Weekly Web Design & Development News: Collective #390
Here's the 390th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #390
Charts.css
An open source CSS framework for data visualization.
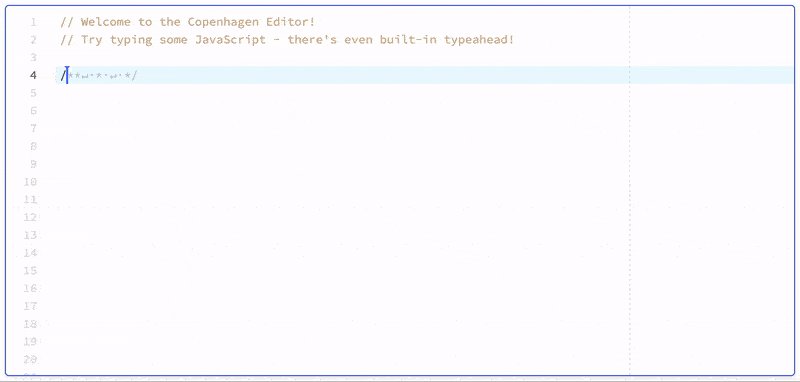
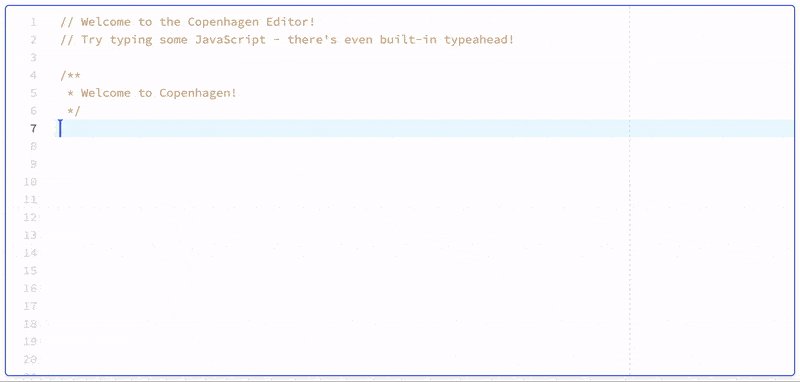
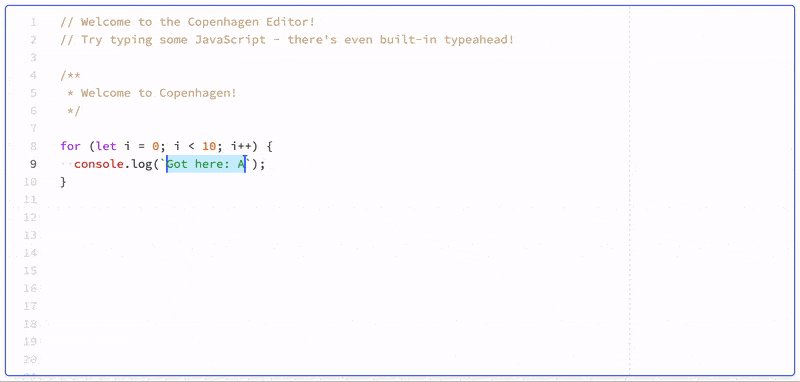
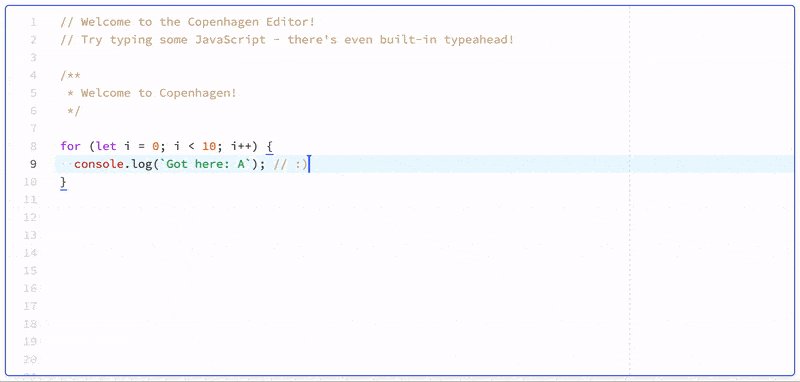
copenhagen
A free, lightweight and hackable open source code editor for the web. It's responsible for powering the code-editing experience on Autocode, and it's written entirely in vanilla JavaScript.

