Weekly Web Design & Development News: Collective #542
A collection of the latest and hottest design and development resources (Javascript libraries, CSS snippets, Free Graphic Design Resources, etc.) on the web from the last week (Week 9, 2024).
Web Design & Development News: Collective #542
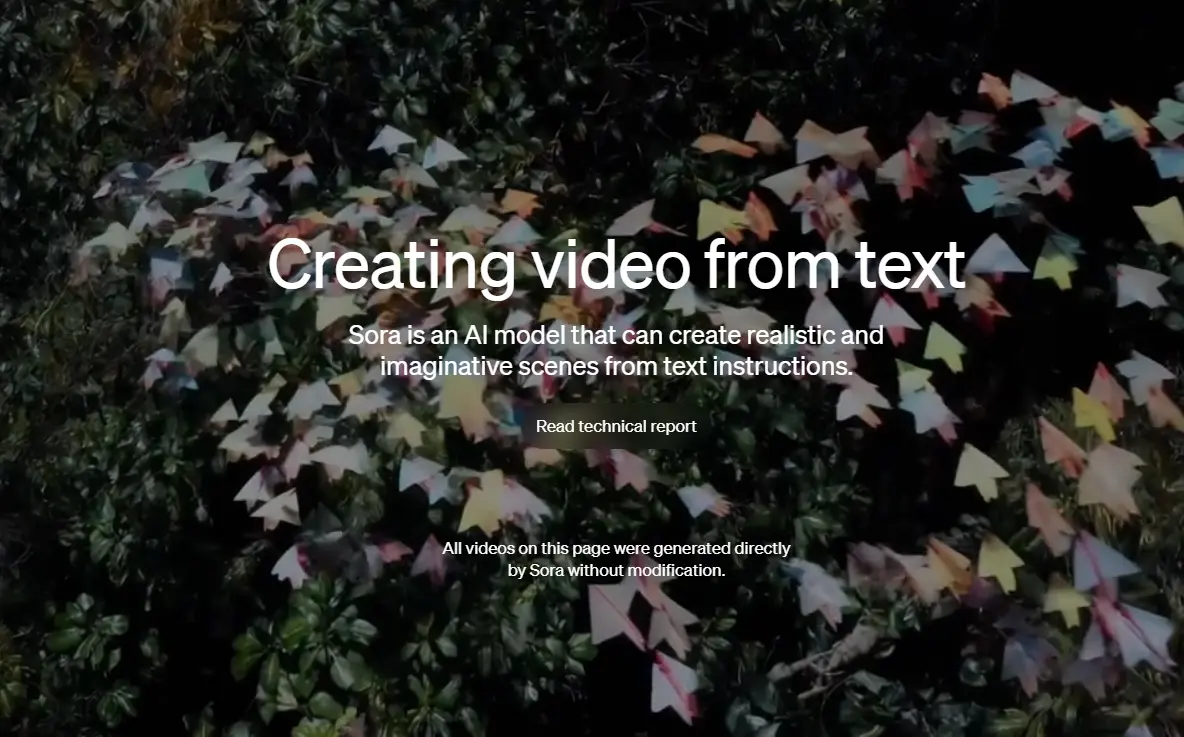
SoraWebui
An open-source project that simplifies video creation by allowing users to generate videos online with OpenAI's Sora model using text, featuring easy one-click website deployment.

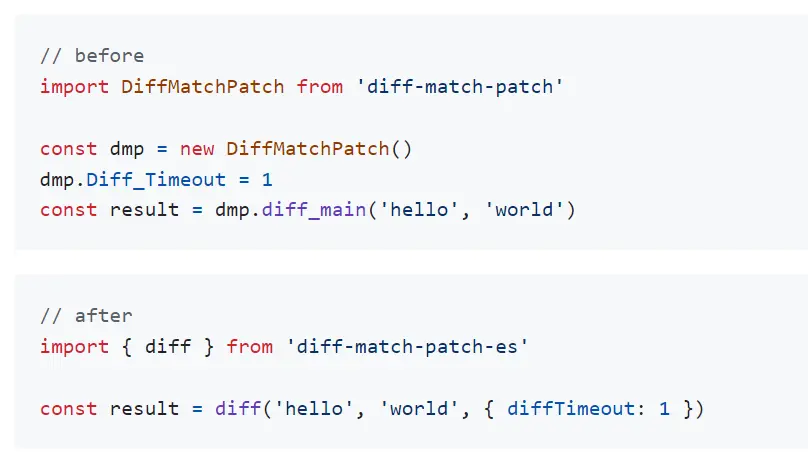
diff-match-patch-es
ESM and TypeScript rewrite of Google's diff-match-patch (for JavaScript).
- Rewritten in ESM and TypeScript, ships with type declarations
- Published as dual ESM/CJS formats
- Refactor all to pure functions, fully tree-shakable

