Weekly Web Design & Development News: Collective #440
Here's the 440th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #440
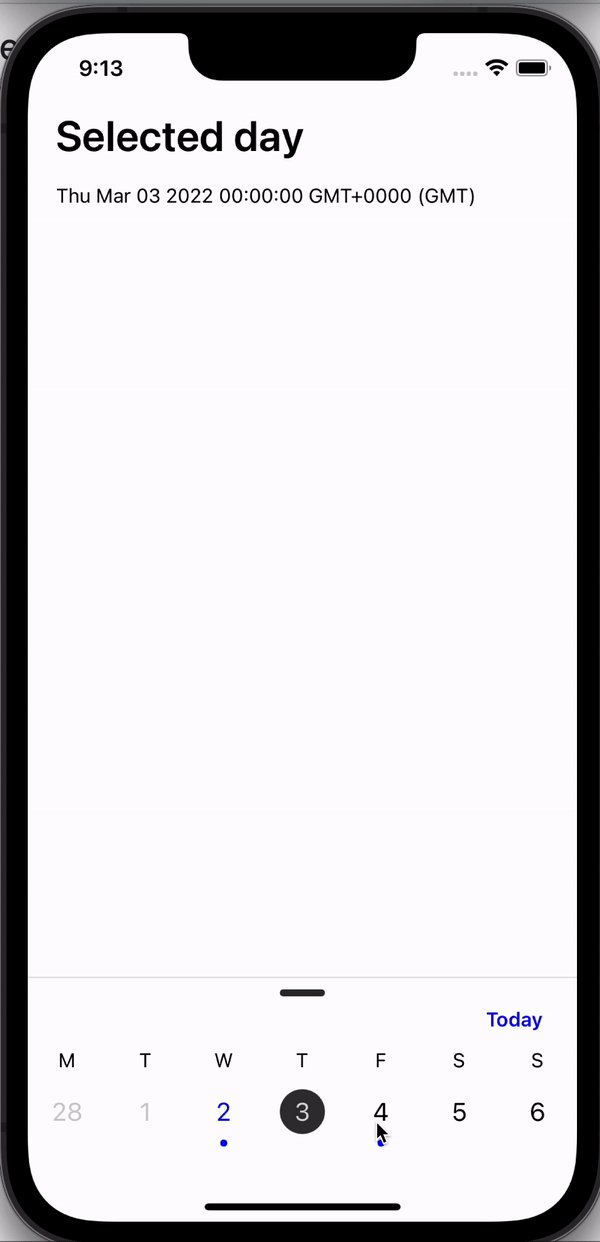
