Weekly Web Design & Development News: Collective #473
A collection of the latest and hottest design and development resources (Javascript libraries, CSS snippets, Free Graphic Design Resources, etc.) on the web from the last week (Week 43, 2022).
Web Design & Development News: Collective #473
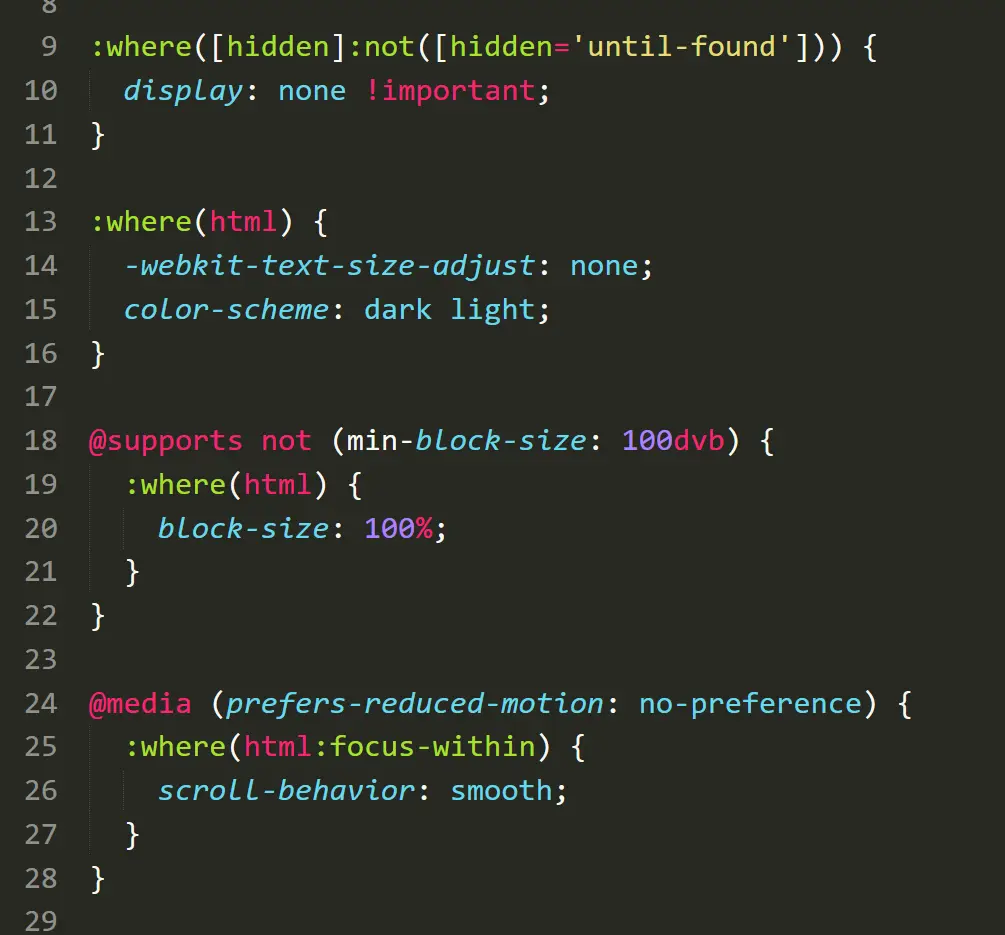
reset.css
A style reset that embraces modern CSS features to give you a better base to start off with.

udomsay
A stricter, signals driven, JSX based library. This library includes, in about 3.5Kb, logic to parse a specialized form of JSX and through signals, with effects automatically enabled through components.

