Weekly Web Design & Development News: Collective #380
Here's the 380th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #380
tinymotion
A Vue.js animation library, that seamlessly works with Tailwind CSS.

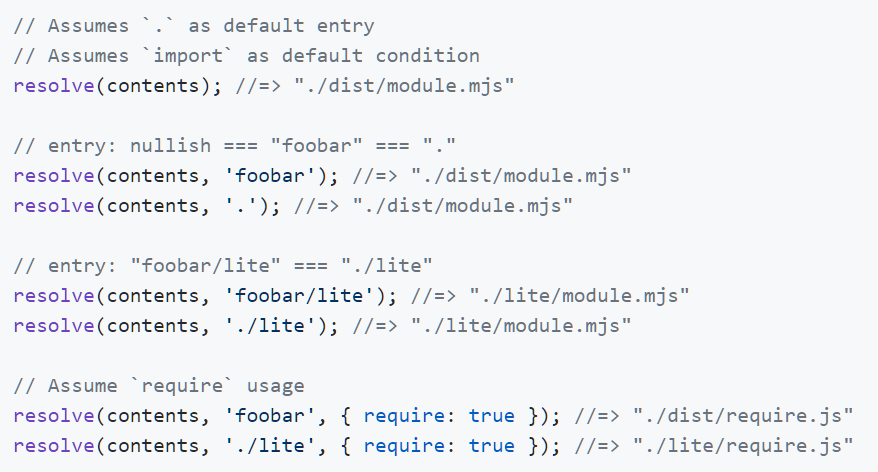
resolve.exports
A tiny (727b), correct, general-purpose, and configurable `"exports"` resolver without file-system reliance.