[Download]
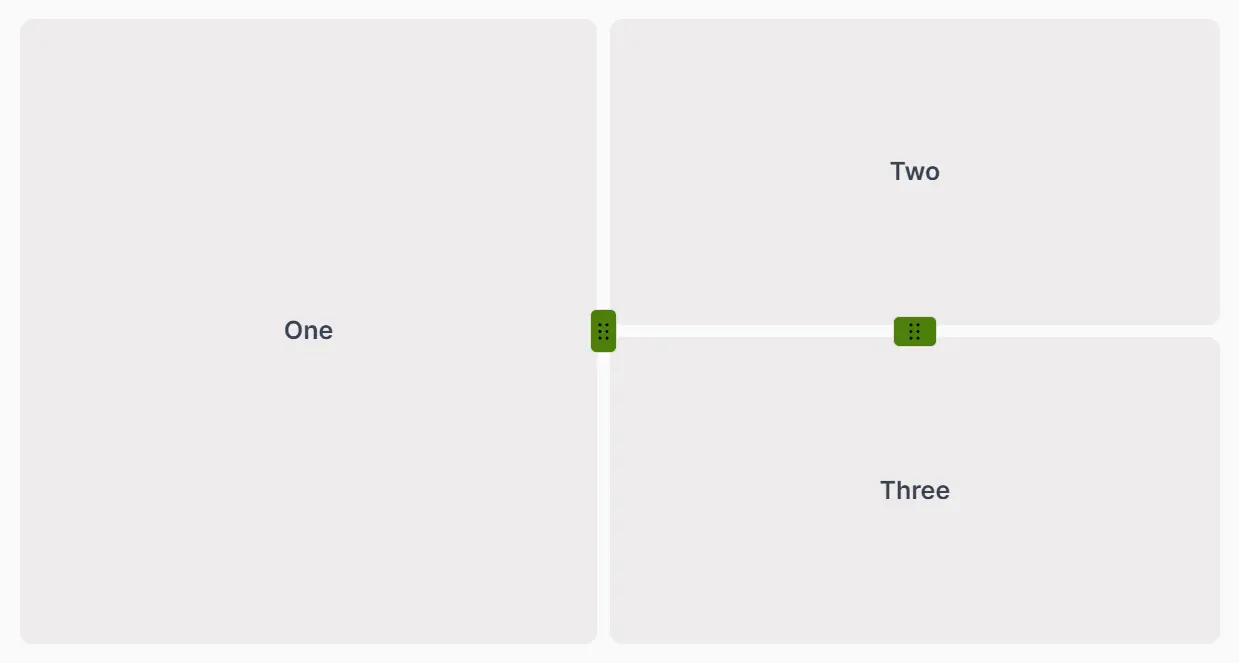
PaneForge
PaneForge provides components that make it easy to create resizable panes in your Svelte apps. It's designed to be simple to use, and to work well with other Svelte components and libraries.
- Simple API: PaneForge is designed to be easy to use. It provides a small set of components that can be combined to create complex layouts.
- Resizable Panes: Panes can be resized by dragging the resizer between them.
- Nested Groups: Groups of panes can be nested inside other groups to create complex layouts.
- Customizable: The appearance and behavior of the panes can be customized using CSS and Svelte props.
- Persistent Layouts: PaneForge can be used with LocalStorage or cookies to persist the layout of the panes between page loads.
- Accessible: PaneForge is designed to be accessible to all users, including those who use assistive technologies.
- Community-driven: PaneForge is an open-source project that welcomes contributions from the community. If you have an idea for a new feature or an improvement, we'd love to hear from you!

window.fetch polyfill
The fetch() function is a Promise-based mechanism for programmatically making web requests in the browser. This project is a polyfill that implements a subset of the standard Fetch specification, enough to make fetch a viable replacement for most uses of XMLHttpRequest in traditional web applications.