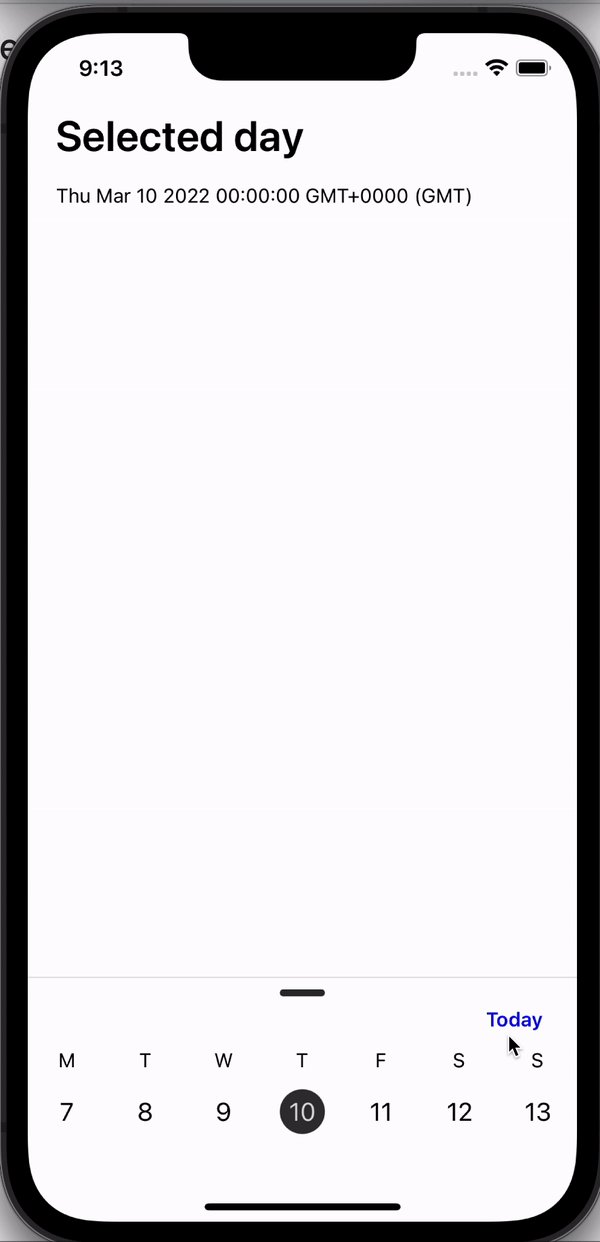
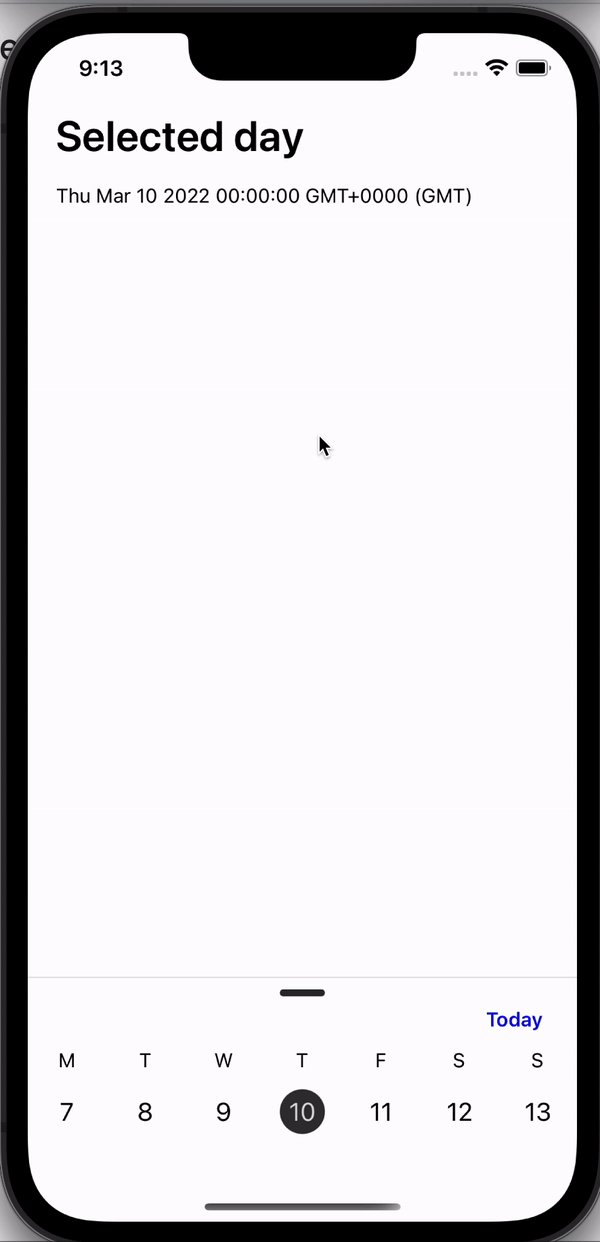
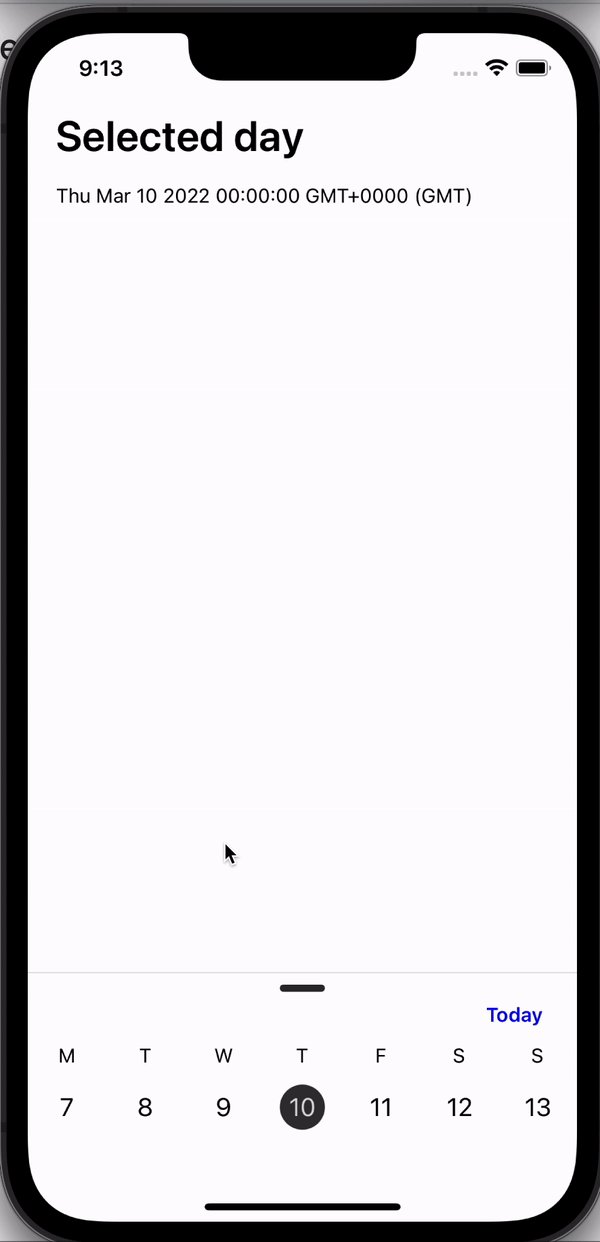
React Native Week Month Date Picker
Date picker with a week and month view.