[Download]
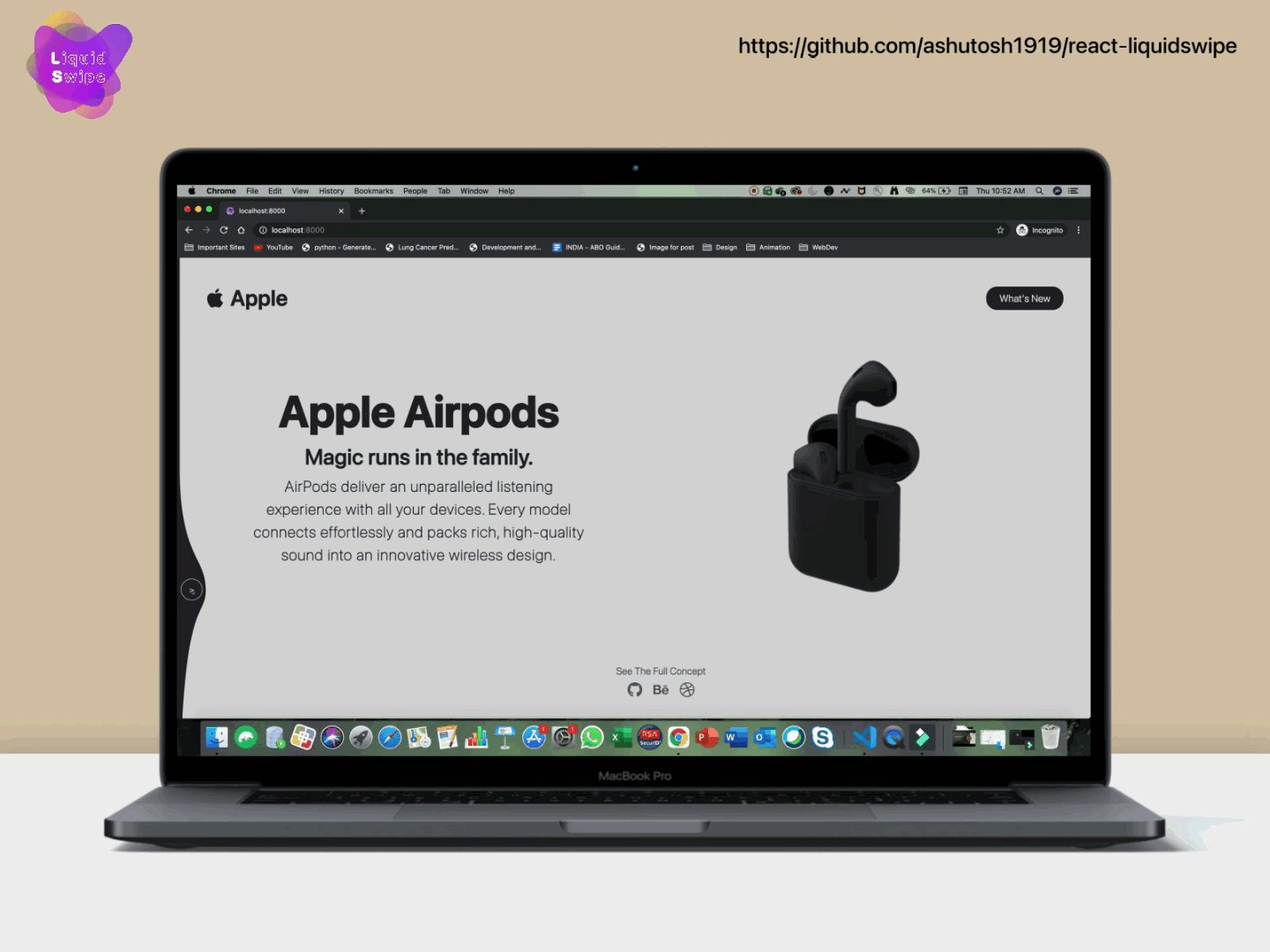
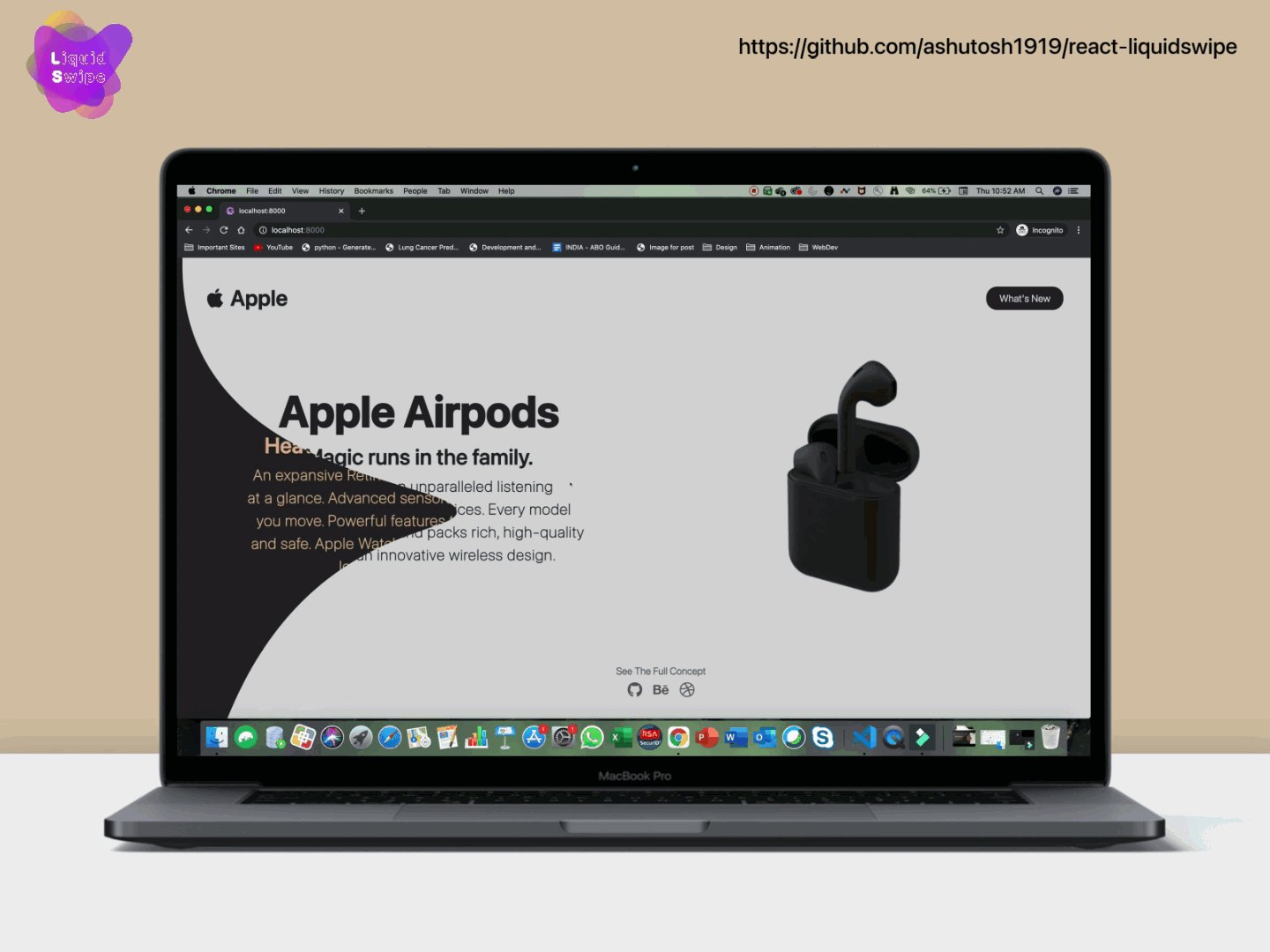