[Download]
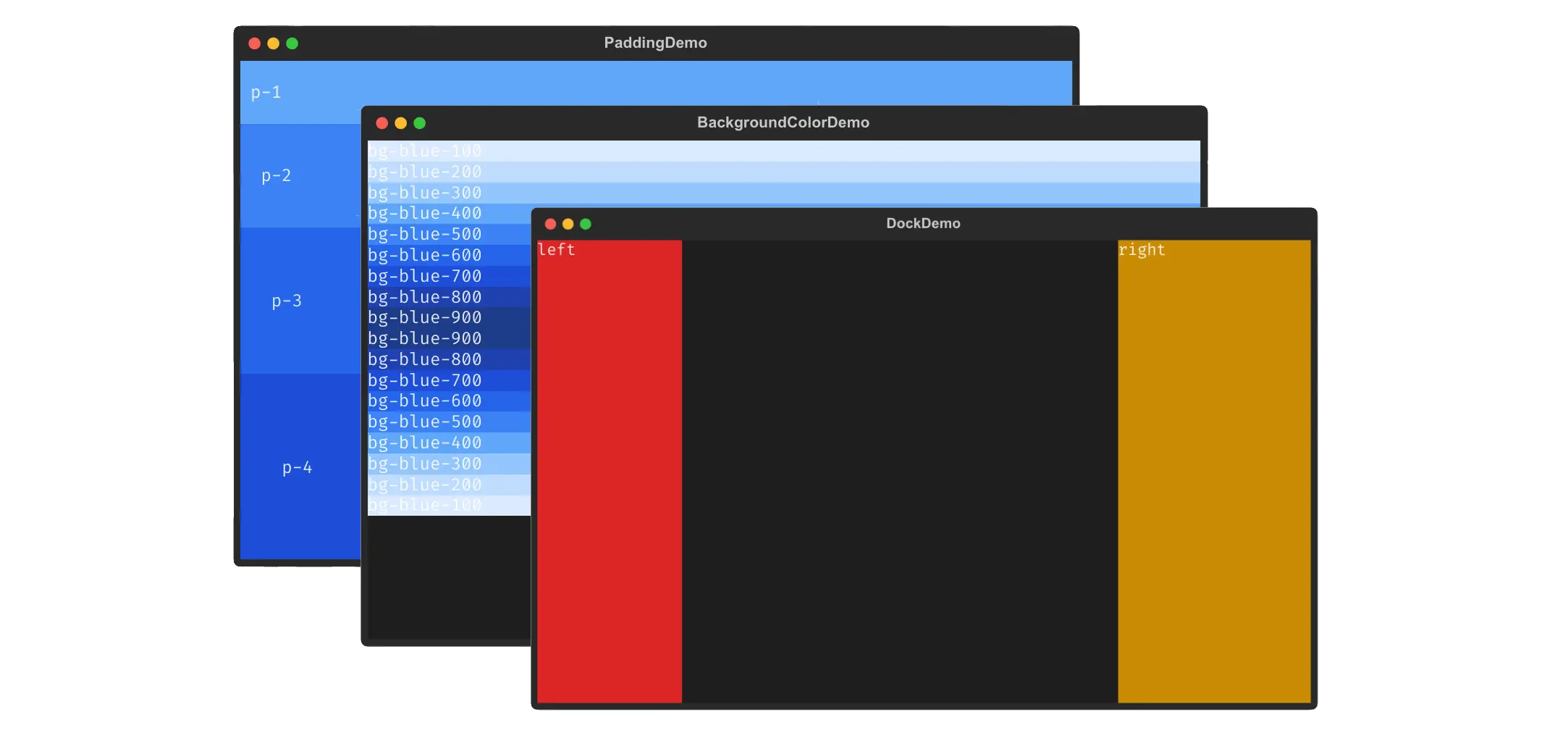
tuilwindcss
This project is inspired by tailwind.css to offers a similar set of classes that can be used directly to construct TUI apps with Textual. It's an experimental project to see if it makes it easier to construct apps.

Alpine JS Masonry
Create masonry layouts based on your CSS grid values.

[Download]
roman2arabic
Roman to Arabic number conversion web app.