[Download]
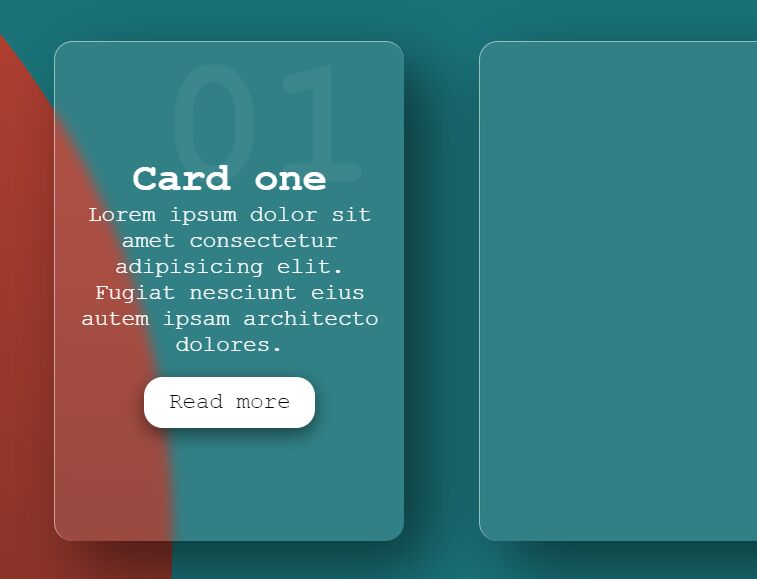
Glassmorphism Style Card Hover Effect In CSS
A quick tutorial on how to create a Glassmorphism-style card hover effect using only CSS.

