Weekly Web Design & Development News: Collective #488
A collection of the latest and hottest design and development resources (Javascript libraries, CSS snippets, Free Graphic Design Resources, etc.) on the web from the last week (Week 6, 2023).
Web Design & Development News: Collective #488
uhugrid
A lightweight JavaScript layout plugin for creating responsive, dynamic, and justified grid layouts.

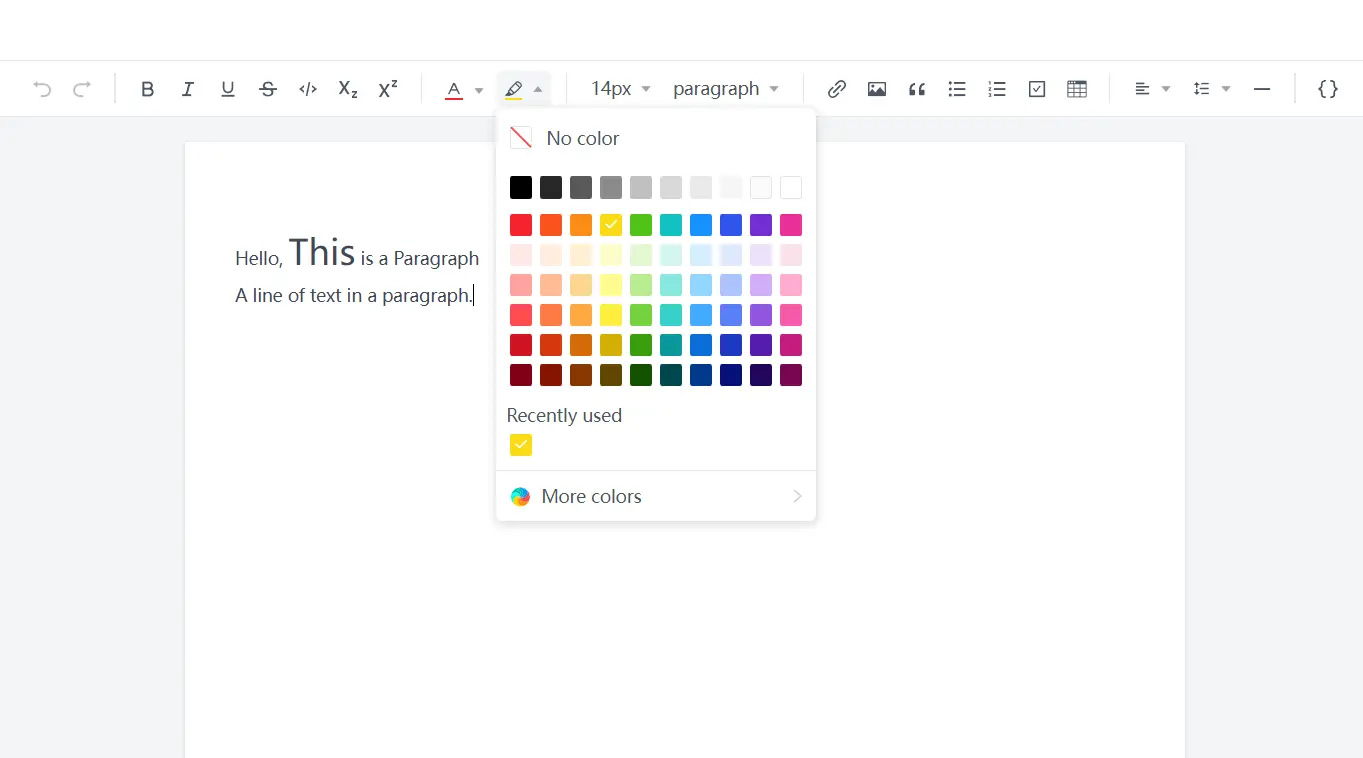
editableJS
A rich text editor framework that provides stable rich text editing capabilities without relying on the contenteditable attribute.

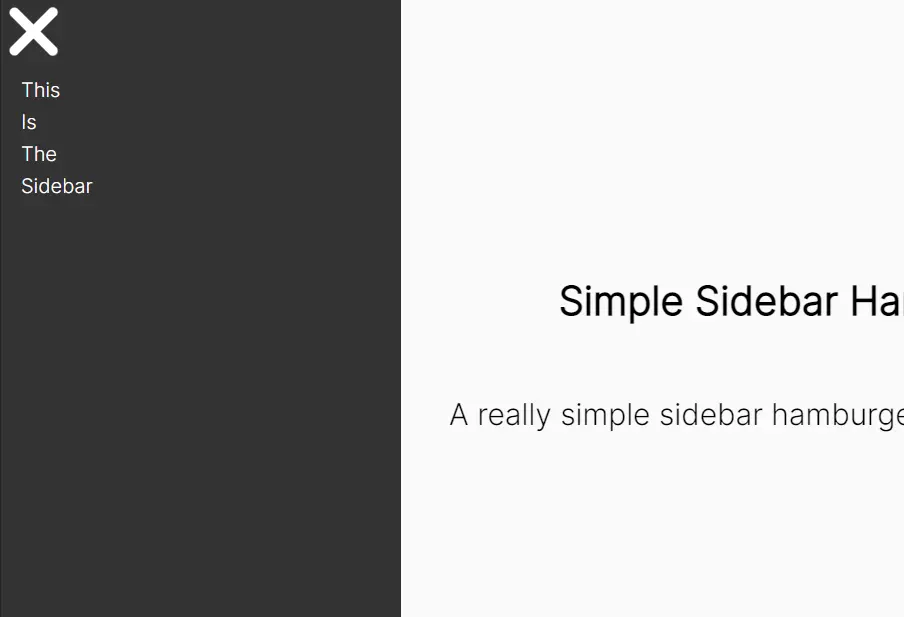
css-only-hamburger-menu
Get color palettes for emojis.