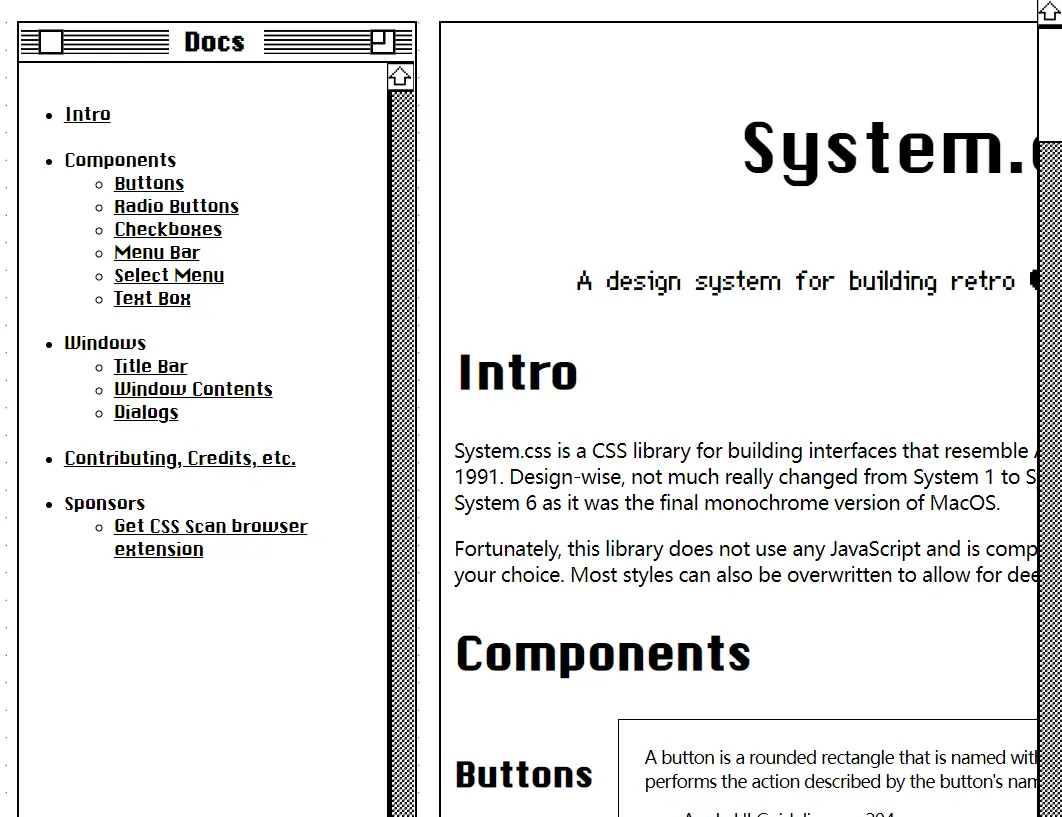
system.css
A CSS library for building interfaces that resemble Apple's System OS which ran from 1984-1991.

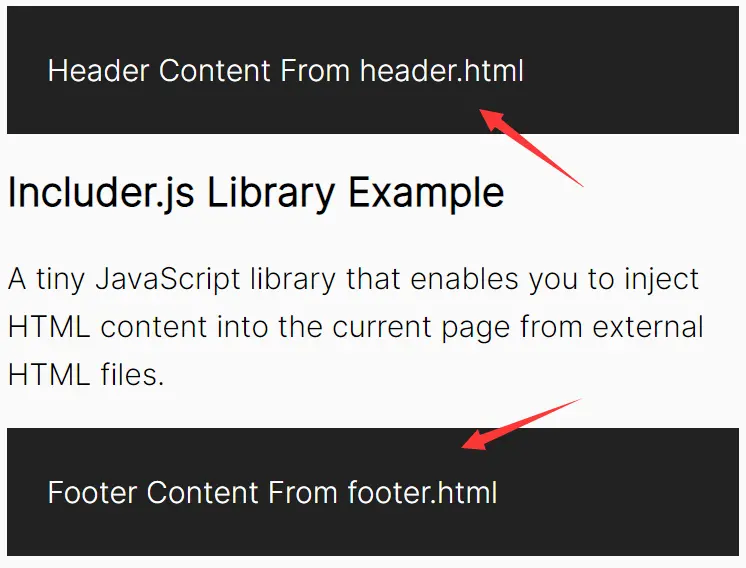
Includer.js
A tiny JavaScript library that enables you to inject HTML content into the current page from external HTML files via XMLHttpRequest.

Apple Scroll Animation
Create a nice and smooth AirPods animation while scrolling the page.