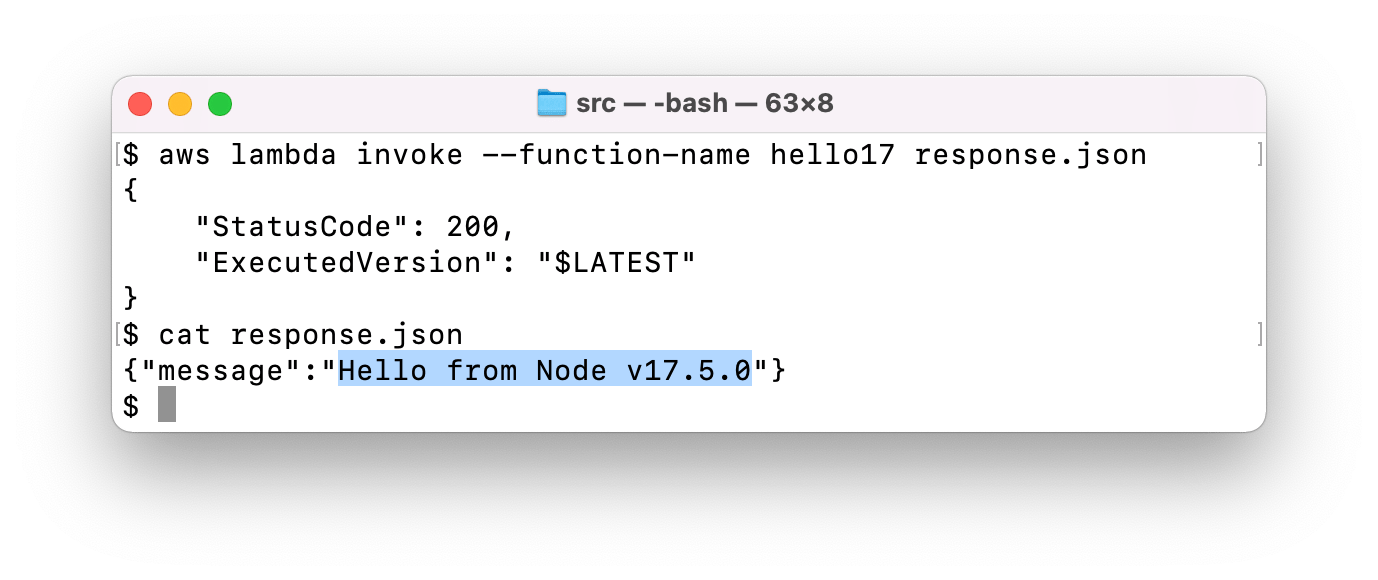
everynode
Everynode allows you to run any version of Node.js in AWS Lambda, in any commercial AWS region.

