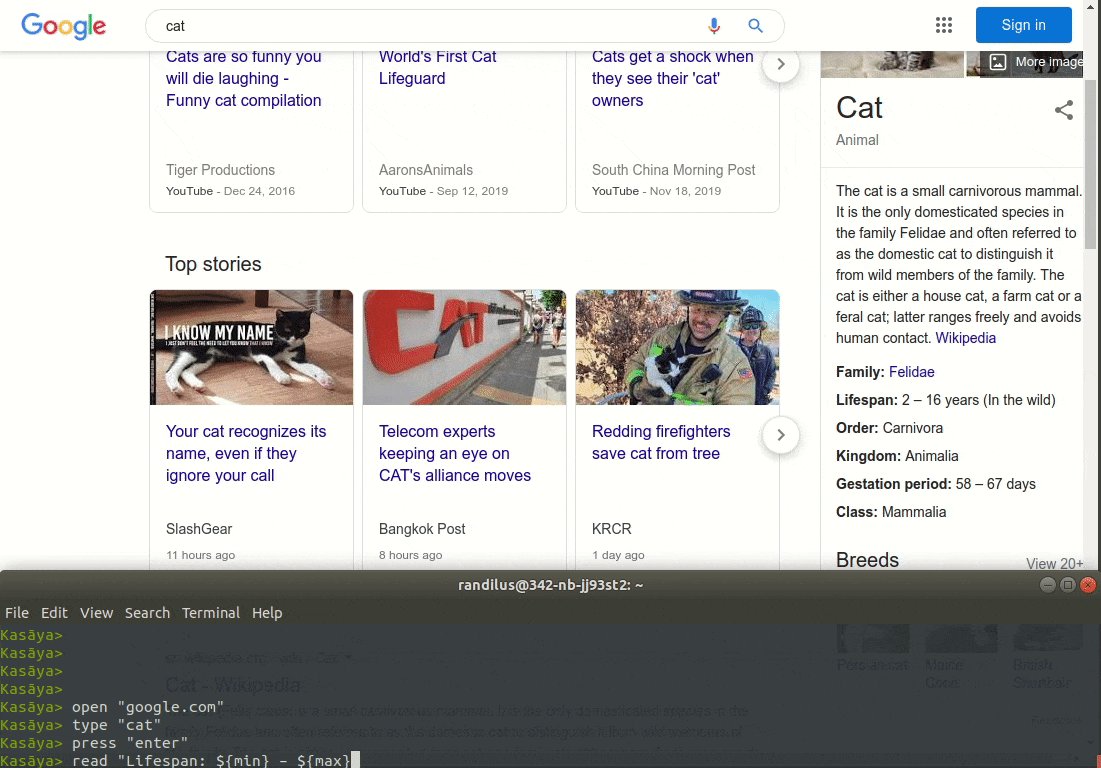
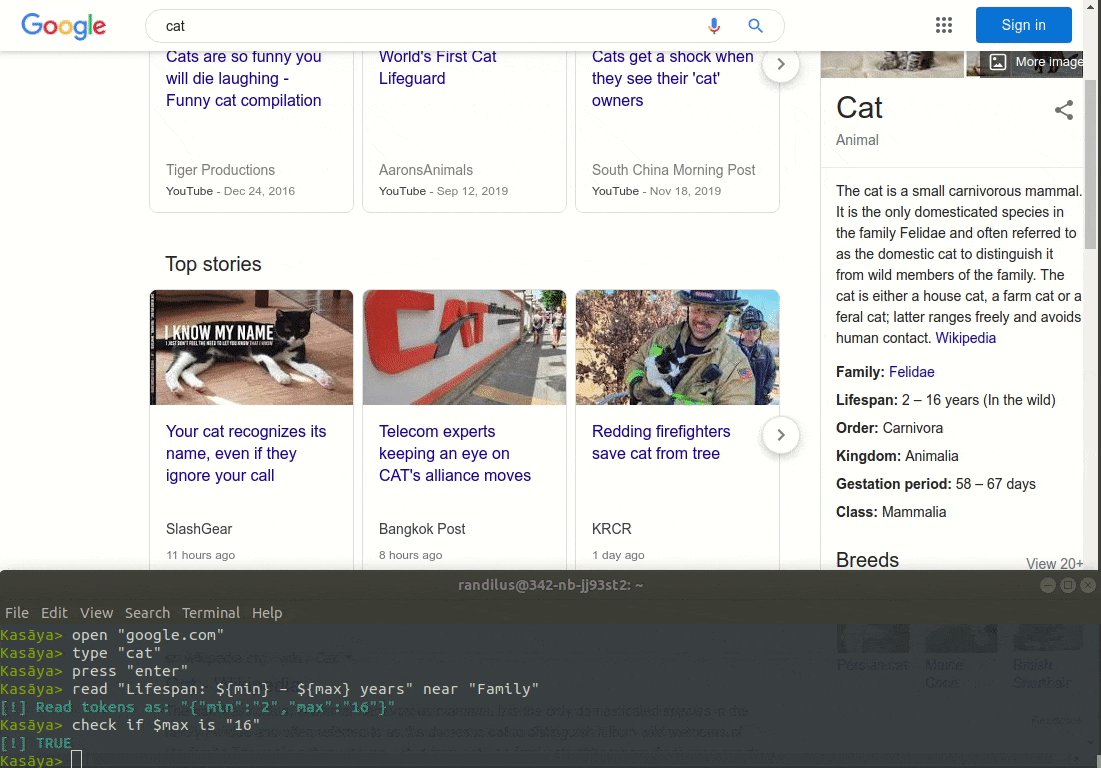
Kasaya
A "WYSIWYG" (well, kind of) scripting language and runtime for browser automation.