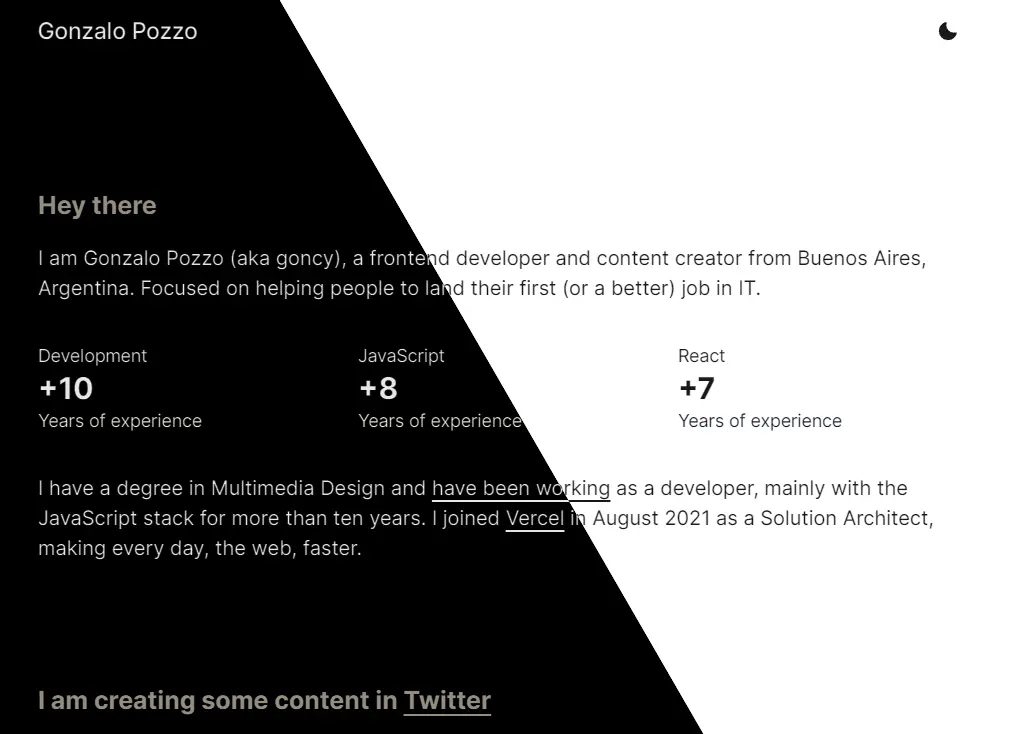
Animated theme switch
A transition for theme switching.

Awesome-CSS-loader
Awesome 3D CSS loader.

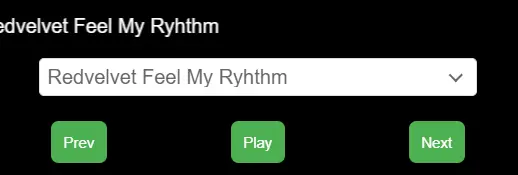
Javascript Audio Player
Audio player build by howlerjs, esbuild, slimjs.

Animated Electric Button Effect
Animated Electric Button Effect On Hover.

tiny-decode
Decoding HTML named character references traditionally requires a large table to store entity names and the code points to which they refer. Unless you take extreme care, this data can easily end up in your JavaScript bundle.
tiny-decode takes advantage of export conditions to include only as much JavaScript as necessary. For bundled browser code, the decode function is only a few bytes. For server-side code, decode includes the full entities module, which is much larger.
[Download]
Zod
TypeScript-first schema validation with static type inference.
[Download]
Azelf
Download, Optimize and Save Images from the Web.