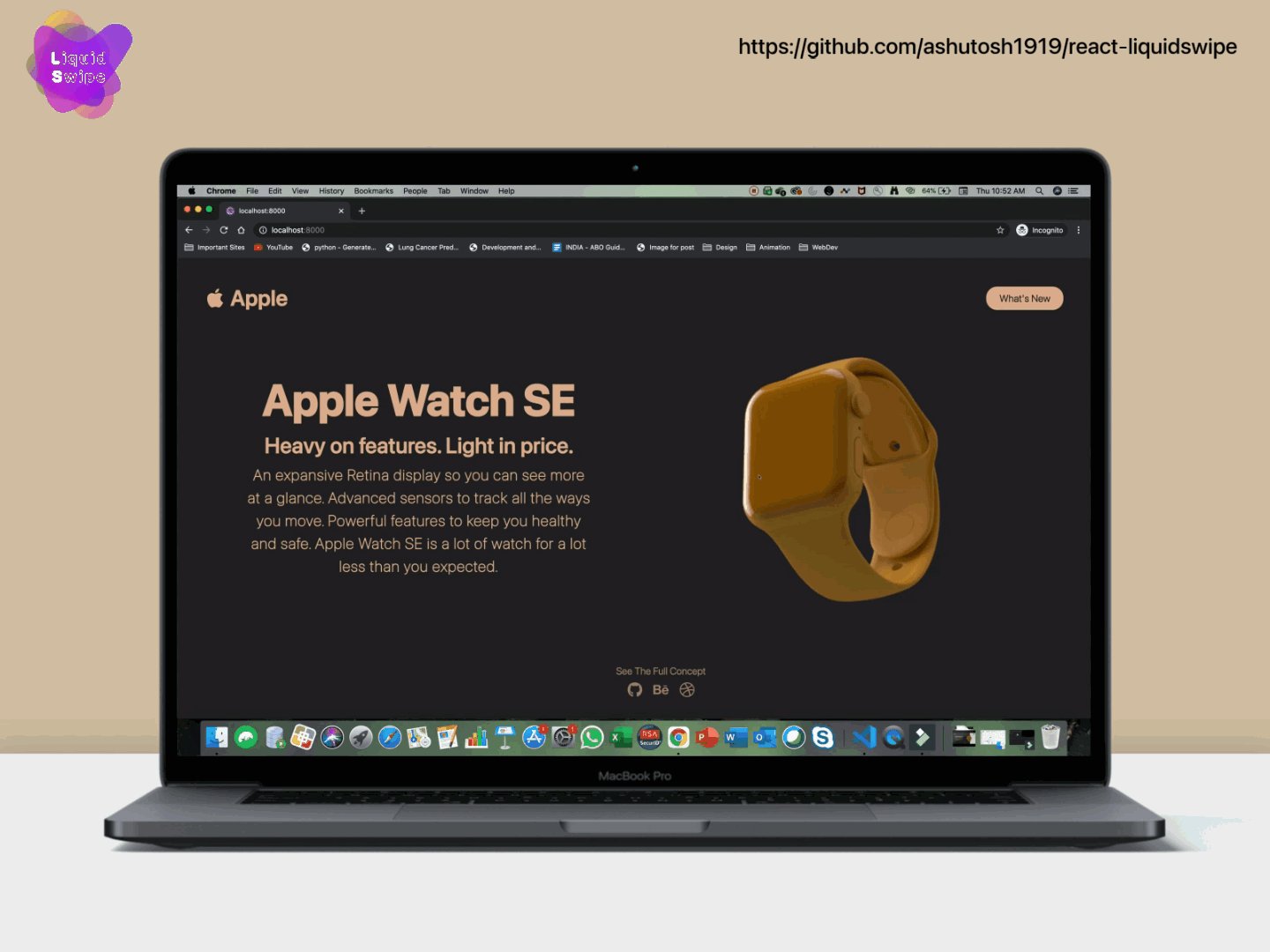
react-liquidswipe
Very smooth component transition animation with liquid swipe effect.