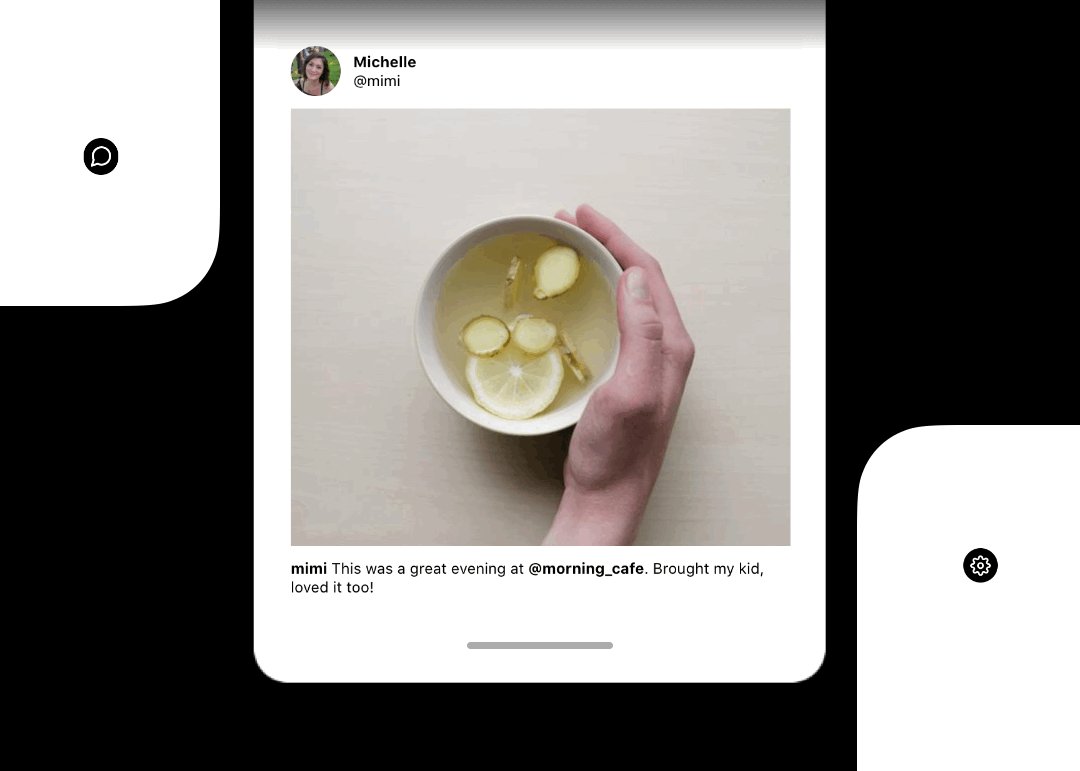
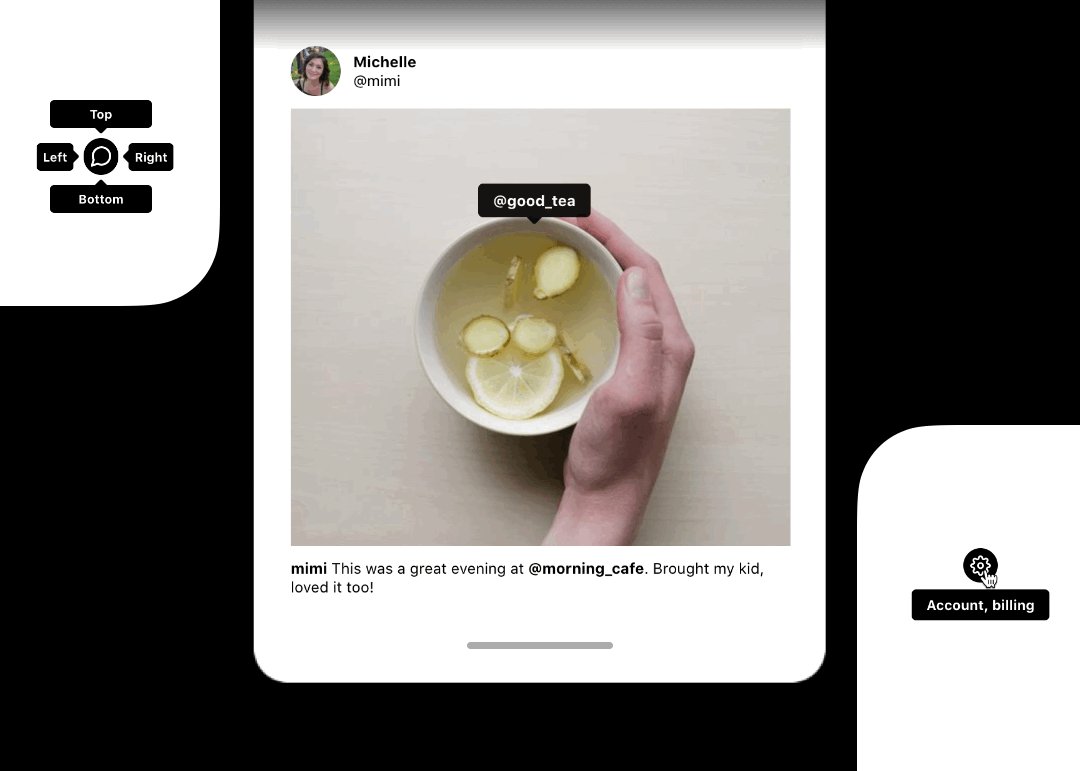
