Weekly Web Design & Development News: Collective #495
A collection of the latest and hottest design and development resources (Javascript libraries, CSS snippets, Free Graphic Design Resources, etc.) on the web from the last week (Week 13, 2023).
Web Design & Development News: Collective #495
Animated-Clock
A stylish Neumorphism-style analog clock app icon written in CSS/CSS3 and a little bit of JavaScript.
![]()
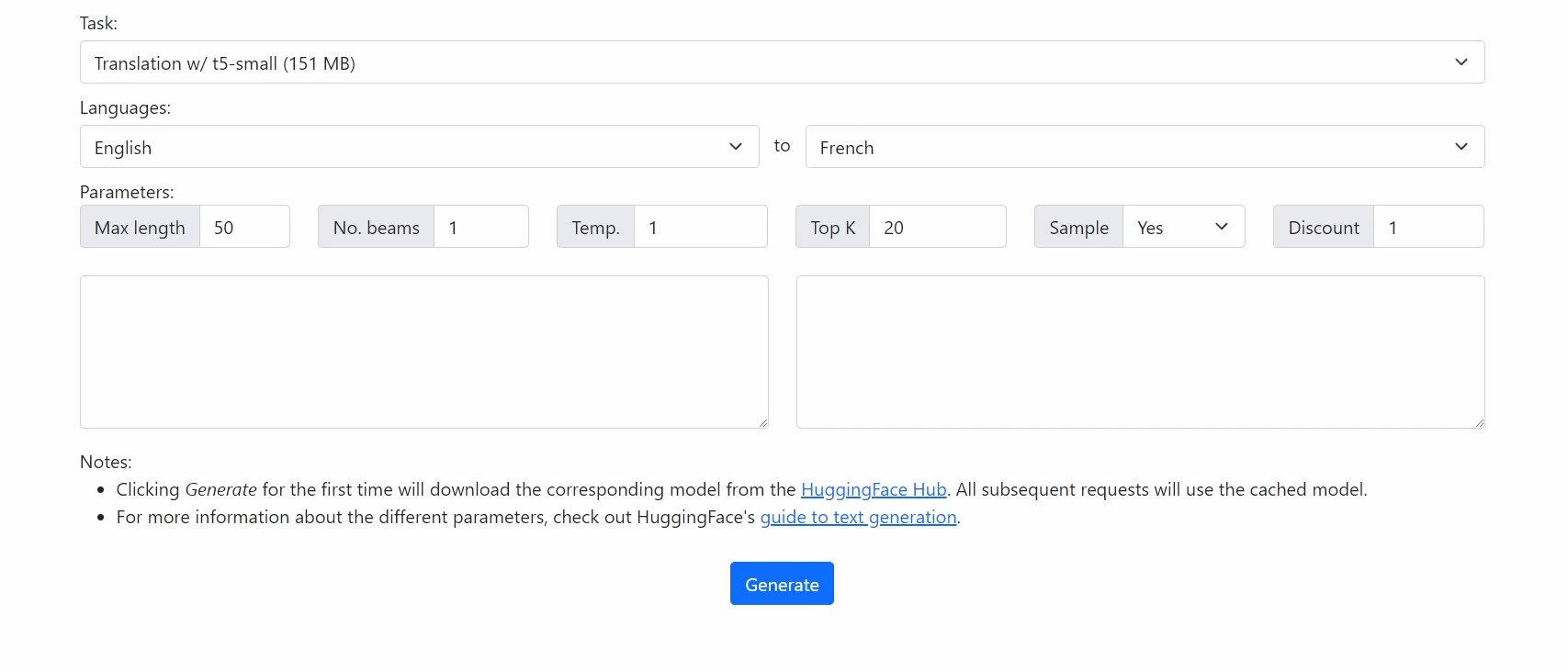
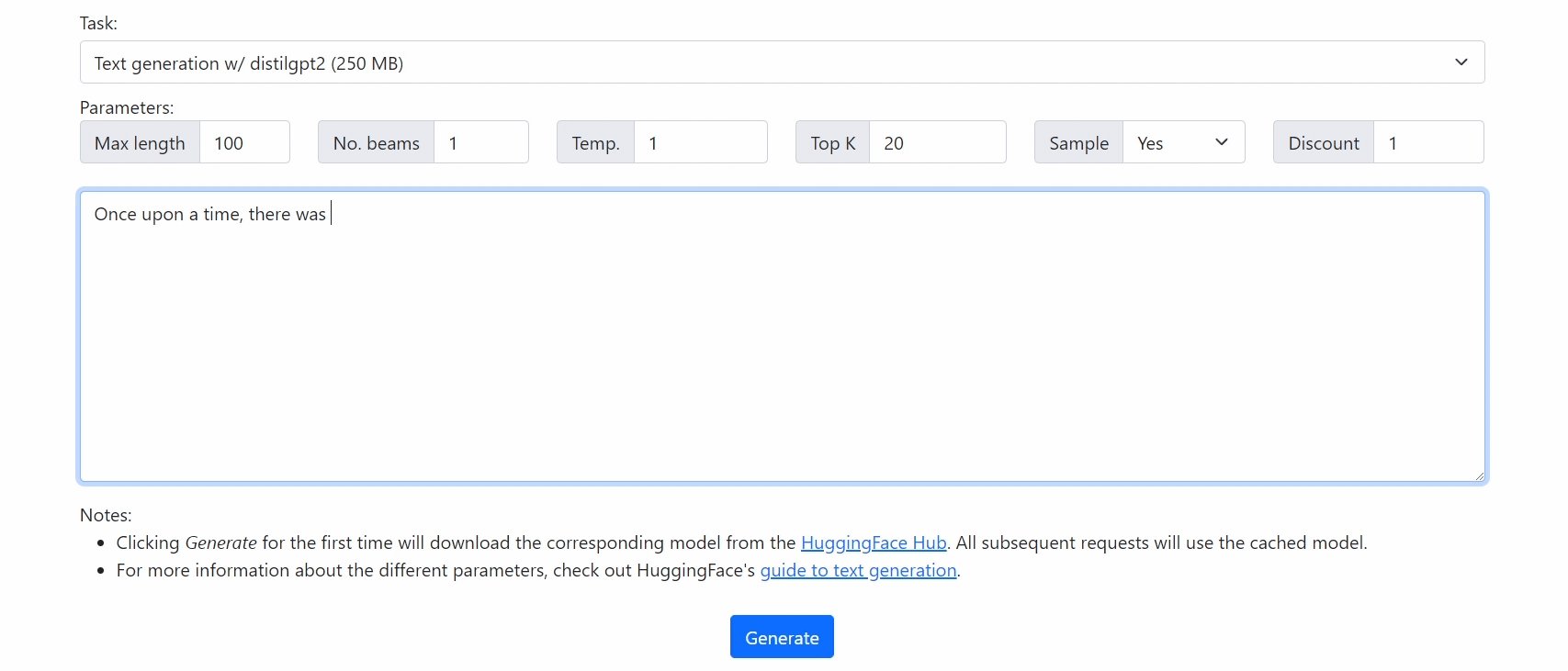
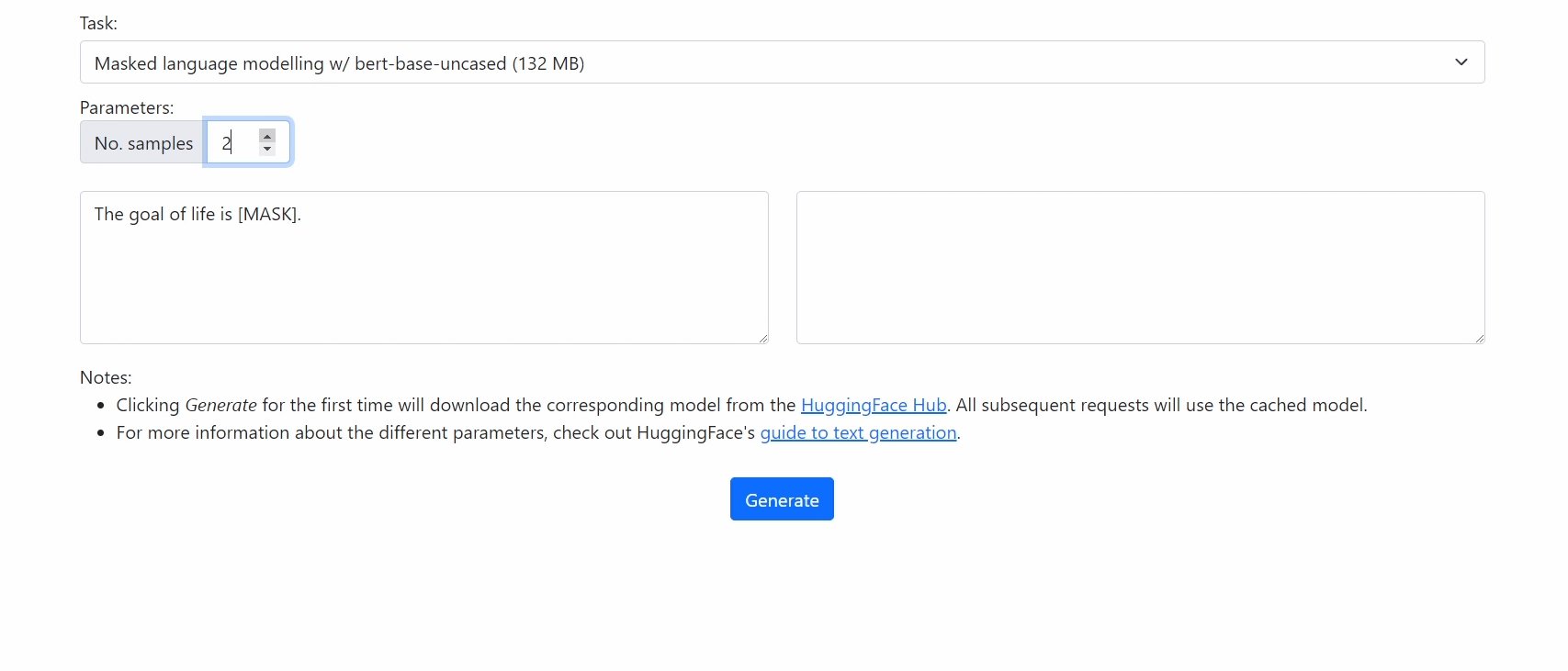
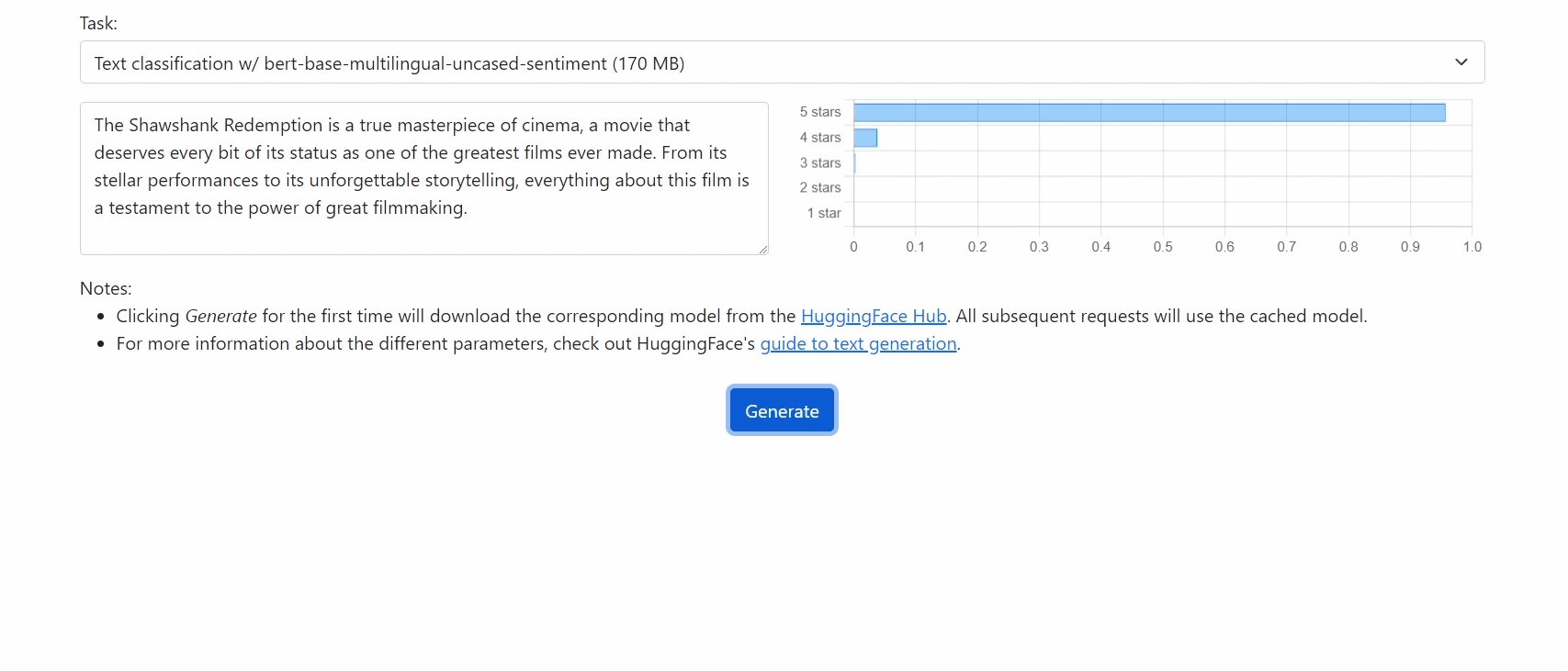
transformers.js
Run Transformers in your browser! We currently support BERT, ALBERT, DistilBERT, MobileBERT, SqueezeBERT, T5, T5v1.1, FLAN-T5, mT5, GPT2, GPT Neo, BART, CodeGen, Whisper, CLIP, Vision Transformer, VisionEncoderDecoder, and DETR models, for a variety of tasks including: masked language modelling, text classification, zero-shot classification, text-to-text generation, translation, summarization, question answering, text generation, automatic speech recognition, image classification, zero-shot image classification, image-to-text, and object detection.