sunset.css
This library offers a collection of different CSS-powered transitions.

html_editor
A minimalist HTML/CSS editor with live preview, built with textarea, iframe, and vanilla JavaScript.

ui-avatar-svg
A tiny JavaScript library to generate a customizable, SVG-based, square/round avatar from any text you provide.
![]()
github-animated-corners
Several new animated variants of "Fork me on GitHub" or "View source on GitHub" link.

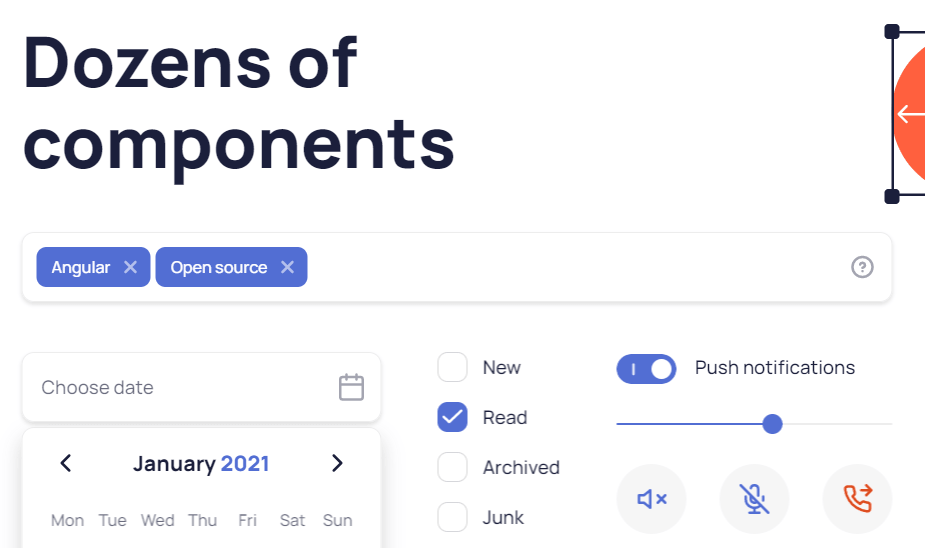
taiga-ui
Angular UI Kit and components library for awesome people.

shader-web-background
A JavaScript library that enables you to use GLSL Fragment shaders as a pretty cool background for your webpage.

wickedblocks
WICKEDBLOCKS are a growing collection of more than 120 layout blocks and components built with Tailwind CSS V2 ready to copy paste on your Tailwind project.

Virtual Select
A high-performance, Material Design style select box replacement that supports single/multiple select, virtual scrolling (for larger data lists), live search, and dynamic data rendering.

shuffleText
A minimal JavaScript library that can be used to shuffle any text on mouse hover or on page loaded.

jSuites Image Cropper
A lightweight JavaScript plugin that allow users load, crop, zoom, rotate and apply filters to a image. The plugin is responsive and brings a great user experience across different devices. It is a full open source powerful solution that can be integrated with React, Angular, Vue and among others.

Details Modal
See the Pen Details modal by Niels Voogt (@NielsVoogt) on CodePen.
CSS Image reveal with filter & clip-path
See the Pen CSS Image reveal with filter && clip-path by Jhey (@jh3y) on CodePen.
10 Best Label Tag Mockups
10 Best Label Tag Mockups To Showcase Your Branding Identity