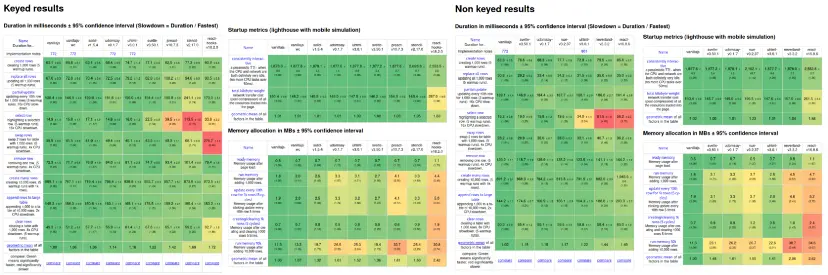
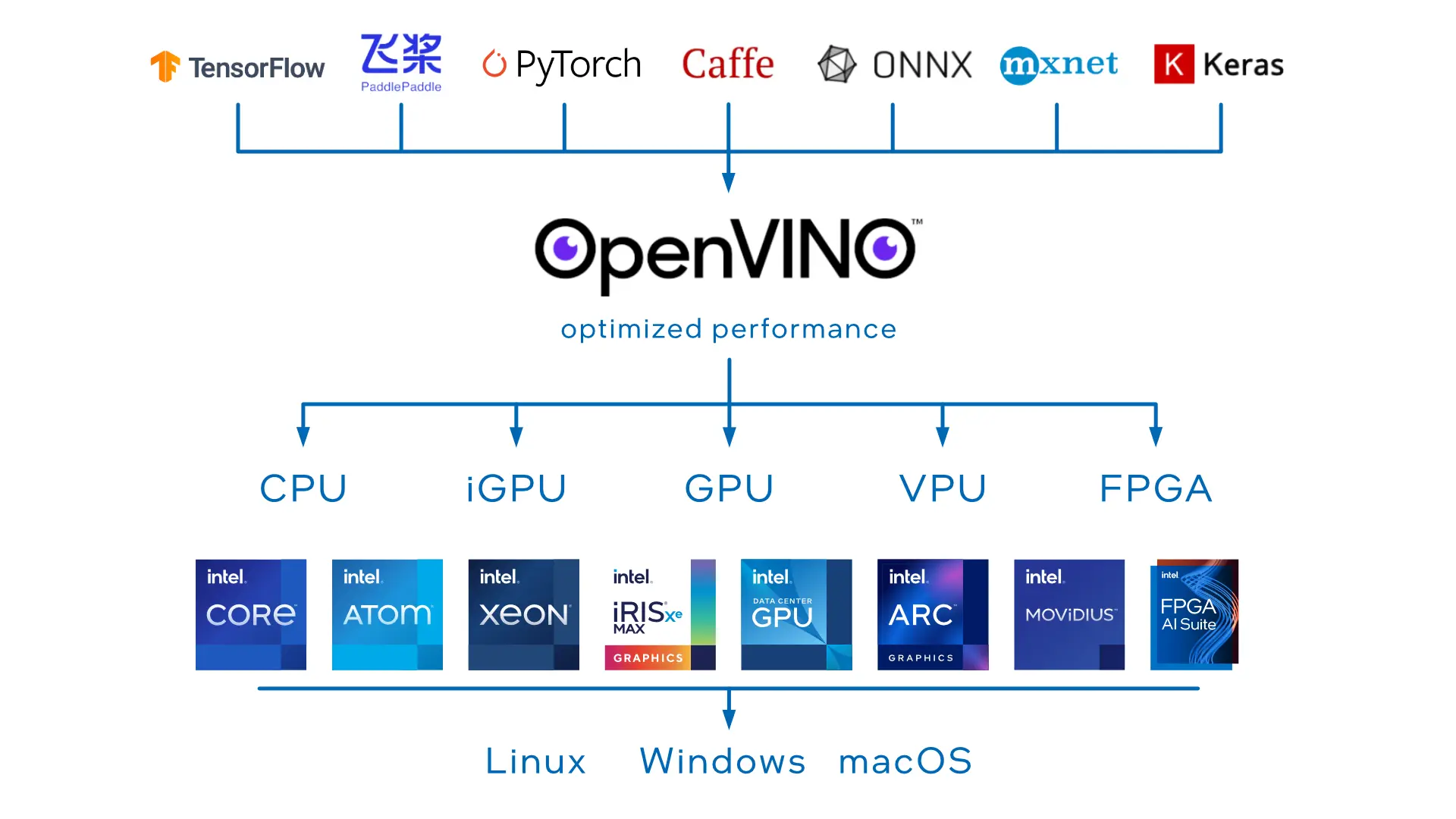
OpenVINO
An open-source toolkit for optimizing and deploying AI inference.
- Boost deep learning performance in computer vision, automatic speech recognition, natural language processing and other common tasks
- Use models trained with popular frameworks like TensorFlow, PyTorch and more
- Reduce resource demands and efficiently deploy on a range of Intel® platforms from edge to cloud