[Download]
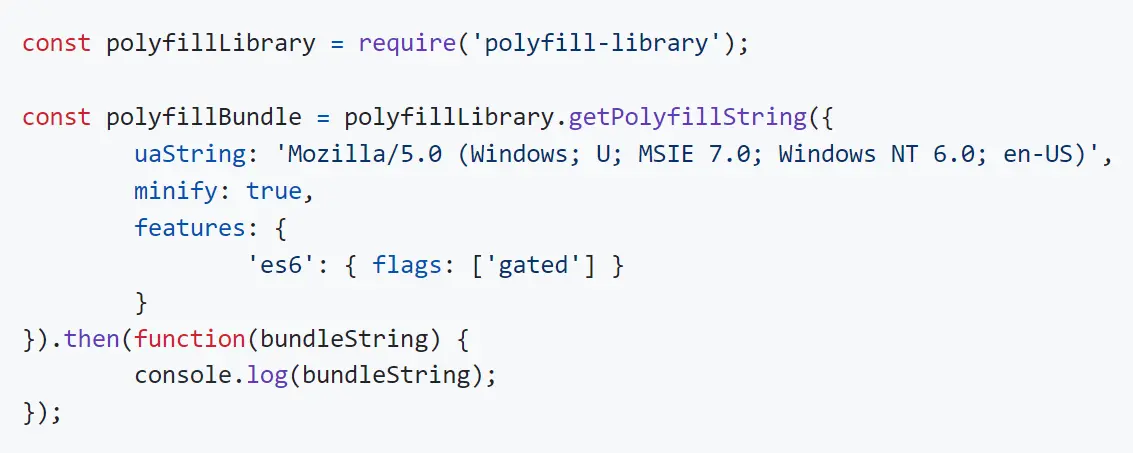
Polyfill-library
NodeJS module to create polyfill bundles tailored to individual user-agents.

[Download]
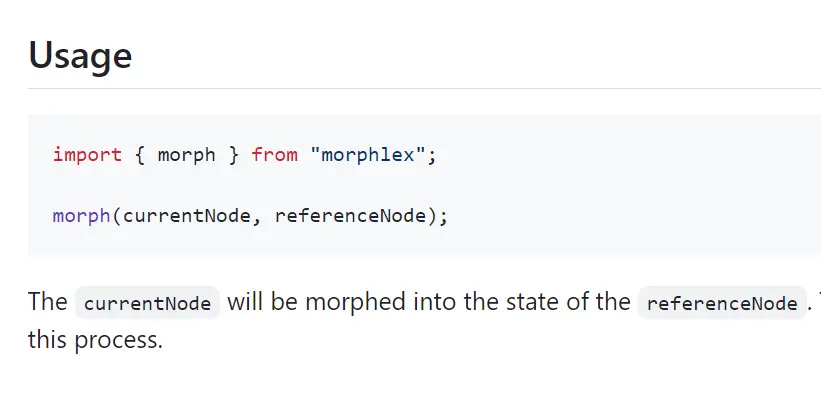
Morphlex
Morphlex is a tiny, safe, optimal DOM morphing library written in TypeScript. It uses IdSets, inspired by Idiomorph.