Animated Login Form
Animated Login Form Using HTML CSS & JavaScript.

Ardi
Ardi makes it almost too easy to create reactive custom elements that work with any site or framework.

Motion-Blurred-Numbers
Motion Blurred Number with CSS.

Kinetic Scroll
Simple Vanilla JS module and Svelte action to transform a container into a vertical momentum scroller, much like cellphones touch screens work when you tap and drag. Point it to a target container and start dragging around with your mouse or finger.

Magnetic elements
A Vanilla JavaScript library that makes elements on your web page respond to cursor movement in a magnetic-like manner.

crispy-notify
A lightweight yet full-featured notification library for creating beautiful and customizable toast messages to inform users of important messages, alerts, and updates in your web app.

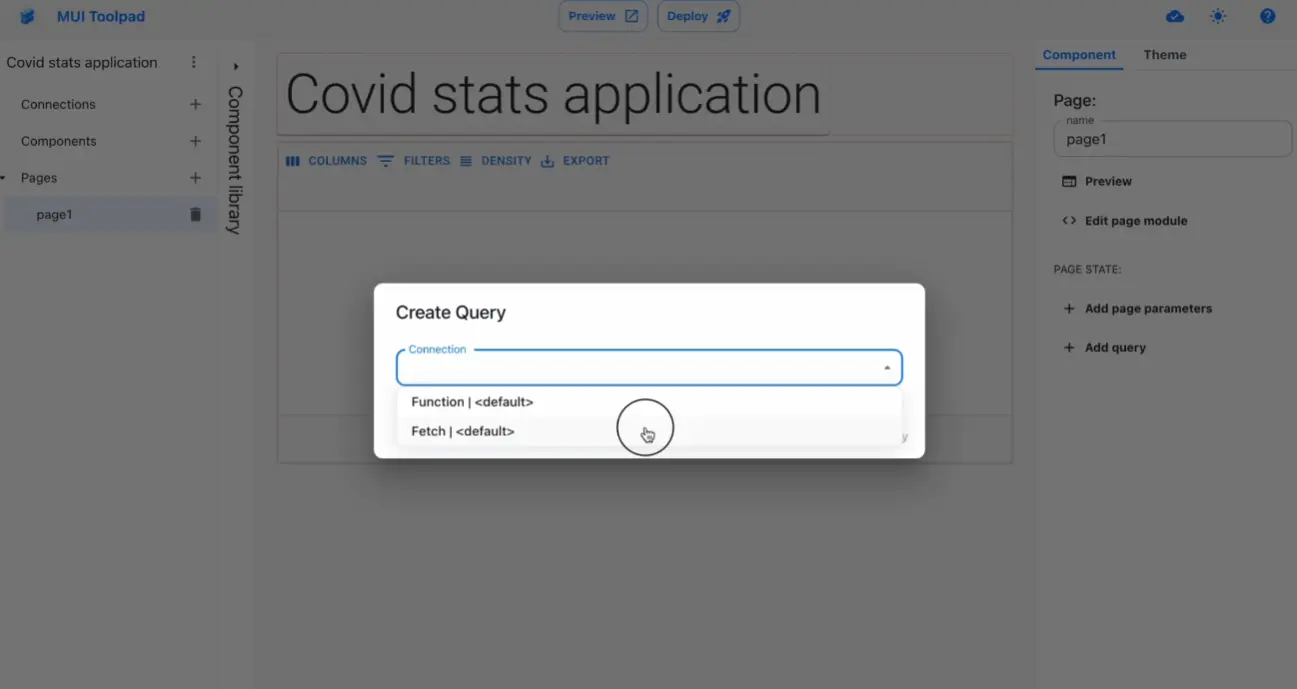
MUI Toolpad
Quickly build internal tools. MUI Toolpad is a self-hosted low-code internal tools builder designed to extend the MUI React components. It's designed for developers of all trade who want to save time building internal applications.

