Weekly Web Design & Development News: Collective #494
A collection of the latest and hottest design and development resources (Javascript libraries, CSS snippets, Free Graphic Design Resources, etc.) on the web from the last week (Week 12, 2023).
Web Design & Development News: Collective #494
Trig-JS
The easy way to create CSS scroll animations that react to the position of your HTML element on screen. Animate on scroll (AOS) your CSS.

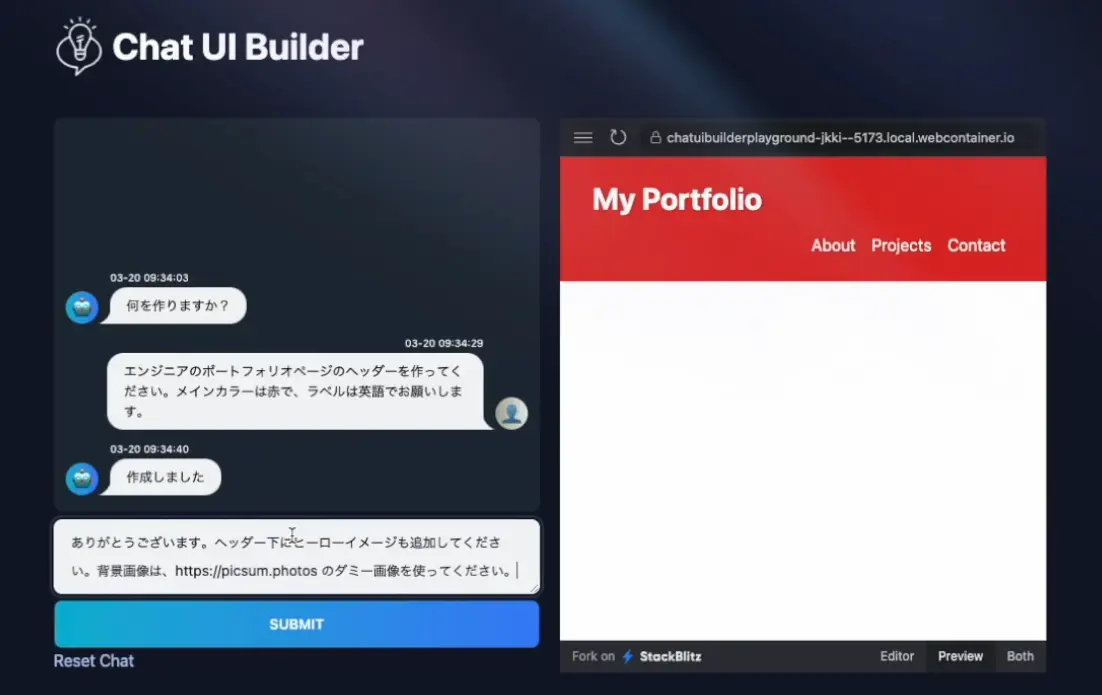
Chat UI Builder
A CSS framework that aims to provide user interaction with very little or no Javascript at all.