[Download]
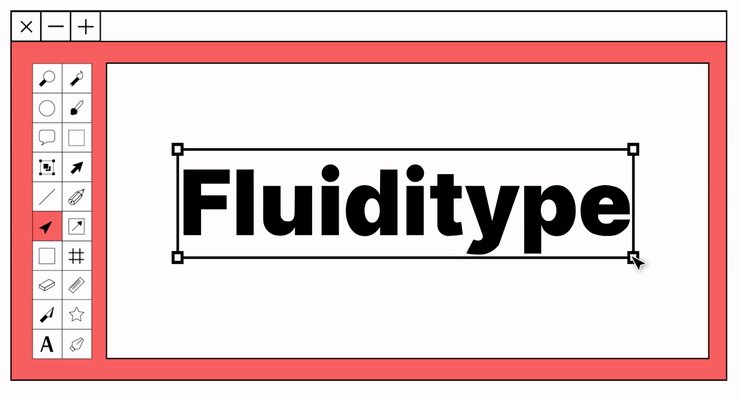
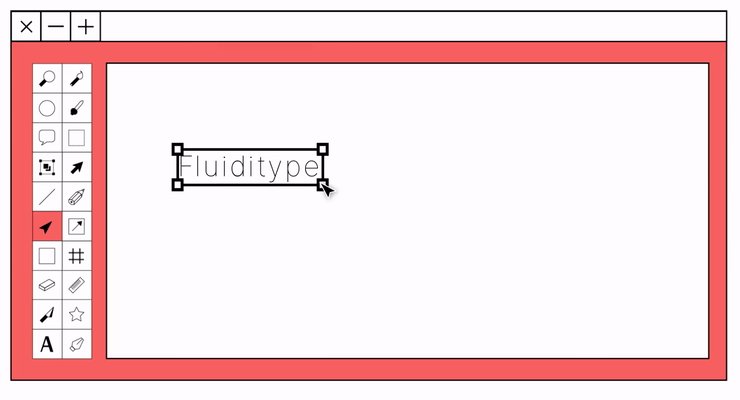
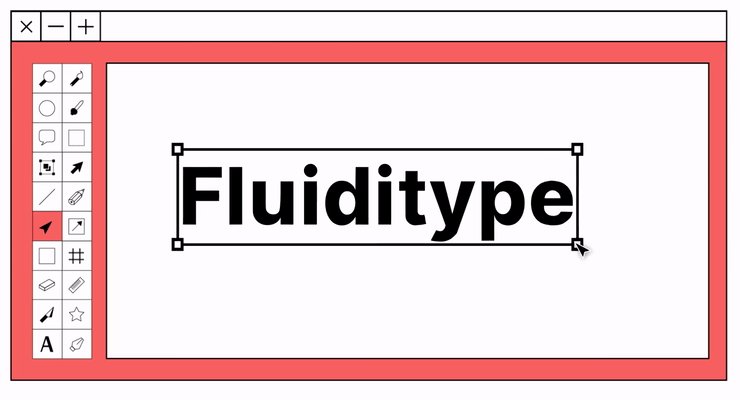
fluiditype
This small CSS library serves to avoid responsive web but focus more on fluidity and systematic approach which will let the interface to communicate with the environment and not to be broken by rules. This would work great for blogs, portfolio websites and simple pages.