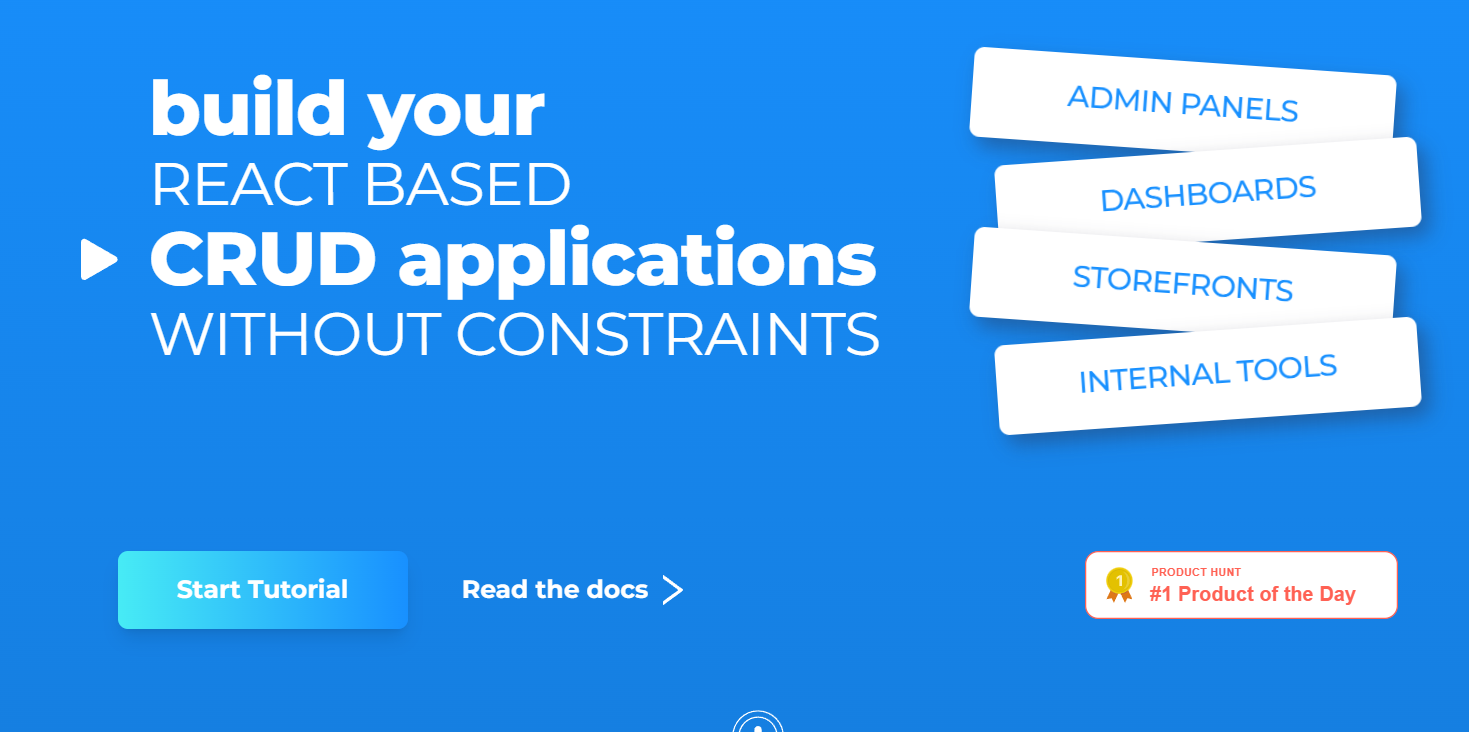
refine
Build your React-based CRUD applications, without constraints.