[Download]
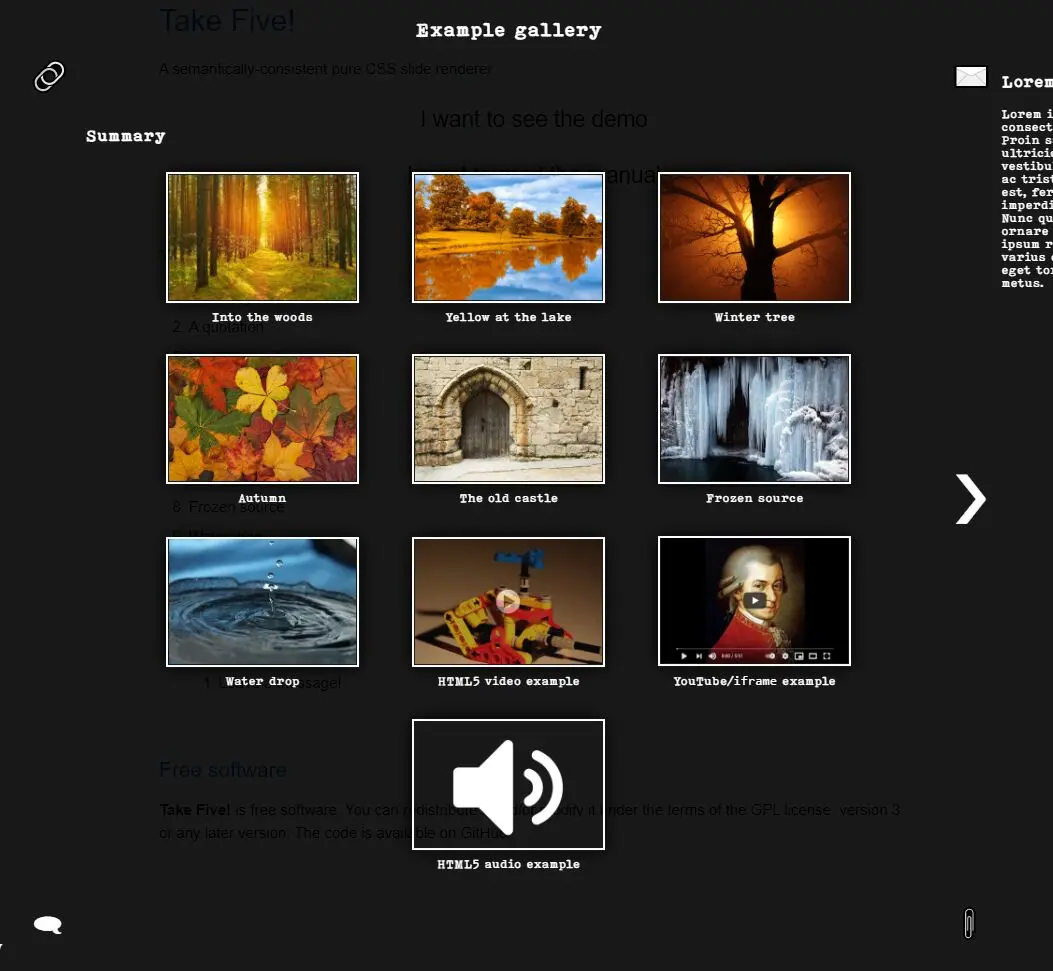
takefive.css
A lightweight and minimalistic animation on scroll Javascript library. It's easy to use and has no dependencies. The library is based on Intersection Observer combined with CSS Custom Props for easy customization.