[Download]
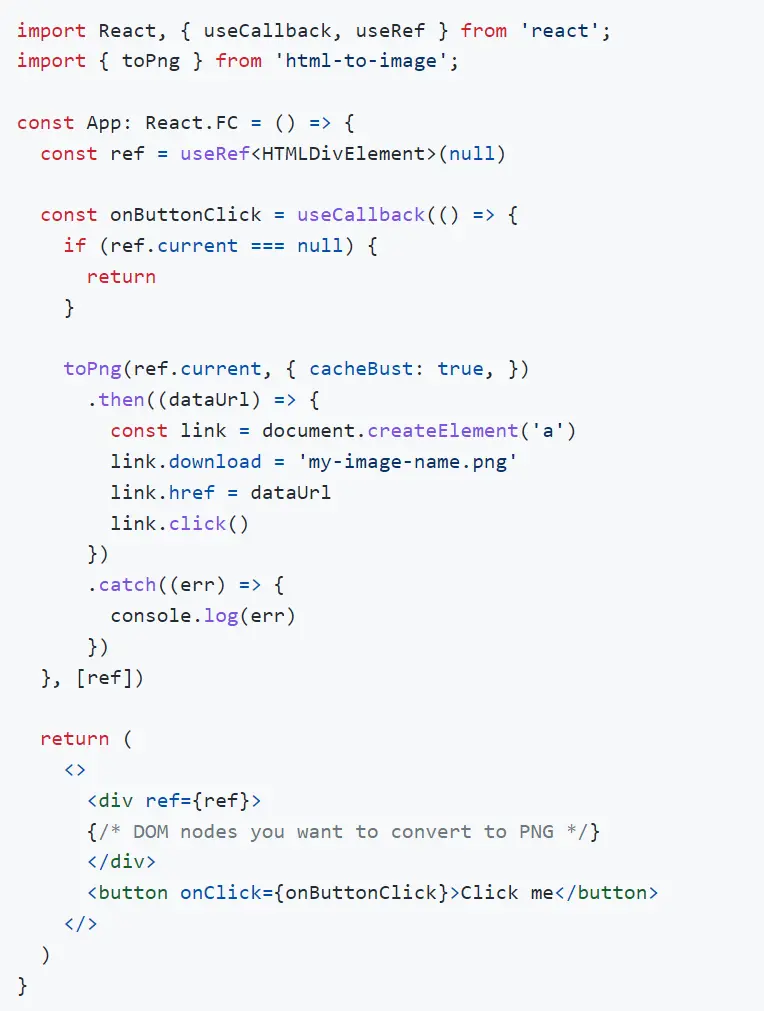
html-to-image
Generates an image from a DOM node using HTML5 canvas and SVG.

[[Download]
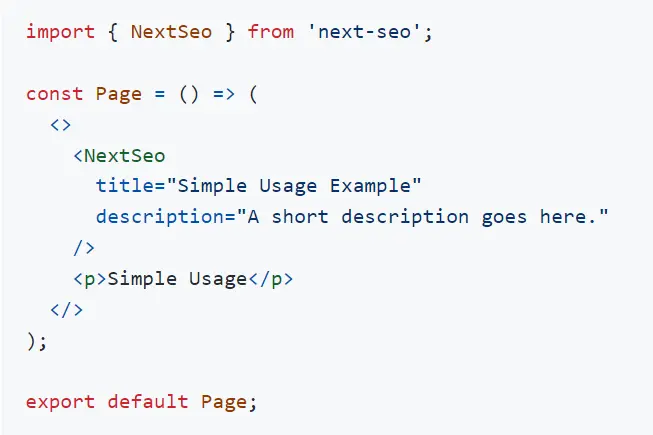
next-seo
A plugin that makes managing your SEO easier in Next.js projects.

[Download]
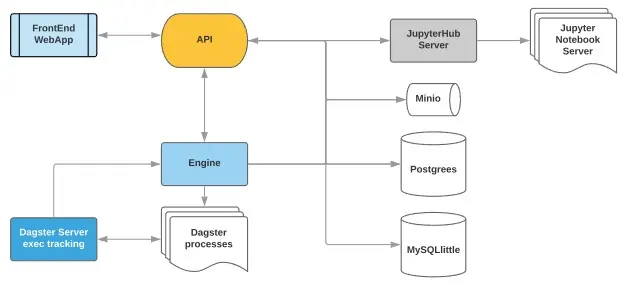
pyStudio
The easier way to do machine learning in Python without coding.

[Download]
betterread
A simple Chrome/Edge extension that changes the CSS style of a website for better reading experience. The extension is useful when browsing sites that:
- have all their body layout left-aligned,
- have small fonts,
- have no or little line-height
- have more than 80 characters long sentences.

Footer sorrow
See the Pen Footer sorrow by Steve Gardner (@ste-vg) on CodePen.
3D Ecommerce Experience with Spline
See the Pen 3D Ecommerce Experience with Spline by Jorge Cheevers (@jorgecheevers) on CodePen.
Wriggly squiggly nav
See the Pen Wriggly squiggly nav by Kevin Drum (@kevinleedrum) on CodePen.
Iris Wipe Transition
See the Pen Iris Wipe Transition by Will Boyd (@lonekorean) on CodePen.
Valentine's Day 3D icons
![]()
[Download]
Free Quirky Romantic Font

[Download]
On-Scroll Typography Animations
Inspiration and ideas for on-scroll typography animations that add an extra layer of creativity to a website design.