[Download]
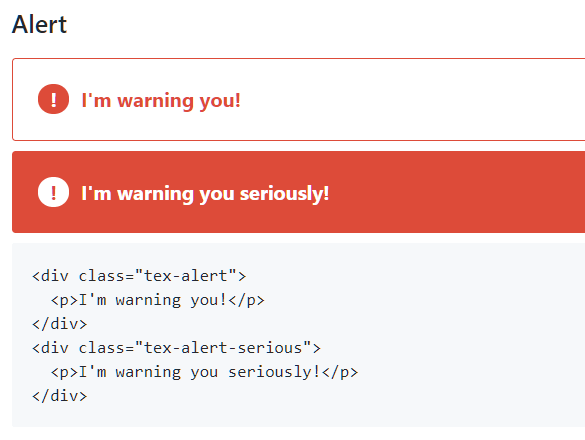
textretty.css
A simple typography stylesheet used on html webpages.

hex-engine
Hex Engine is a 2D Game Engine for the browser, written in TypeScript.
Hex Engine implements a variant of the popular Entity-Component-System model, adapting it to make Components radically composable. In Hex Engine, every Component is a function, and Components can call special Hook functions to define their behavior in the game engine.

[Download]
kaleidoscope
A lightweight JavaScript plugin for particle backgrounds.

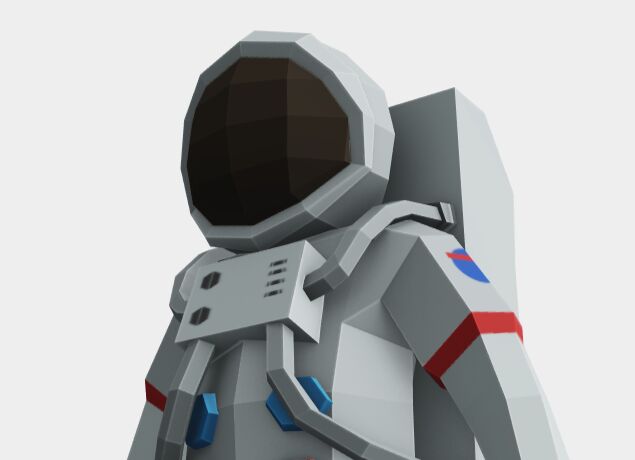
model-viewer
Easily display interactive 3D models on the web & in AR.

CSSans.Pro
Colourful, Sassy, CSS Font

letterize
Letterize.js is a JavaScript library to wrap each letter from your text in a given HTML element (defaults to span) for further use (e.g. character by character animations).

buttono
A flexible Sass mixin for creating BEM-style buttons.
7 Best Chart Libraries To Visualize Data In Vue.js App
7 best and top-rated charting and graphing libraries for Vue.js that makes it easier to plot the data you provide to interactive, customizable charts & graphs on the web app.

5 Best JSON Schema Form Builder Libraries For Angular
5 best (top-rated) form builders (form creators, form generators) for Angular that helps developers generate complex, dynamic web forms from any data (JS & JSON data) you provide.

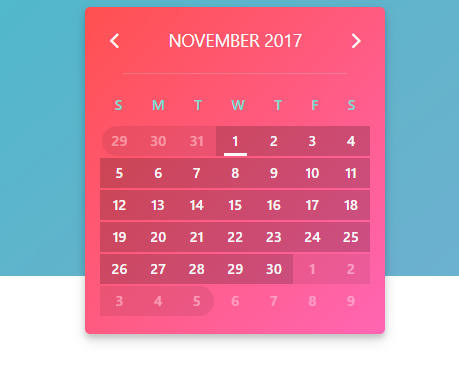
5 Best Vue.js Calendar Components
5 Best Vue.js Calendar Components To Render Event Calendars On The App