[Download]
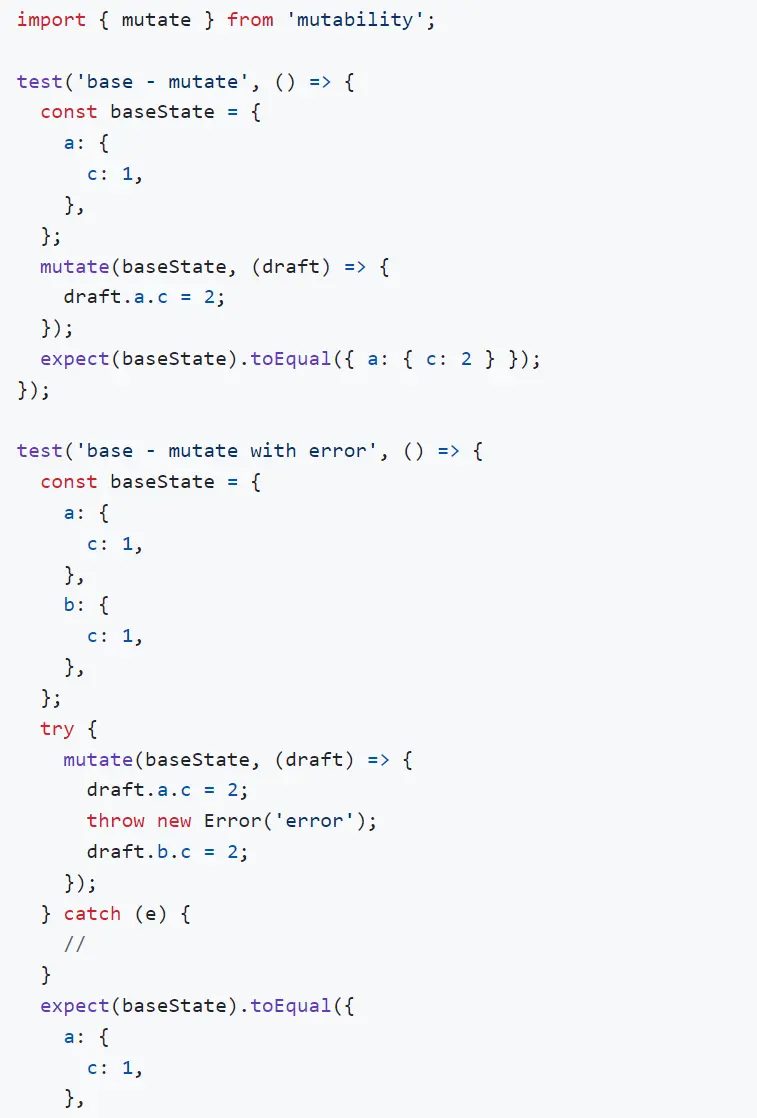
Mutability
A JavaScript library for transactional mutable updates.
When we want to perform transactional updates on a mutable object, if an error is caught during the update process, the mutable update will not be applied at all. Otherwise, the mutable update will be applied to the mutable object. Therefore, we need a tool to implement this functionality.

[Download]
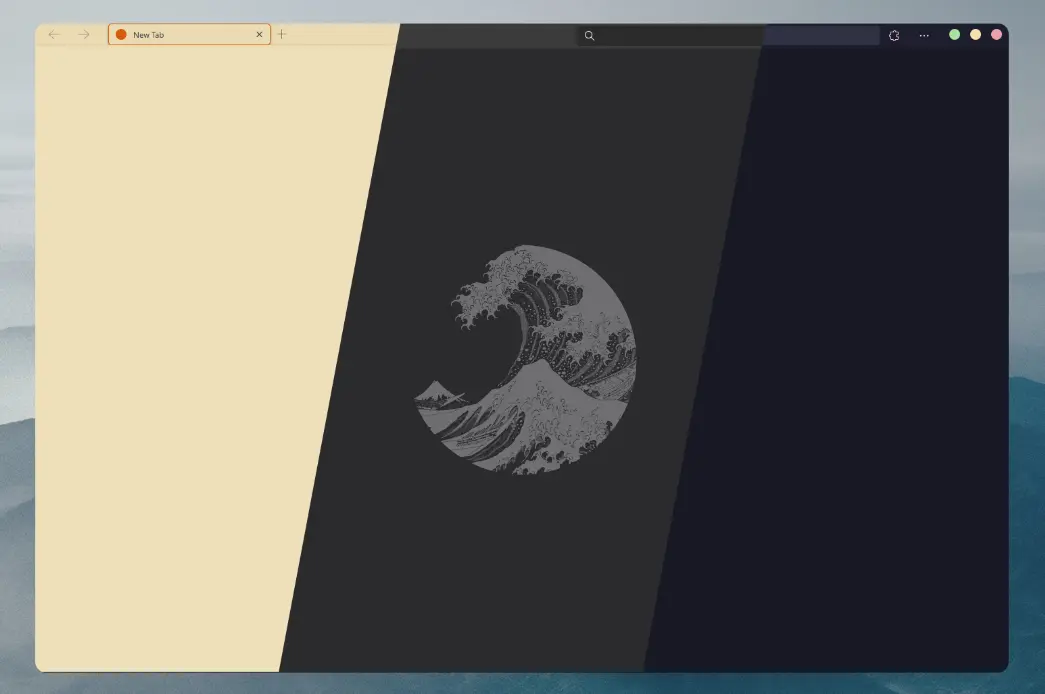
One Fox
A CSS for firefox and Floorp that provides a simple yet convenient single line UI.