[Download]
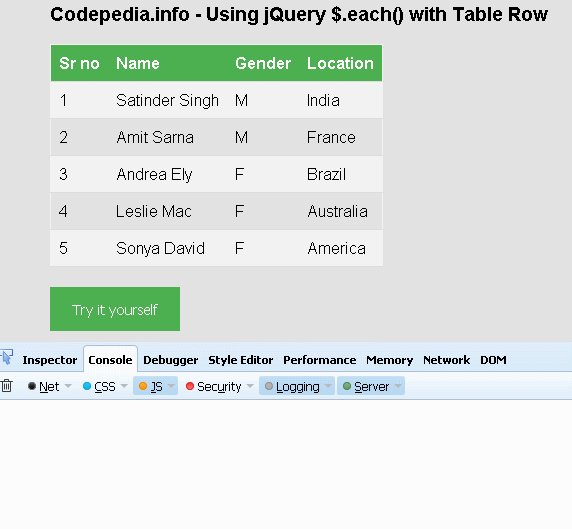
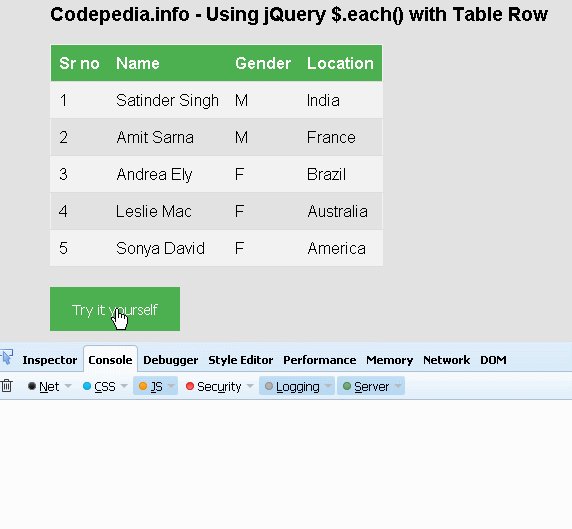
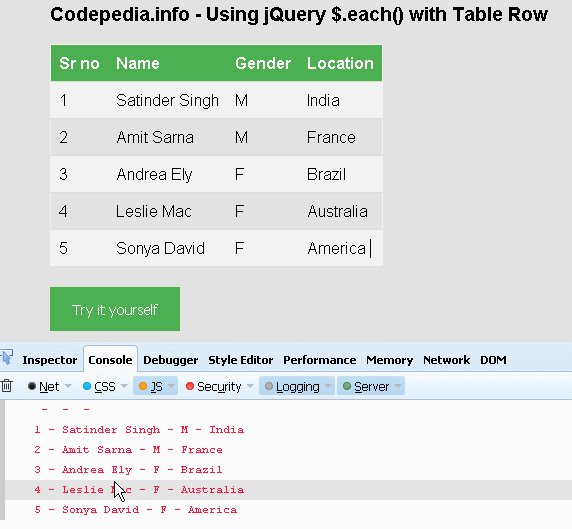
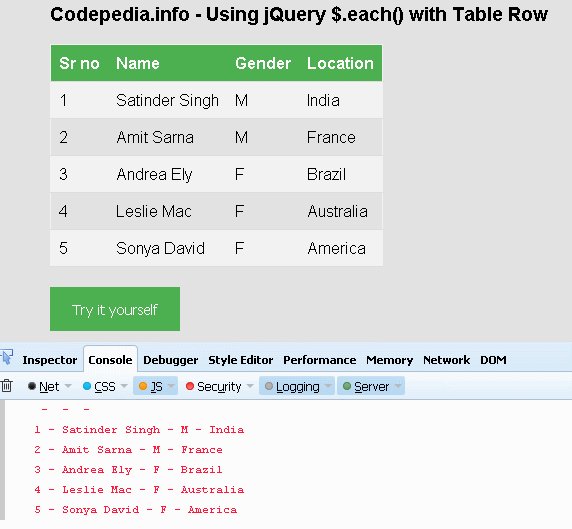
In depth jQuery each function usage
Understanding the jQuery each() method and its uses: Here in this article will learn how and where we can use jquery $.each() method with live example. In other words how we can loop through our HTML element, array, object or JSON data by using jQuery .each(), Jquery's foreach equivalent. While writing code much time we need to use Loop, and all languages provide Loop.I.e., For Loop, Do while loop, etc.

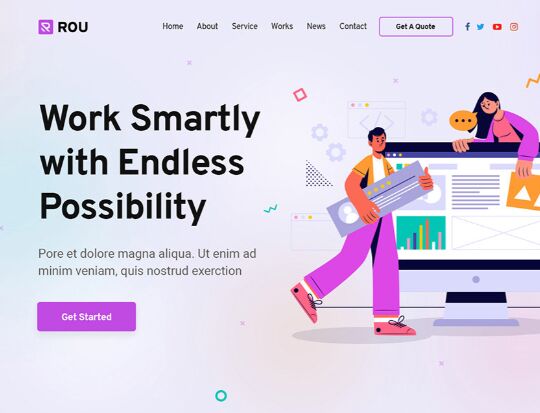
Rou Startup Agency Landing Page PSD

[Download]