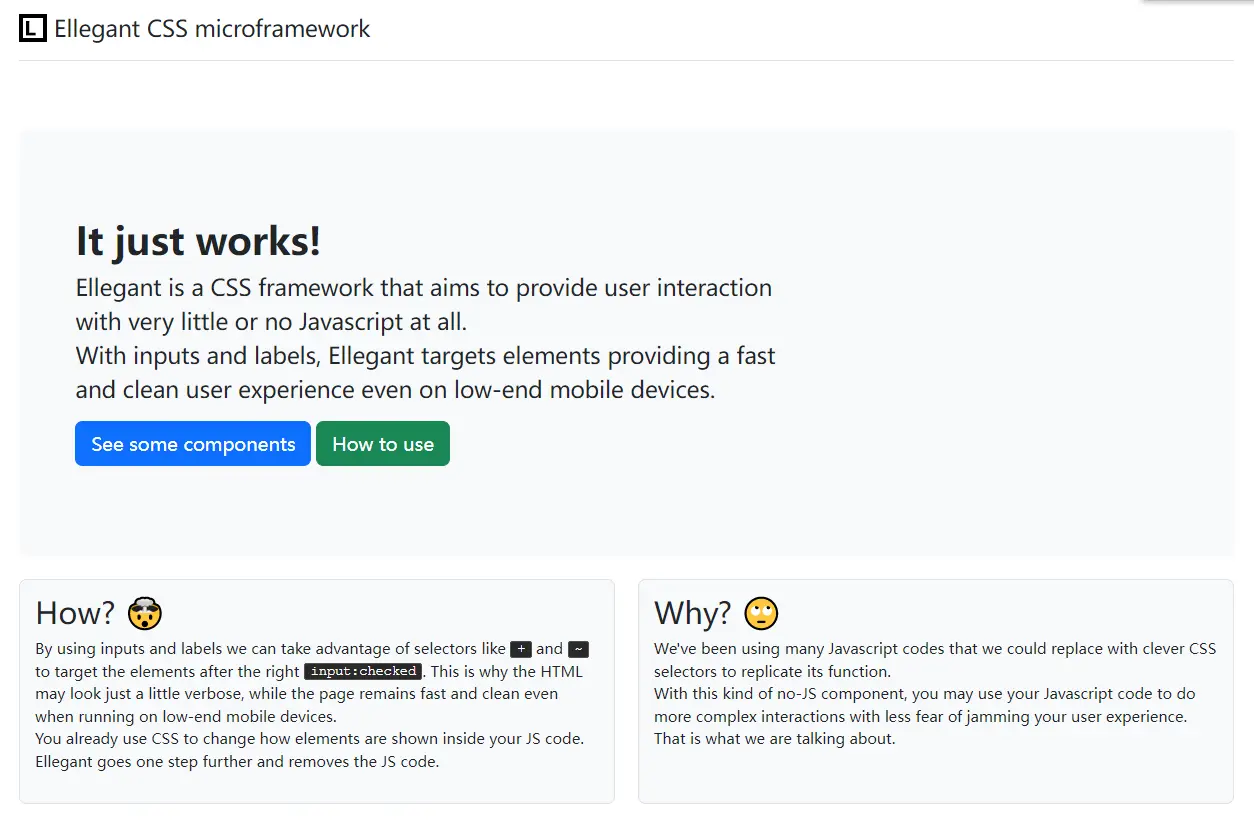
Ellegant CSS Micro Framework
A CSS library for creating interactive, responsive HTML presentations, one-page scrolling websites, and vertical page sliders without JavaScript.

Flap UI
An Open Source Component Library & Design System for HTML, Astro & React built on top of Tailwind CSS.

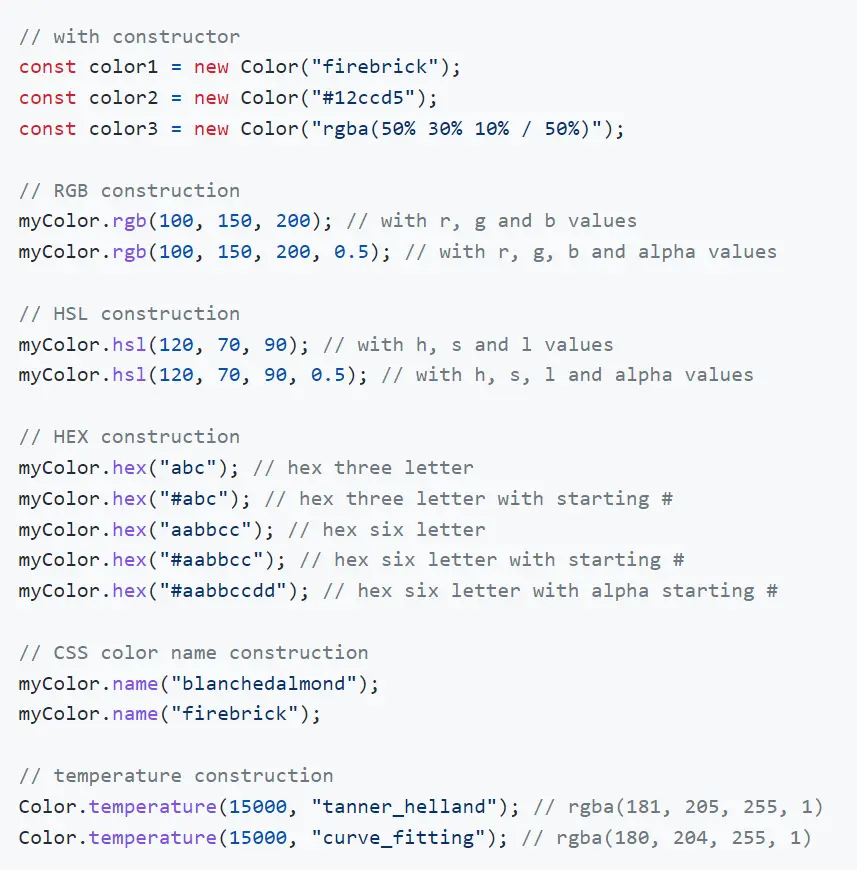
Color Magic
A fully typed JavaScript color manipulation library with zero dependency. You can generate, manipulate and access colors in popular color formats.
- color construction from RGB, HSL, HEX, CSS named color and kelvin temperature
- color conversions
- color manipulations like rotating, lightening, darkening, saturating, desaturating, fading, brightening, negating, gray scaling, mixing, blending
- color blending supports modes normal, multiply, screen, overlay, difference, exclusion, darken, lighten, dodge, burn, hard and soft
- color query to RGB, HSL, HEX string and objects
- get CSS color names from color
- color information like luminance, contrast, level, is dark, is light, distance, temperature etc.
- complementary, analogous, triadic, split complementary, double complementary of colors
- color swatch generation (will be developed more)
- any color string validation