[Download]
MistCSS
Write atomic React components using only CSS!
[Download]
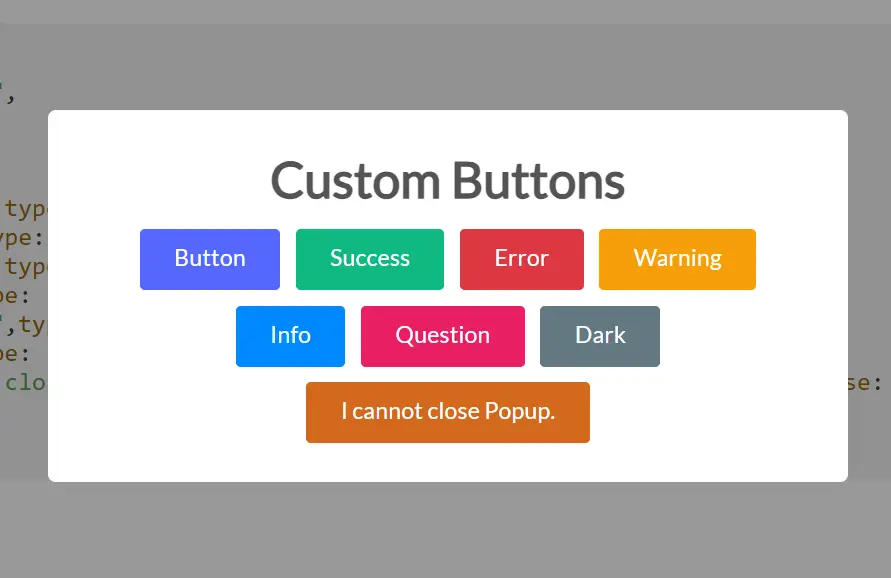
AsPopup.js
A beautiful and highly customizable popup JavaScript library to help developers implement modal windows, loading indicators, toast messages, and alert/confirm/prompt dialogs on their web apps.

hot-toast
Smoking hot Notifications for Angular. Lightweight, customizable and beautiful by default.

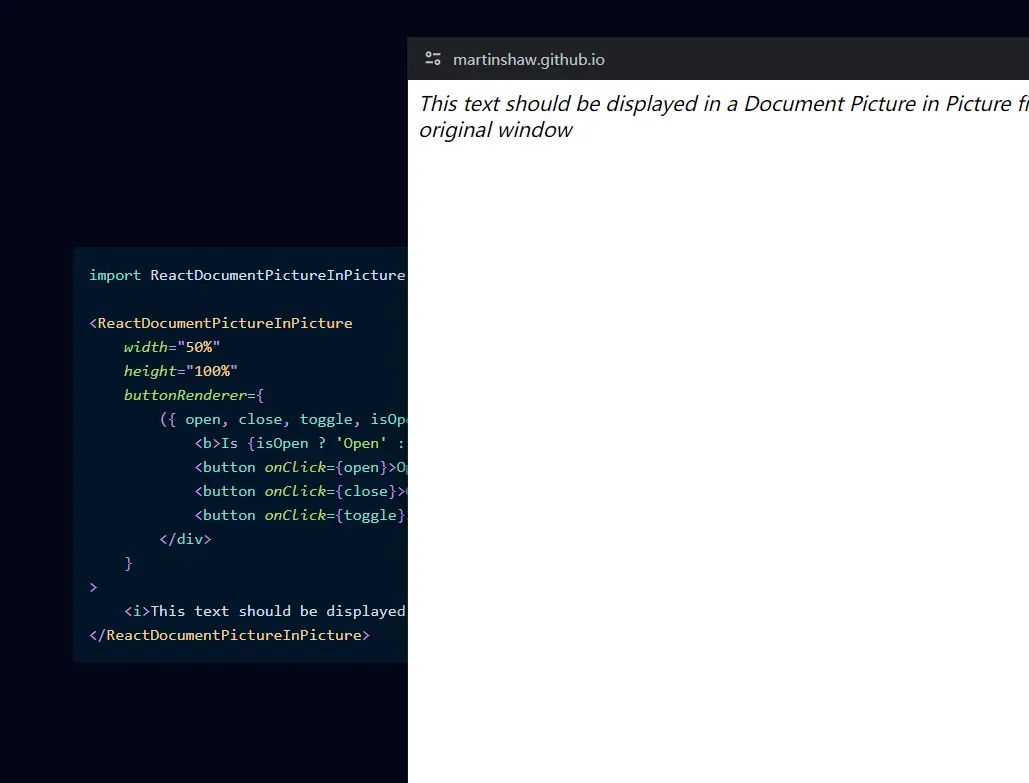
react-document-picture-in-picture
Easily and quickly use Chrome's new experimental Document Picture-in-Picture API as a zero-dependency React component.