[Download]
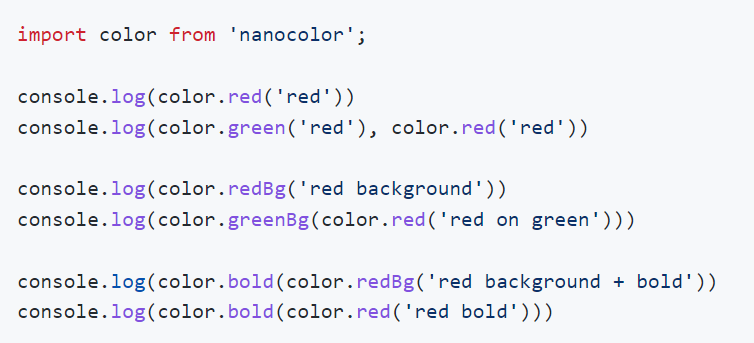
planckcolors
Possibly the tiniest color library ever. 27 styles in barely 192 bytes of minified, gzipped, golfed, no dependency code.

[Download]
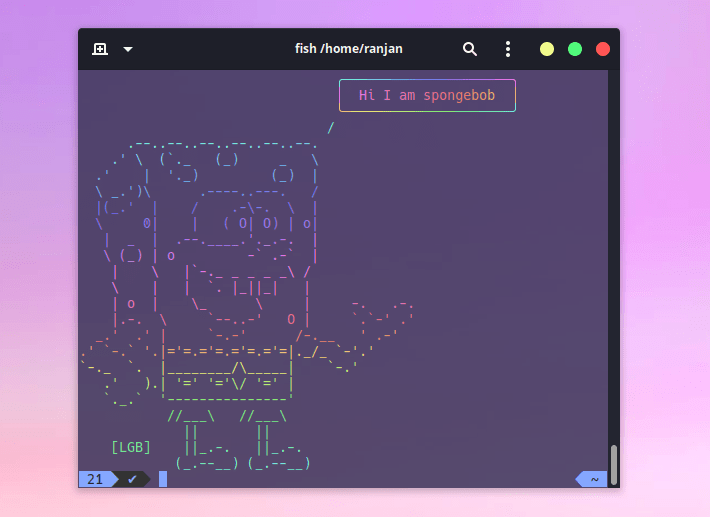
ASCII Cartoon Character for terminal
ASCII Cartoon Characters for your terminal.

[Download]
stone.css
An open-source, class-less CSS framework that helps you create a modern-looking, mobile-friendly user interface using semantic HTML markups.

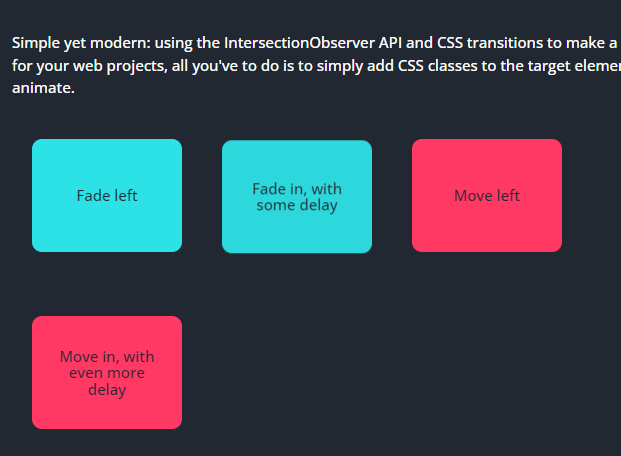
VagaJS
A simple and straightforward animation library to enable CSS based animations on scroll, as soon as the elements become visible by the user.

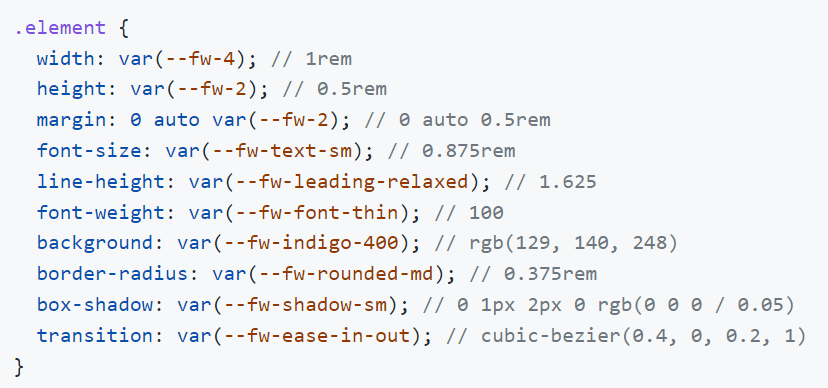
Freewind CSS
Use Tailwind's set values and units without installing Tailwind.

Simple Masonry Flexbox Vanilla JS
A lightweight Vanilla JS library to help you generate a responsive, mobile-friendly Masonry grid layout using CSS flexbox.

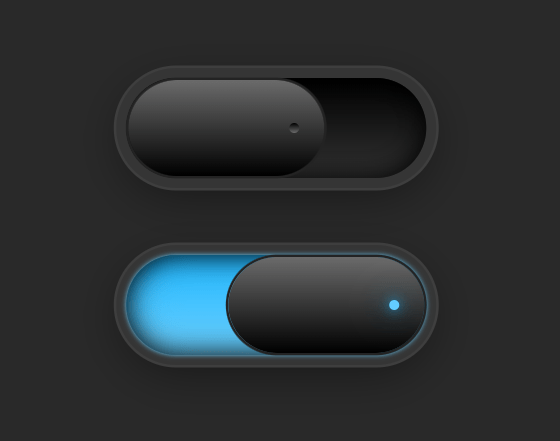
Skeuomorphism Style Switch Button In Pure CSS
Create a skeuomorphism-style glowing switch button using checkbox input and pure CSS.