[Download]
Hover3D.js
A cool 3D hover effect for your awesome web project.

3D-Cube-Resume
This repo contains a simple HTML/CSS/JS repo for showcasing my skills, experience, and achievements. This open-source resume has added features such as audio on image click, a mobile device unavailable message, and advanced encryption.

TS I18n
ATypescript library that facilitates internationalization (i18n) in both browser and ES module environments (Node). It offers a lightweight solution for interpolation and pluralization.
Unlike some i18n libraries, ts-i18n doesn't handle the actual translation of phrases. Instead, it provides tools for managing translated phrases within your client or server-side Typescript application, making it agnostic to the translation backend used."

[Download]
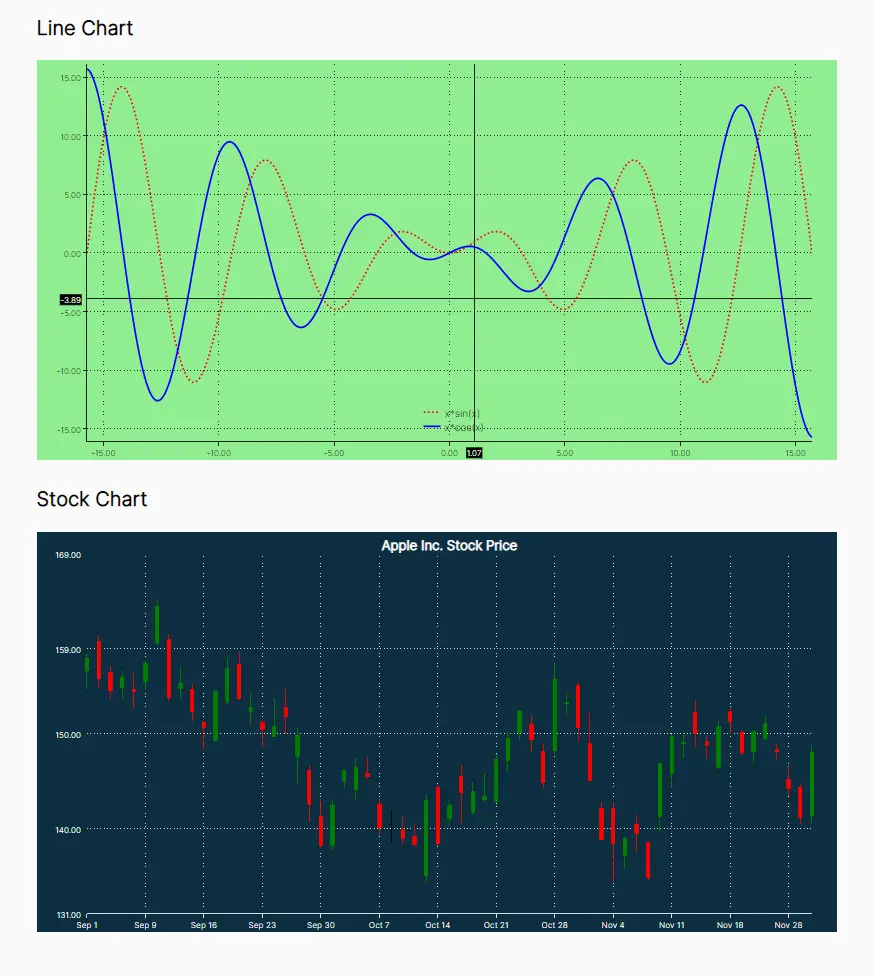
SenCharts
An easy-to-use JavaScript library for creating interactive and fully customizable charts to visualize various data types (currently supports line charts and stock charts).

