Weekly Web Design & Development News: Collective #513
A collection of the latest and hottest design and development resources (Javascript libraries, CSS snippets, Free Graphic Design Resources, etc.) on the web from the last week (Week 32, 2023).
Web Design & Development News: Collective #513
Flatdraw
A simple canvas drawing web application with responsive UI. Built using TypeScript, React, and Next.js.

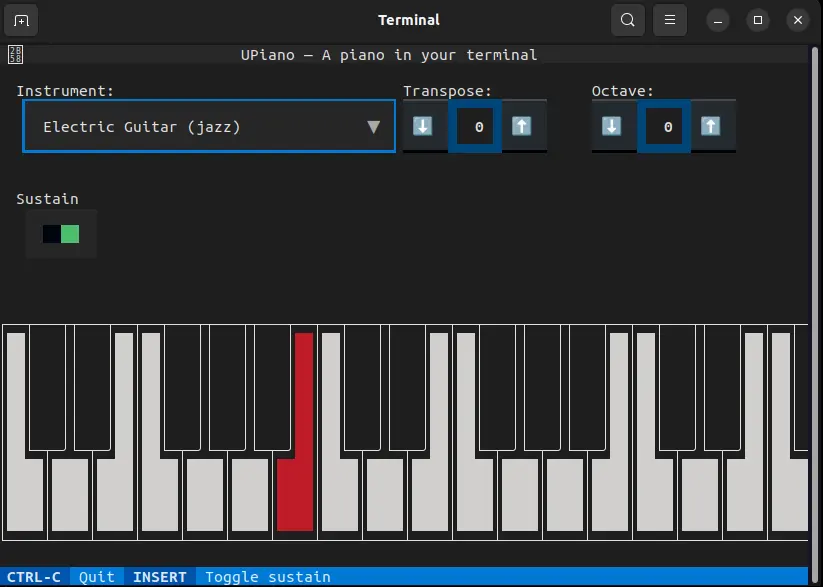
UPiano
A Piano in your terminal.

[Download]
Park UI
Beautifully designed components built with Ark UI and Panda CSS that work with a variety of JS frameworks.

HTTP-Modular
A universal library for converting server-side functions into ES Modules.
DXCharts Lite
DXcharts Lite is a modern solution made for visualization financial data with full variety of charts. It's been created and tempered as a part of big tradings apps with millions of users.

Tiny.css
An ultra-lightweight CSS framework for quickly styling web pages by overriding default browser styles.

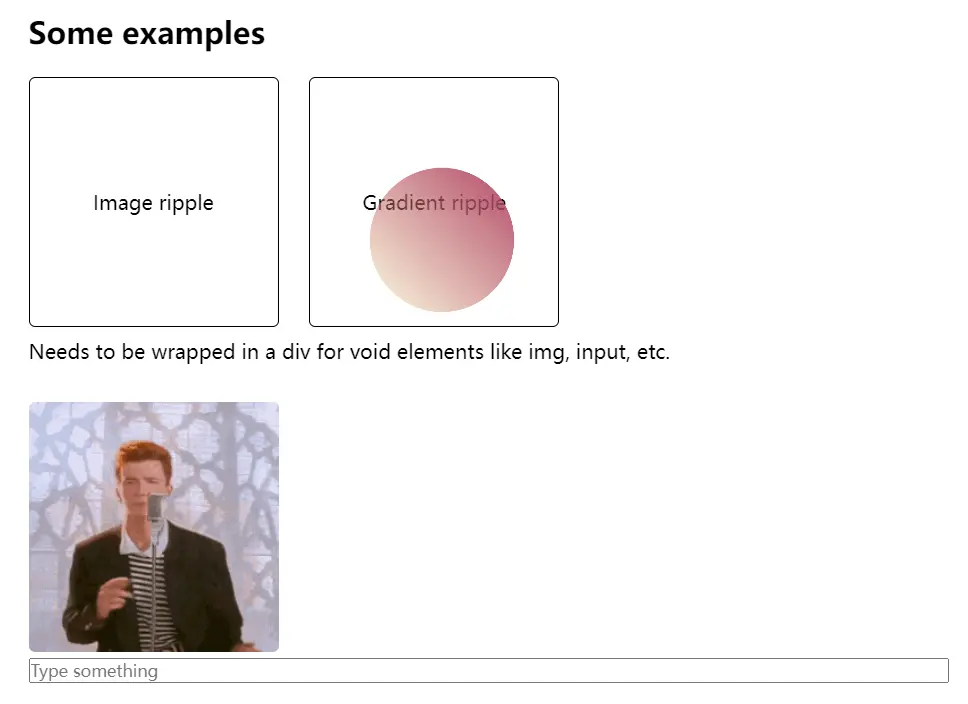
Svelte Ripple Action
Svelte Ripple Action is a simple and customizable action for creating ripple effects on elements in a Svelte application.

use-bootstrap-tag
A JavaScript plugin that converts standard text fields into customizable tag style inputs for Bootstrap 5 forms.