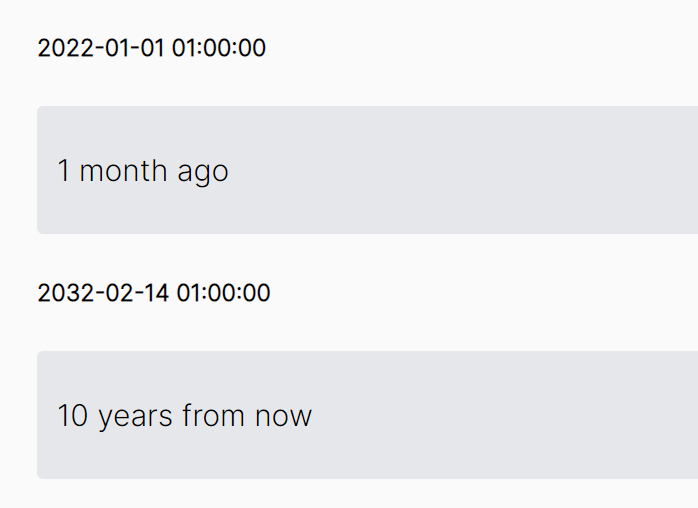
slm-countdown
This lightweight (606byte min+gzip) and simple-to-use vanilla js web component will display the amount of time left or passed relative to a date. No additional dependencies are required.

Starwars transitions using mask image
See the Pen Starwars transitions using mask image by Cyd Stumpel (@Sidstumple) on CodePen.
Generative Gooey Flow Fields
See the Pen Generative Gooey Flow Fields by Adam Kuhn (@cobra_winfrey) on CodePen.
Lotsa Notifications
See the Pen Lotsa Notifications by Jon Kantner (@jkantner) on CodePen.
TakeABreak
Tackle procrastination by using self-destructing tabs and boost your productivity.

skill-icons
A set of flat-style essential skills icons for developers, designers, and freelancers.
![]()
[Download]
Plastic Wrap Textures
This pack contains 10 trendy textures of each already mentioned version accessible in high resolution with 6944×9280 px size. Free for both personal and commercial use.

[Download]
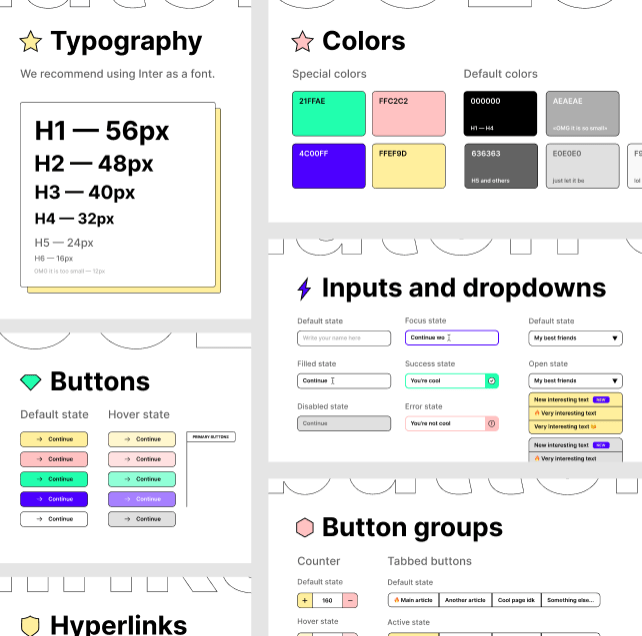
Laton Z UI Kit
Laton Z is a delicate UI library that you can use in your websites and applications.

[Download]