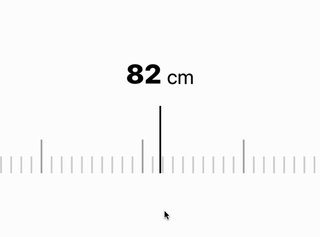
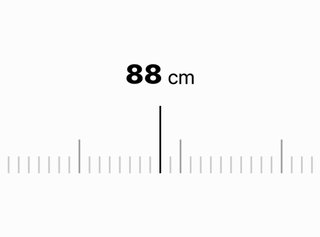
react-native-ruler-picker
Lightning-fast and customizable Ruler Picker component for React Native.

[Download]
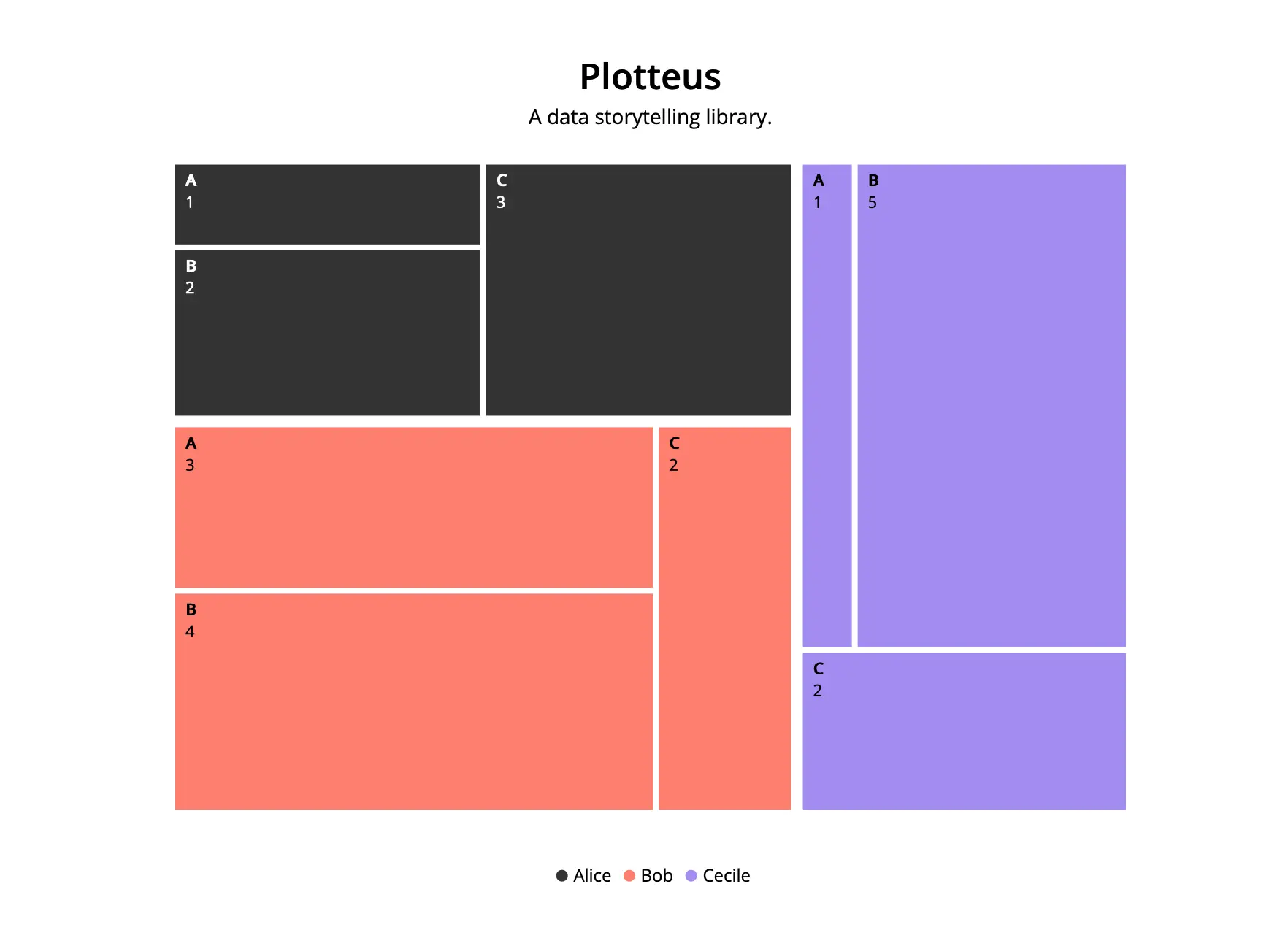
plotteus
A JavaScript library designed for better storytelling. Plotteus is a powerful tool that allows you to create interactive visualizations for your story from scratch, starting with defining a chart type, through seamless transitions between states, to giving you full control over them. Bet you'll fall in love at first chart?

highlight-words
A lightweight and fast JavaScript library designed to highlight matched search queries in the text so users can quickly locate the information they’re seeking.

