Weekly Web Design & Development News: Collective #44
Here's the 44th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #44
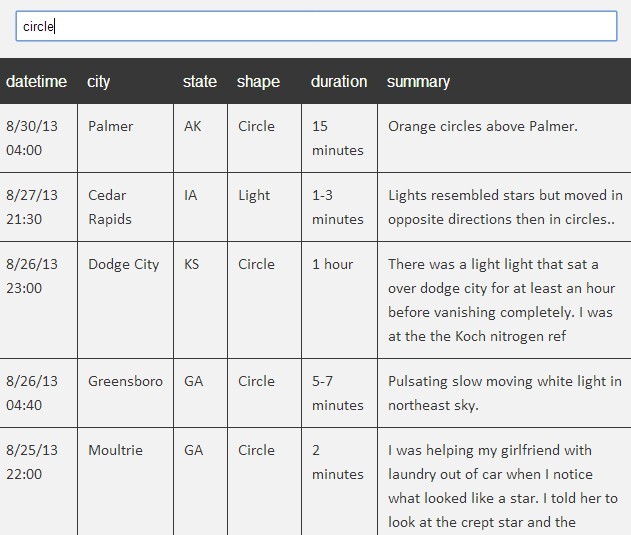
reactable
Fast, flexible, and simple data tables in React. Reactable allows you to display tabular data client-side, and provides sorting, filtering, and pagination over that data. It uses the power of React.js to do all this very, very quickly, and provides an API that makes simple things easy, while trying to get out of your way as much as possible if you want to do something complicated or unconventional.
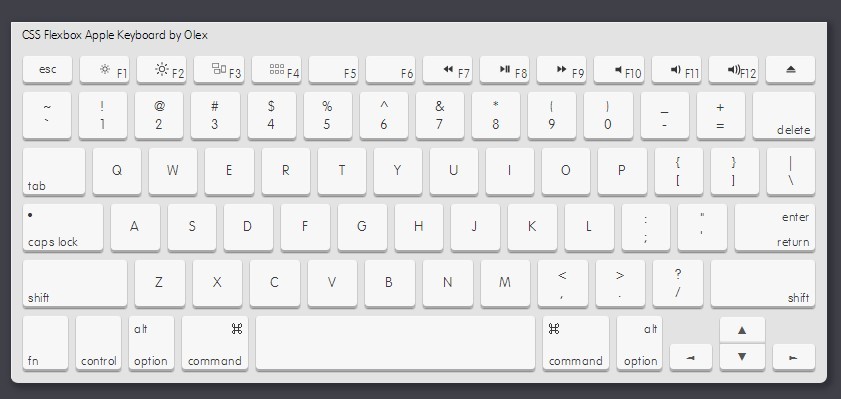
CSS Flexbox Apple Keyboard
Pure CSS Flexbox Apple Keyboard by Olex.
Responsive
A super lightweight HTML, SASS, CSS, and JavaScript framework for building responsive websites
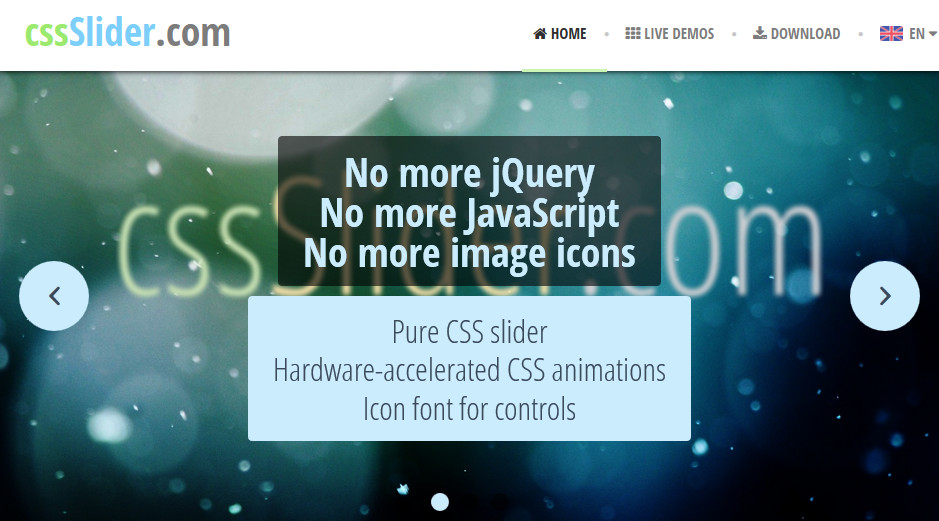
image-slider
Create perfect picture sliders fully in CSS. No jQuery, no JavaScript, no photo icons, no coding! It's surprisingly fast, light, responsive, and retina-ready. All current devices and browsers.
mapbox-gl-js
JavaScript library for WebGL-based client-side vector maps
p5.js
p5.js is a JavaScript library that starts with the original goal of Processing, to make coding accessible for artists, designers, educators, and beginners, and reinterprets this for today's web.
SimplBox
SimplBox is a lightweight image lightbox script. SimplBox is written in native JavaScript, that is, it does not depend on any 3rd-party libraries or frameworks such as jQuery or any other.
plottable
A library for creating interactive charts within a grid layout.
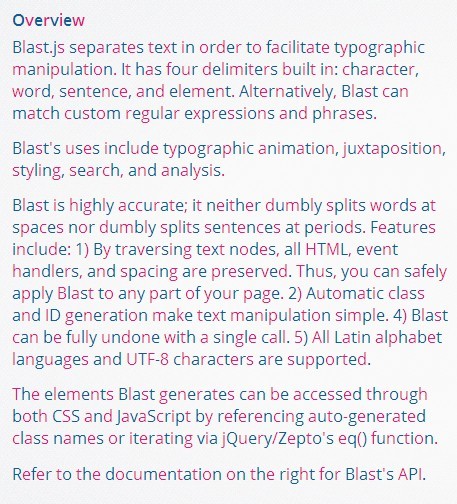
blast
Blast text apart to make it manipulable.
Google Style Loading Spinner
Pure CSS Slider
autoplay, kenburns, prev/next, bullets - no js!
3D Hexagon grid
[Download]
Android L Ripple Effect
[Download]
Page Preloading Effect
A tutorial on how to re-create the page preloading effect seen on the website of Fontface Ninja. We are going to use CSS animations, 3D transforms and SVGs.
Cupcakes Social Media Icons
[Download]
Social Icon Font Set
A custom @font-face icon font with scalable vector icons.
Free Flat Icons With Long Shadow
[Download]