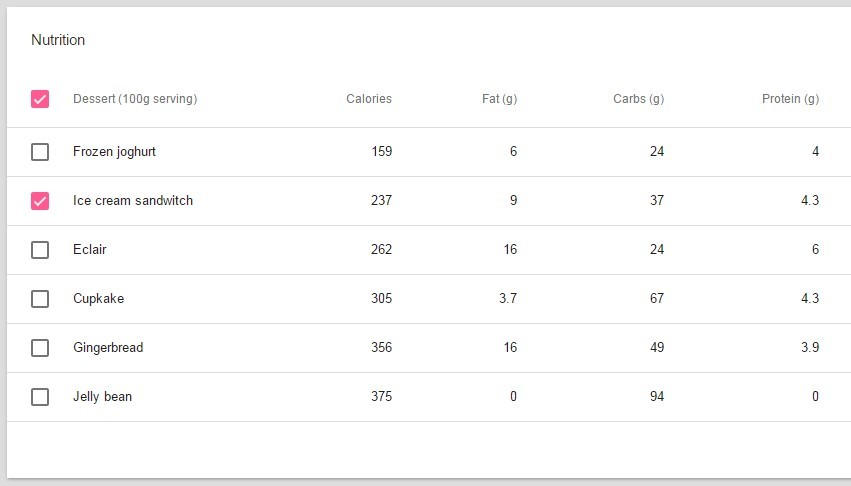
7 Best Angular Data Table Libraries
7 Best Data Table/Grid Libraries To Manipulate Tabular Data In Angular App

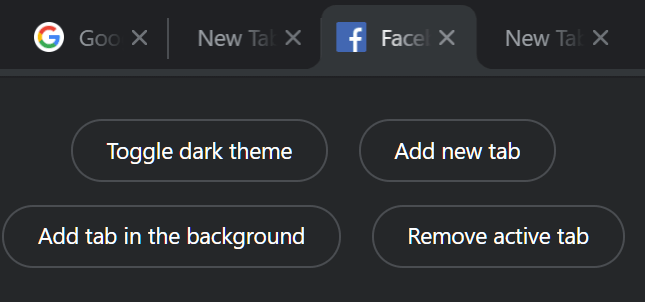
10 Best Tabs Components In JavaScript & CSS
10 best JavaScript and CSS based tabs components.

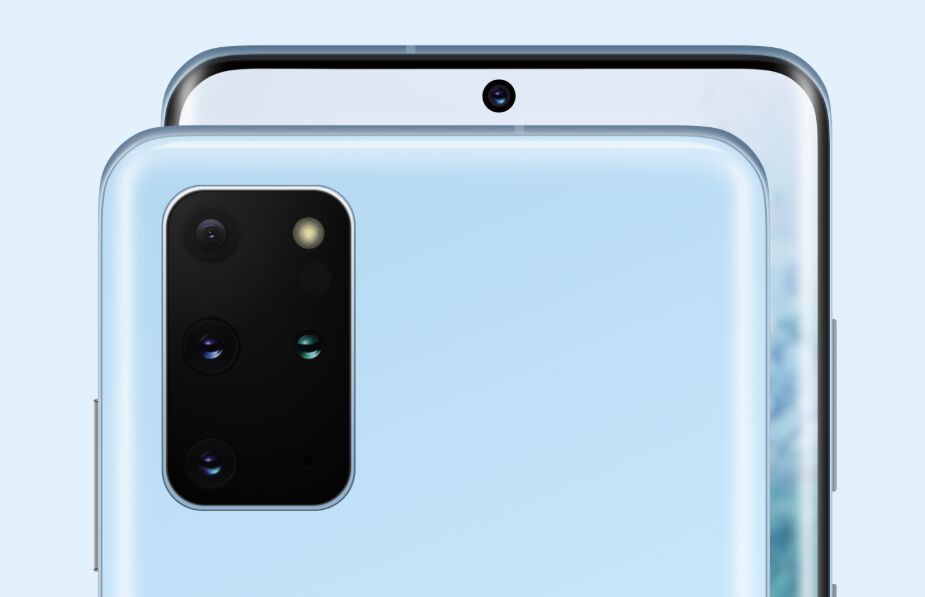
5 Best Free Samsung Galaxy S20 Mockups
5 best, absolutely free Realistic Samsung Galaxy S20, S20 Plus, and S20 Ultra mockups to showcase your products, app designs or any creative work you might have.

Fancy animated rainbow border
See the Pen Fancy animated rainbow border xD by Ahmed Nasr (@ahmedhosna95) on CodePen.
MADE Bon Voyage Font
A brand new calligraphy serif font.