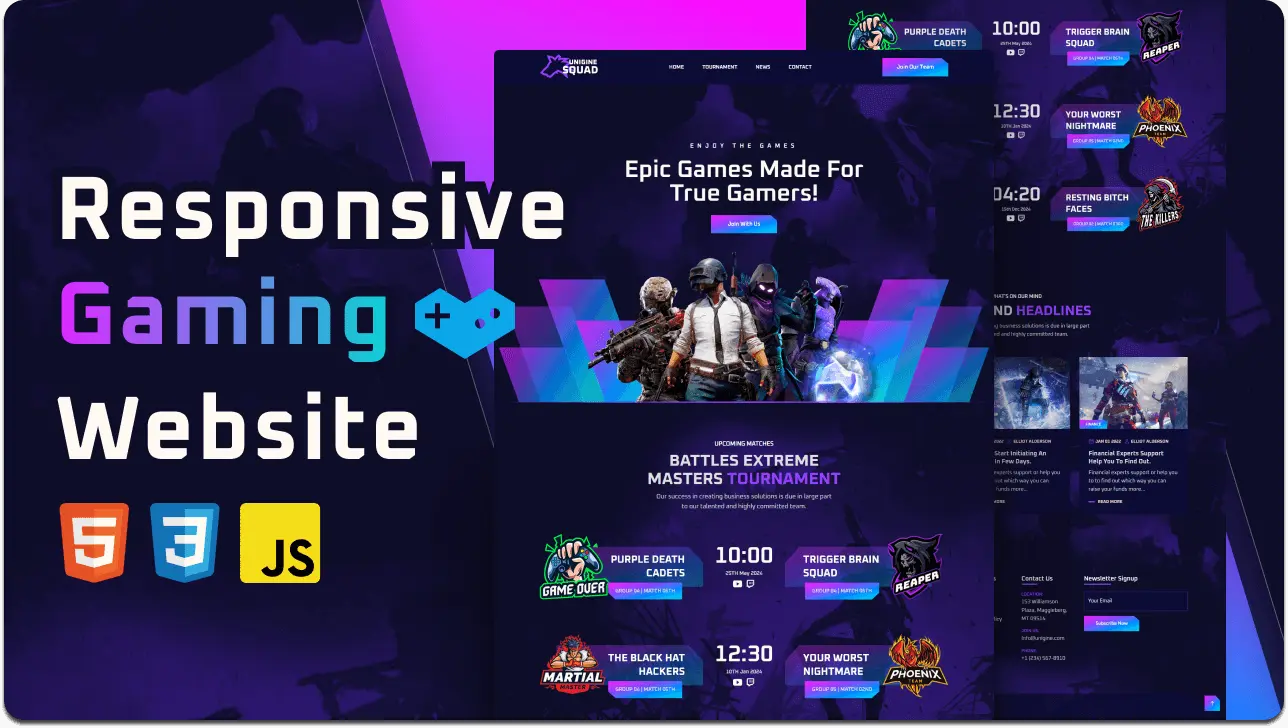
GameHive eSports Gaming Website
GameHive is a fully responsive esports gaming website. Responsive for all devices, build using HTML, CSS, and JavaScript.

[Download]
Add Button Interaction [SVG animation]
See the Pen Add Button Interaction [SVG animation] by Dusko Stamenic (@DuskoStamenic) on CodePen.
Hacked Text Effect
See the Pen Hacked Text Effect by Hyperplexed (@Hyperplexed) on CodePen.
Material - FAB (Expanding Button, CSS, Material Design System)
See the Pen Material - FAB (Expanding Button, CSS, Material Design System) by Kostantin Denerz (@konstantindenerz) on CodePen.
Cool hover effect using one element
See the Pen Cool hover effect using one element by Temani Afif (@t_afif) on CodePen.
Quantum Cosmic Textures
These cosmic textures will make you feel like you’re looking at all the mysterious planets out of the skyrocket.

[Download]
RETRO WRITERS Free Grunge Display Font

[Download]