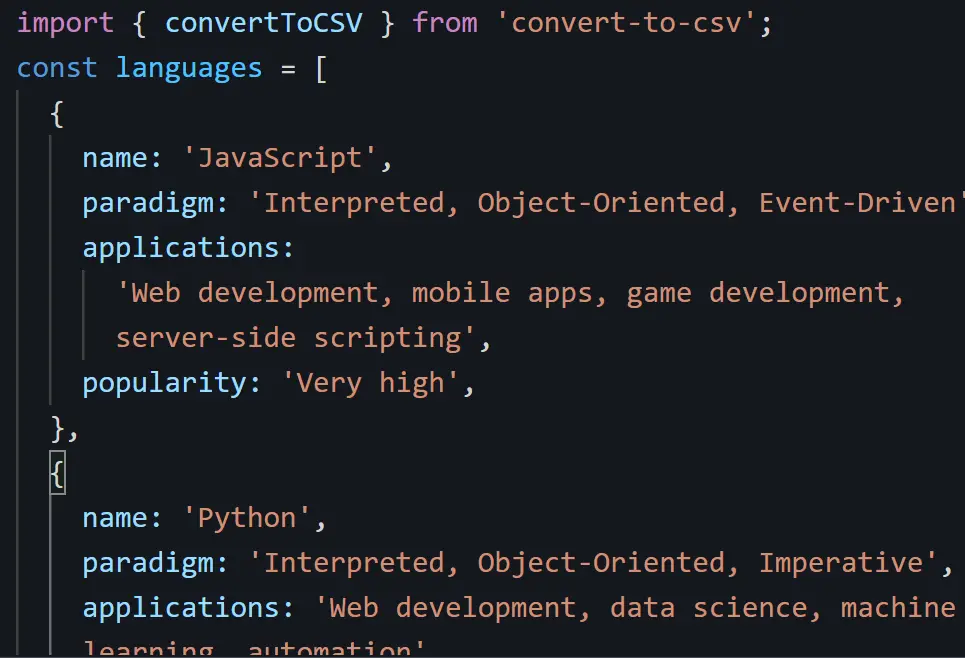
Convert to CSV
A tiny JavaScript utility that enables users to convert JavaScript arrays of objects into a CSV file ready for download.
You can use the library for exporting data from many front-end apps and sites built with JavaScript. For example, you could use it to download a list of products, user data, form submissions, or any other array-based data.

@ramstack/hotkey
A tiny (less than 1kb gzipped) JavaScript library for handling keyboard shortcuts and hotkeys in your web applications.
You can use this library to listen for key combinations like Ctrl+K on the window, document, or specific DOM elements to trigger custom logic.

open-saas
A free, open-source SaaS app starter for React & Node.js with superpowers. Production-ready. Community-driven.