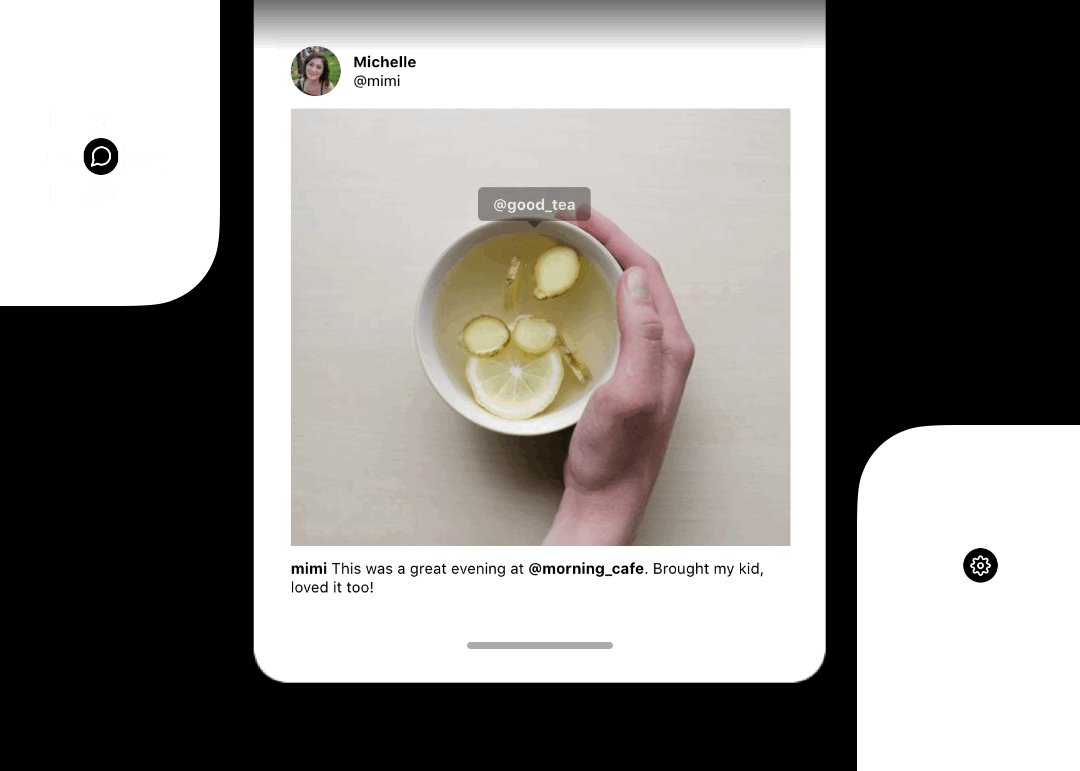
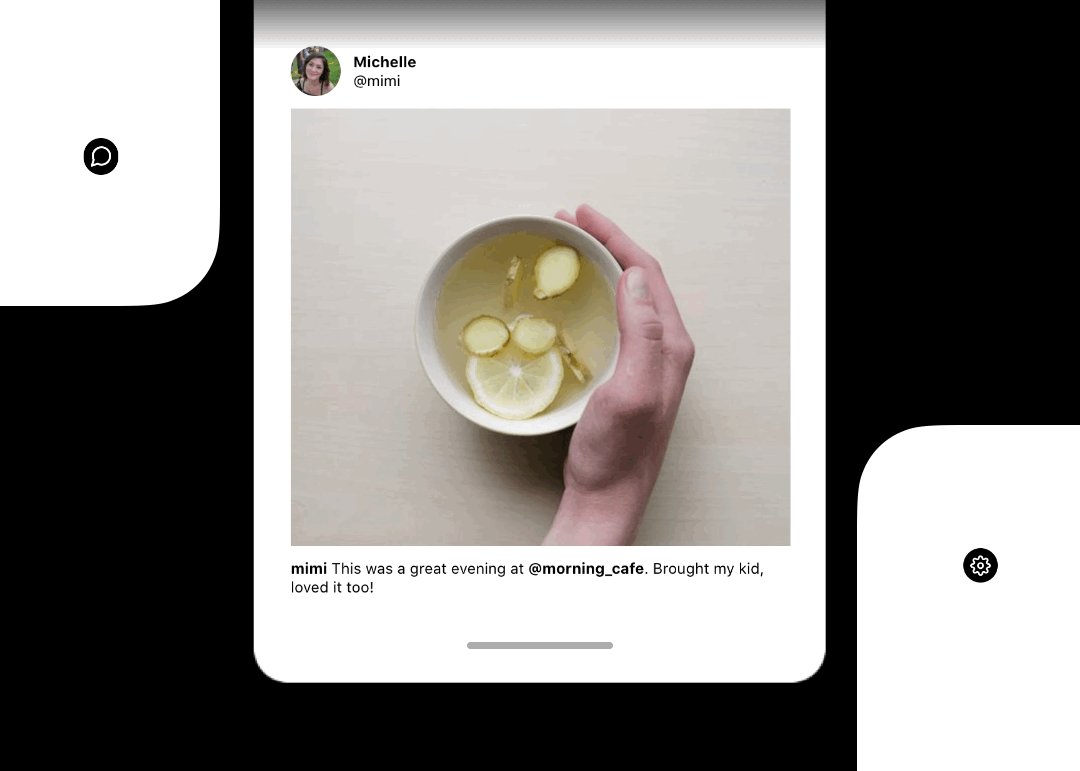
react-native-popable
Popovers, tooltips for React Native.