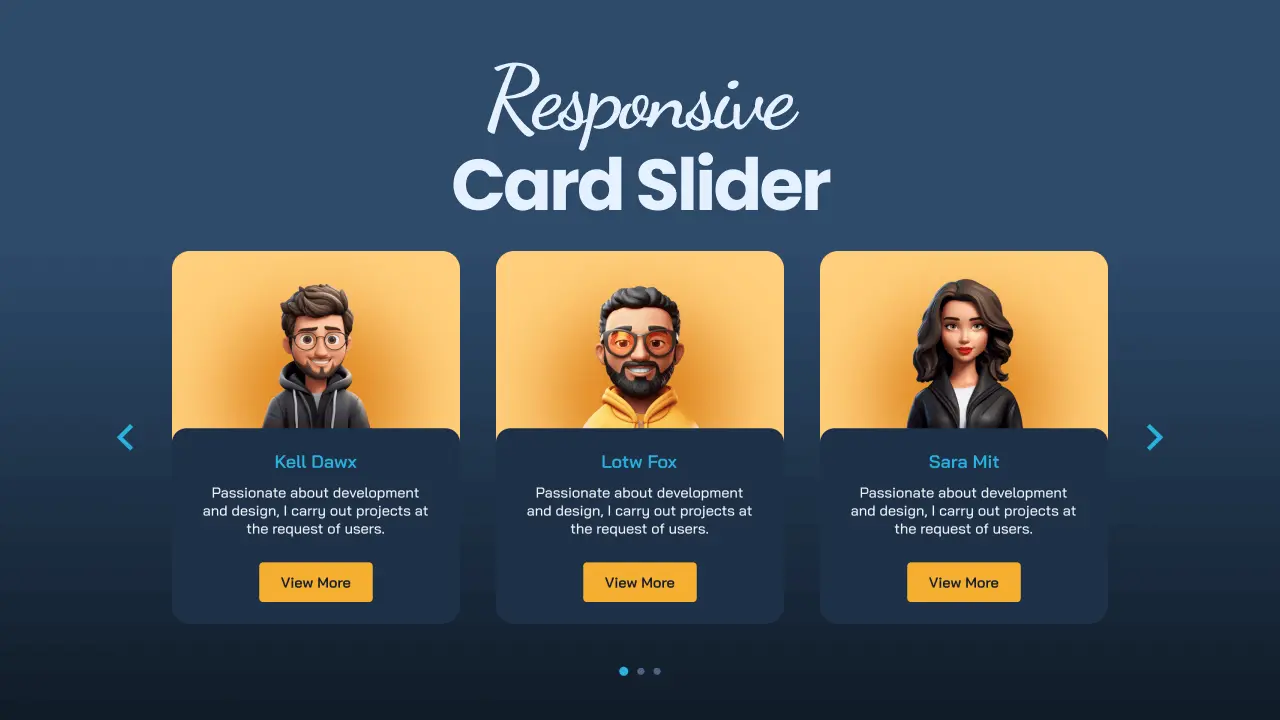
Responsive Card Slider
Responsive Card Slider Using HTML CSS & JavaScript.