Toggle Metal
See the Pen Toggle Metal by Alvaro Montoro (@alvaromontoro) on CodePen.
Quick 3D carousel
See the Pen Quick 3D carousel - very little code, heavily commented by Ana Tudor (@thebabydino) on CodePen.
Infinite horizontal list scroll
See the Pen Infinite horizontal list scroll by Ludvig Lindblom (@ludviglindblom) on CodePen.
Tab Switch with Sibling Combinators
See the Pen Tab Switch with Sibling Combinators by Jhey (@jh3y) on CodePen.
Shimmer wave text animation
See the Pen Shimmer wave text animation by Andreas Storm (@avstorm) on CodePen.
Advanced Youtube Video Summarizer With ChatGPT/Claude – Summarize.ing
Use ChatGPT/Claude to convert long YouTube videos into quick, informative summaries. Free & easy to use!

Find Stable Diffusion Models Matched To Your Art Style – Findsd Art
Upload any image to instantly discover the top matching Stable Diffusion models from CivitAI for generating similar art styles.

Le Chat: A New AI Chatbot Takes on ChatGPT and Claude
Looking for an alternative to ChatGPT and Claude? Try Le Chat Mistral, now available in beta version.

Commit Mono Neutral programming typeface
Commit Mono is an anonymous and neutral coding font focused on creating a better reading experience.

[Download]
Ultimate Sora Text-to-video AI Model Resources
Ultimate Sora resources: videos, prompts, news, articles, papers, and more.

[View]
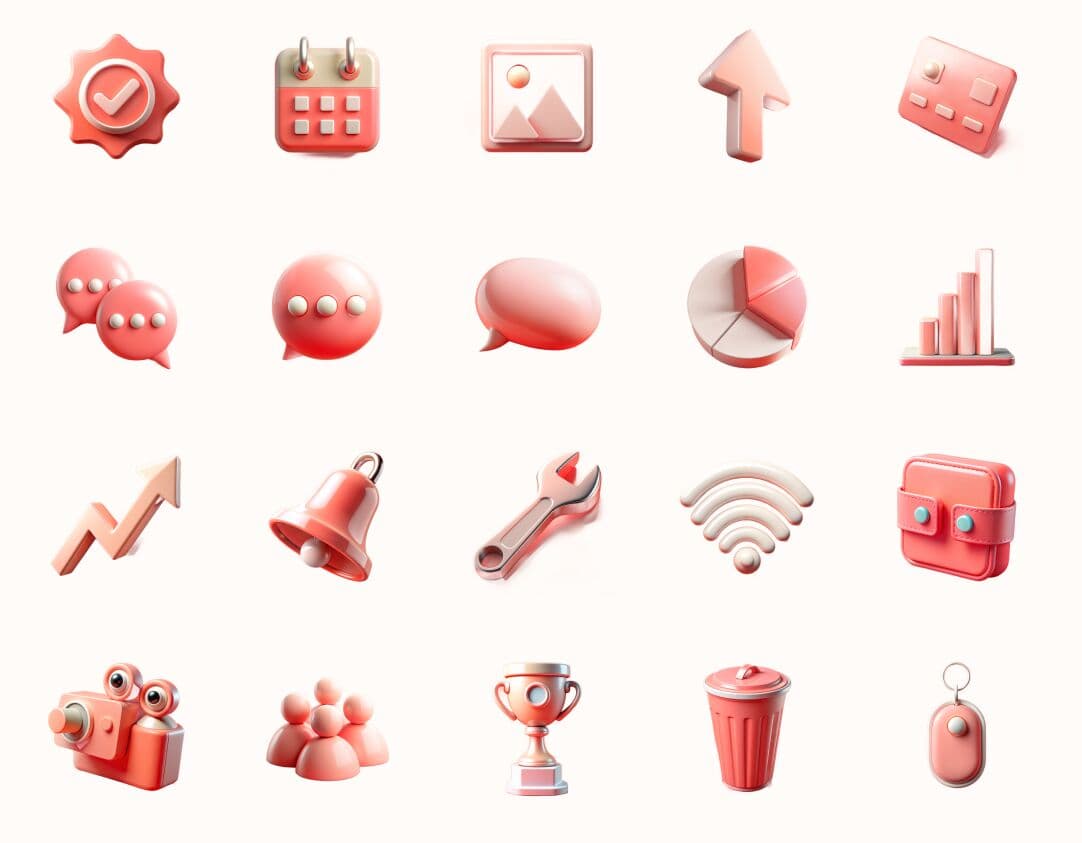
Vibrant 3D Essentials
A Premium Icon Set for Modern UI/UX Design

[View]