is-unicode-supported
Detect whether the terminal supports Unicode.

[Download]
Turbo-Browser
Simple & Secure Internet mobile browser built on React Native.

[Download]
Socialite
Fast social sharing metadata tag generator.

EzEdit
EzEdit your websites online without code and wait for the changes to reflect everywhere.

[Download]
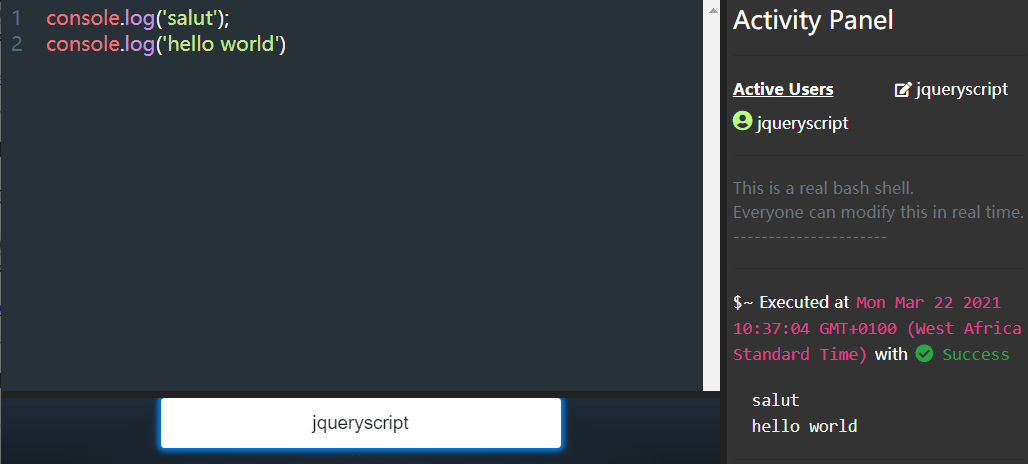
JSPad
JSPad is a simple collaborative coding environment for javascript for code sharing & coding assessments.

DocJS
A Static Documentation generator with no external dependencies like jQuery, Vue, or Angular!

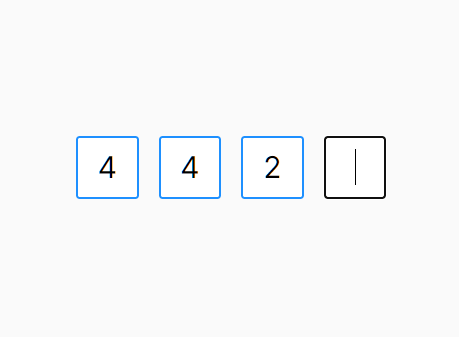
pincode-input
A simple yet configurable Pincode input component to provide a cross-platform Pincode login experience for your web apps.

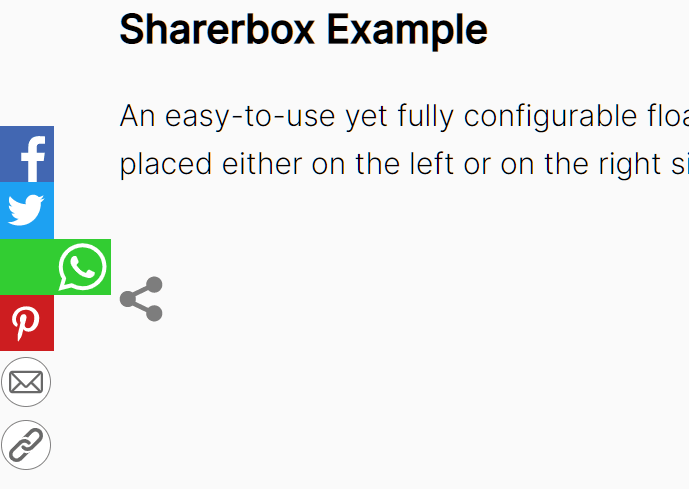
Sharerbox
An easy-to-use yet fully configurable floating (sticky) social share bar that can be placed either on the left or on the right side of the screen.

Shadow Showcase
See the Pen Shadow Showcase by Rob (@robjoeol) on CodePen.
Hover Responsive Parallax Cards Made w/ Vue
See the Pen Hover Responsive Parallax Cards Made w/ Vue by Colleen Lohr (@cmlohr) on CodePen.