[Download]
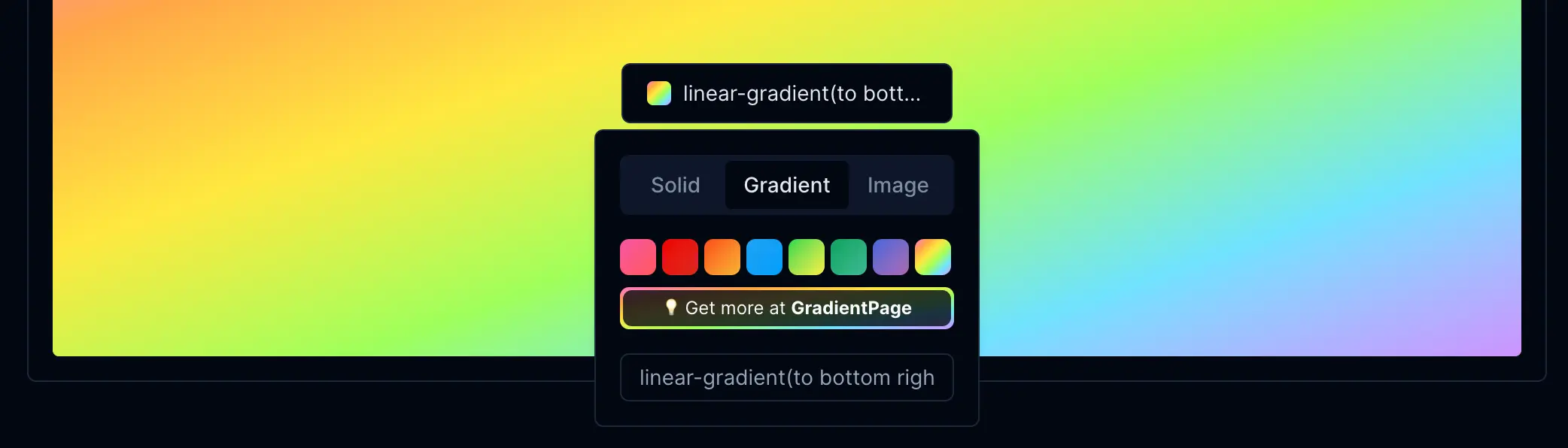
Gradient Picker
Fancy Gradient Picker built with Shadcn UI, Radix UI and Tailwind CSS.

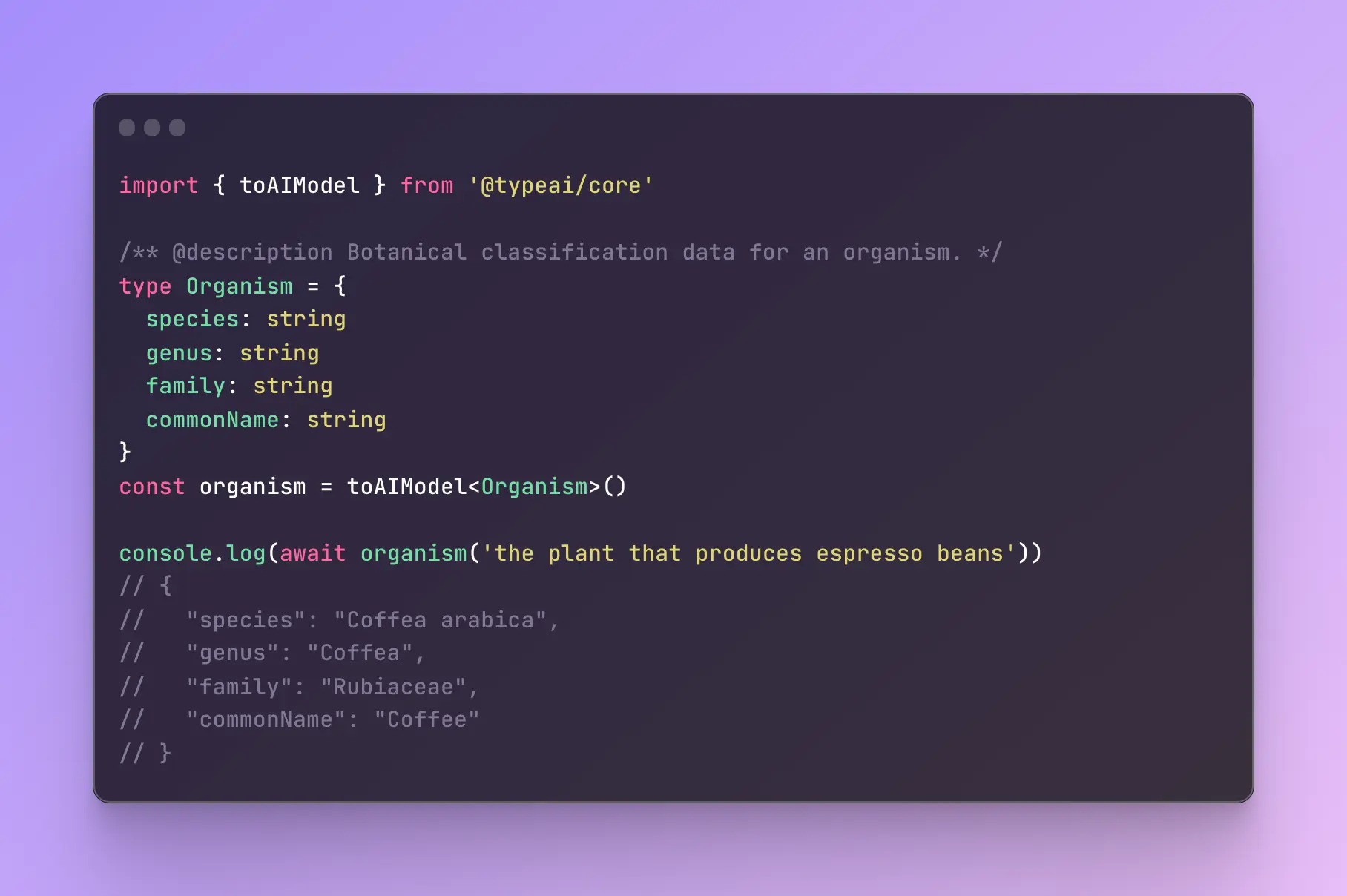
TypeAI
TypeAI is a toolkit for building AI-enabled apps using TypeScript that makes things look so simple it seems like magic. More importantly, it makes building with LLMs "feel" like ordinary code with low impedance mismatch.