CSS-Image-Hover-Effect
A rich text editor that supports collaborative editing and allows for the free use of front-end common libraries such as React and Vue to extend and define plugins.

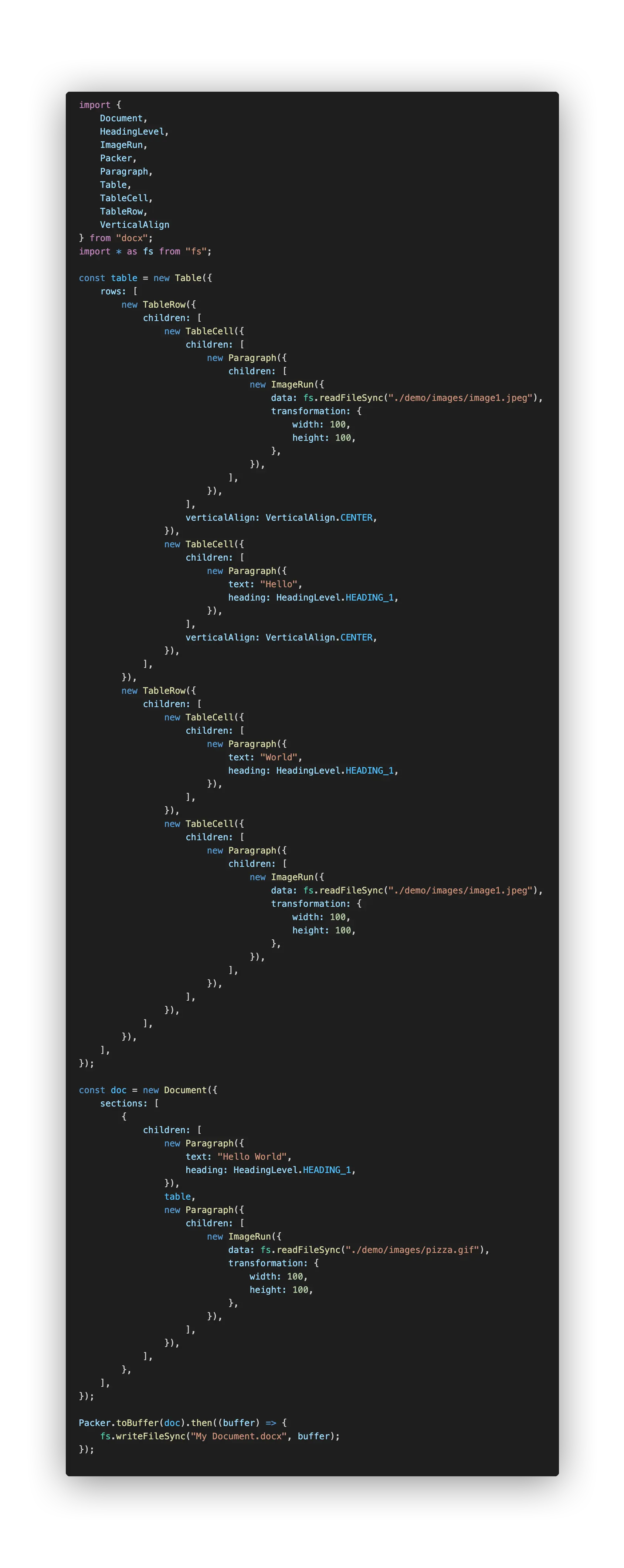
docx
Easily generate and modify .docx files with JS/TS with a nice declarative API. Works for Node and on the Browser.

Multi card Spotlight effect
See the Pen Multi card Spotlight effect by Jhey (@jh3y) on CodePen.
No SVG, no image CSS-only fluid slider with input[type=range]
See the Pen No SVG, no image, CSS-only fluid slider with input[type=range] by Ana Tudor (@thebabydino) on CodePen.
That 3D Text Library - requestAnimationFrame()
See the Pen That 3D Text Library - requestAnimationFrame() by Steve Gardner (@ste-vg) on CodePen.
Dual Picture Accordion Fold (css only)
See the Pen Dual Picture Accordion Fold (css only) by Amit Sheen (@amit_sheen) on CodePen.
ChatGPT Design System
A powerful tool designed for Product Designers, UX/UI Designers, and Developers alike.

[Download]
Crypto Icon Library
A comprehensive collection of 460+ vector based crypto icons for your cryptocurrency platform needs.
![]()
[Download]