Dracula UI
A dark-first collection of UI patterns and components.
Pixels.JS
70+ Photo Filters for your Browser & Node Projects.
![]()
Profile Card UI Design
Profile Card UI Design Using HTML CSS & JavaScript.

[Download]
s3cXSSer
This extension will help you to detect GET/POST based XSS vulnerability in any website easily.

[Download]
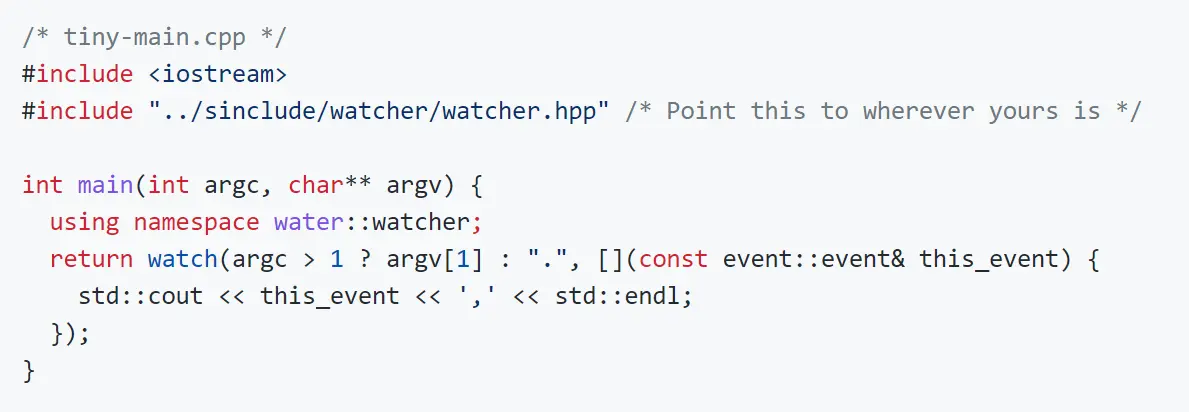
watcher
Filesystem watcher. Works anywhere. Simple, efficient and friendly.

[Download]
Clipping effect
See the Pen Clipping effect by Louis Hoebregts (@Mamboleoo) on CodePen.
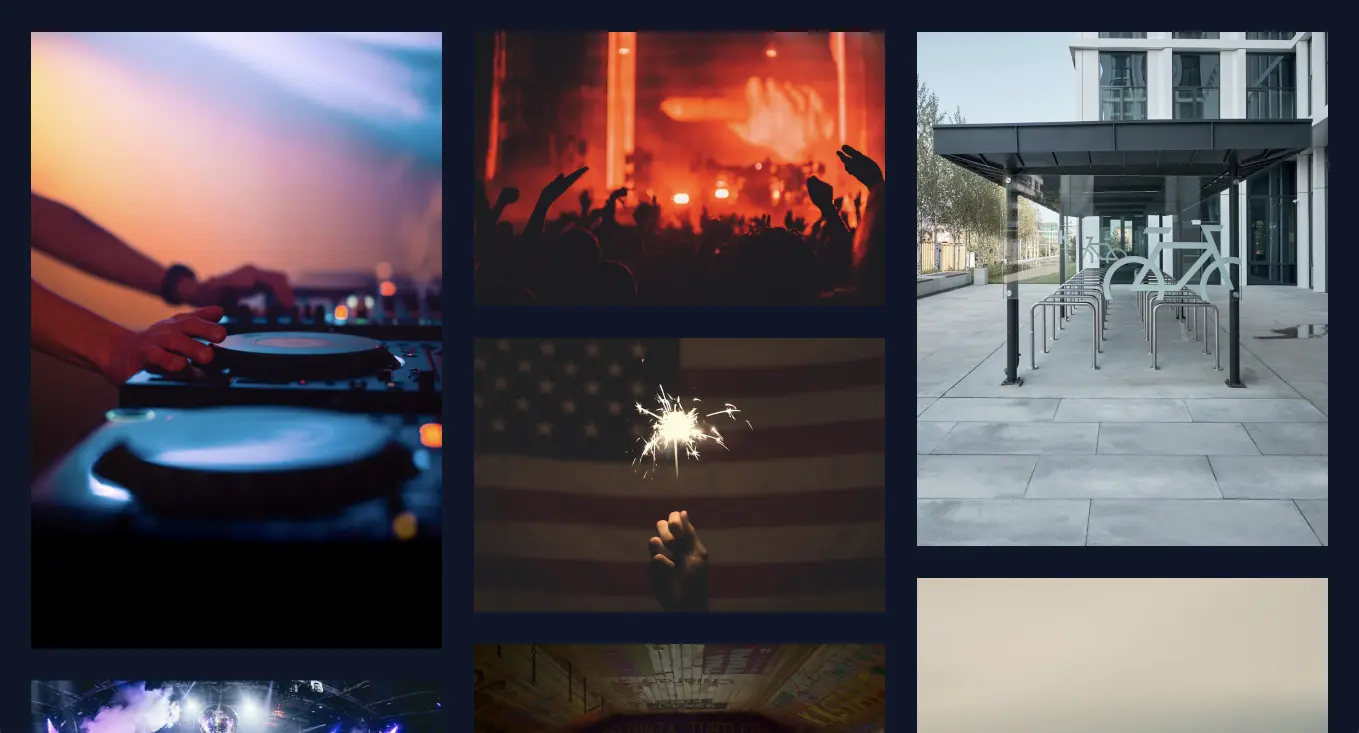
Parallax Photo Columns w/ CSS Scroll Linked Animations
See the Pen Parallax Photo Columns w/ CSS Scroll Linked Animations [scroll()] by Jhey (@jh3y) on CodePen.
Menu micro-interaction with CSS
See the Pen Menu micro-interaction with CSS by Mert Cukuren (@knyttneve) on CodePen.
CSS Glassmorphism Button Hover Effects
See the Pen CSS Glassmorphism Button Hover Effects | Glass Morphism by Katarzyna Marta Kuich (@katarzynamarta) on CodePen.
60+ Best Free Halloween Graphic Design Resources 2022