[Download]
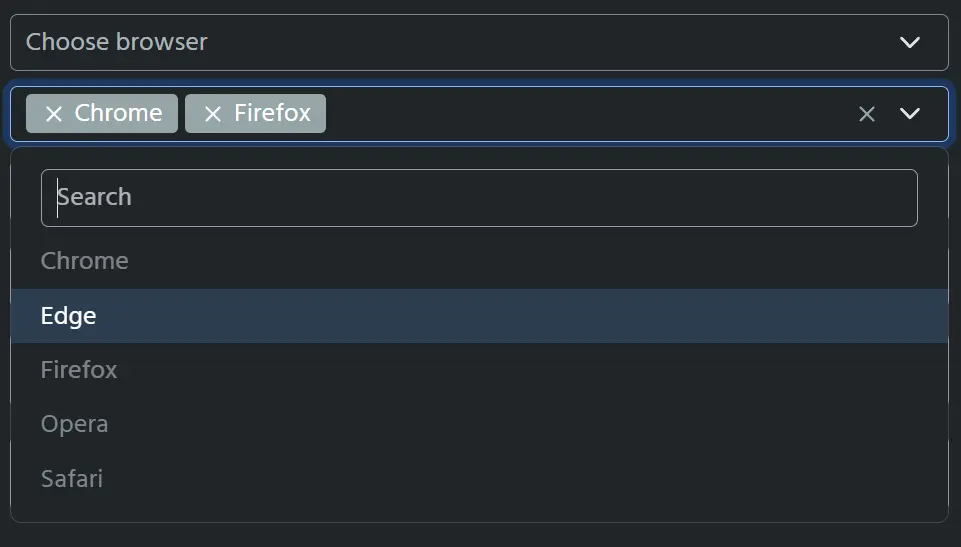
use-bootstrap-select
A JavaScript plugin that enhances standard select elements with customizable features using the native Bootstrap 5 dropdown component.

CSS-only Flower mask with rotation and hover effect
See the Pen CSS-only Flower mask with rotation and hover effect by Temani Afif (@t_afif) on CodePen.
React Range Sliders
See the Pen React Range Sliders by Dilum Sanjaya (@dilums) on CodePen.
Water Wave Filling Box with Animation - Autoscales
See the Pen Water Wave Filling Box with Animation - Autoscales by Praveen Puglia (@praveenpuglia) on CodePen.
Minimal (2kb) Wave Animation (vanilla JS on Canvas)
See the Pen Minimal (2kb) Wave Animation (vanilla JS on Canvas) by Ksenia Kondrashova (@ksenia-k) on CodePen.
Particle Spheres
See the Pen Particle Spheres by Wakana Y.K. (@wakana-k) on CodePen.
AI Weekly Digest Issue #17
Get your AI update with AI Weekly Digest Issue #16 for Week 32 of 2023. A curated selection of the most impactful AI news and events worldwide.

[Download]
Create Data Visualizations by Chatting with VizGPT AI
Generate charts, graphs, and visualizations from your data by having a text conversation with VizGPT's AI. No coding needed!

[Download]
What Are The Rate Limits For OpenAI API?
The Rate Limits For GPT-4: 10,000 TPM (tokens per minute) and 200 RPM (requests per minute).

On-Scroll 3D Grid Animations
On-scroll animations for perspective image grids with different layouts.

SELOBAE Modern Sport Fontype
A modern sports font free for Personal use and Commercial use.

[Download]