[Download]
Lineking Icons
1000+ thin line icons in Figma.
![]()
[Download]
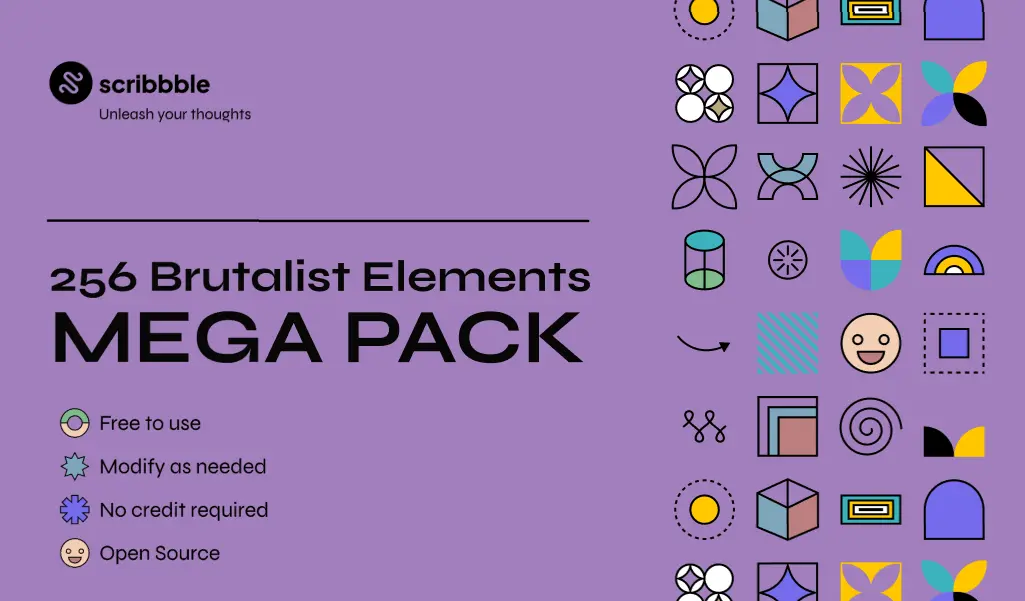
Brutalist Mega Pack
256 Brutalist elements mega pack free for any use.

[Download]
Thumbnail Hover Effect with SVG Filters
A realistic, editable cards mockup free for commercial use.

[Download]






