Weekly Web Design & Development News: Collective #544
A collection of the latest and hottest design and development resources (Javascript libraries, CSS snippets, Free Graphic Design Resources, etc.) on the web from the last week (Week 11, 2024).
Web Design & Development News: Collective #544
UVCanvas
An open source React.js component library for beautifully shaded canvas.

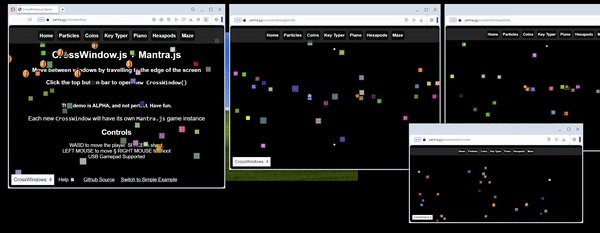
CrossWindow.js
A small utility library for cross window browser communication. You can use CrossWindow.js to build applications that need to be aware of the positional metadata of other open browser windows. CrossWindow allows you to send spatially aware data messages to the "best" available window by ordinal value.

TC Slider
Create stunning image sliders with TC Slider, a lightweight pure CSS solution. Customize size, animation & more!

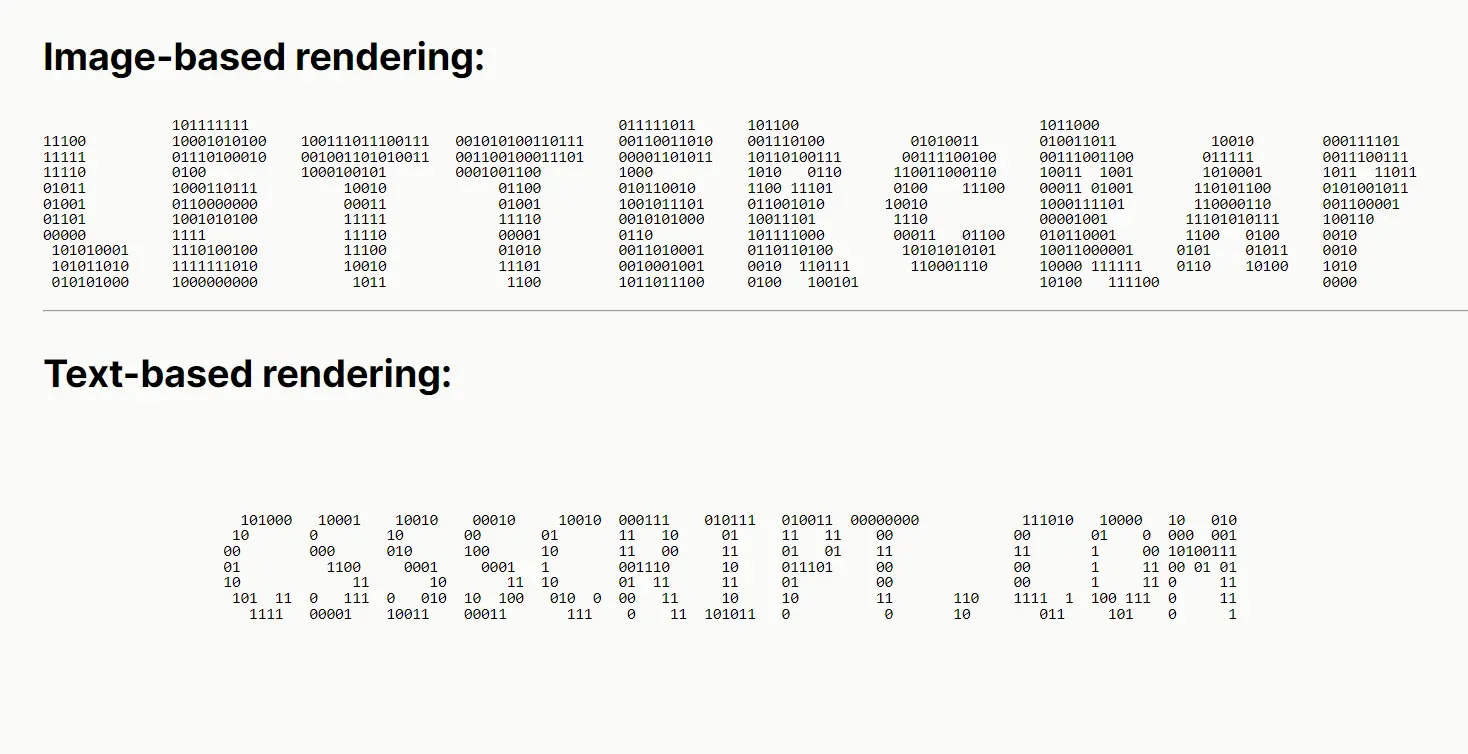
Lettercrap
A JavaScript library that allows developers to create dynamic ASCII art from images or text. It can be useful for creating unique and eye-catching headers, titles, logos, and product images on your website.

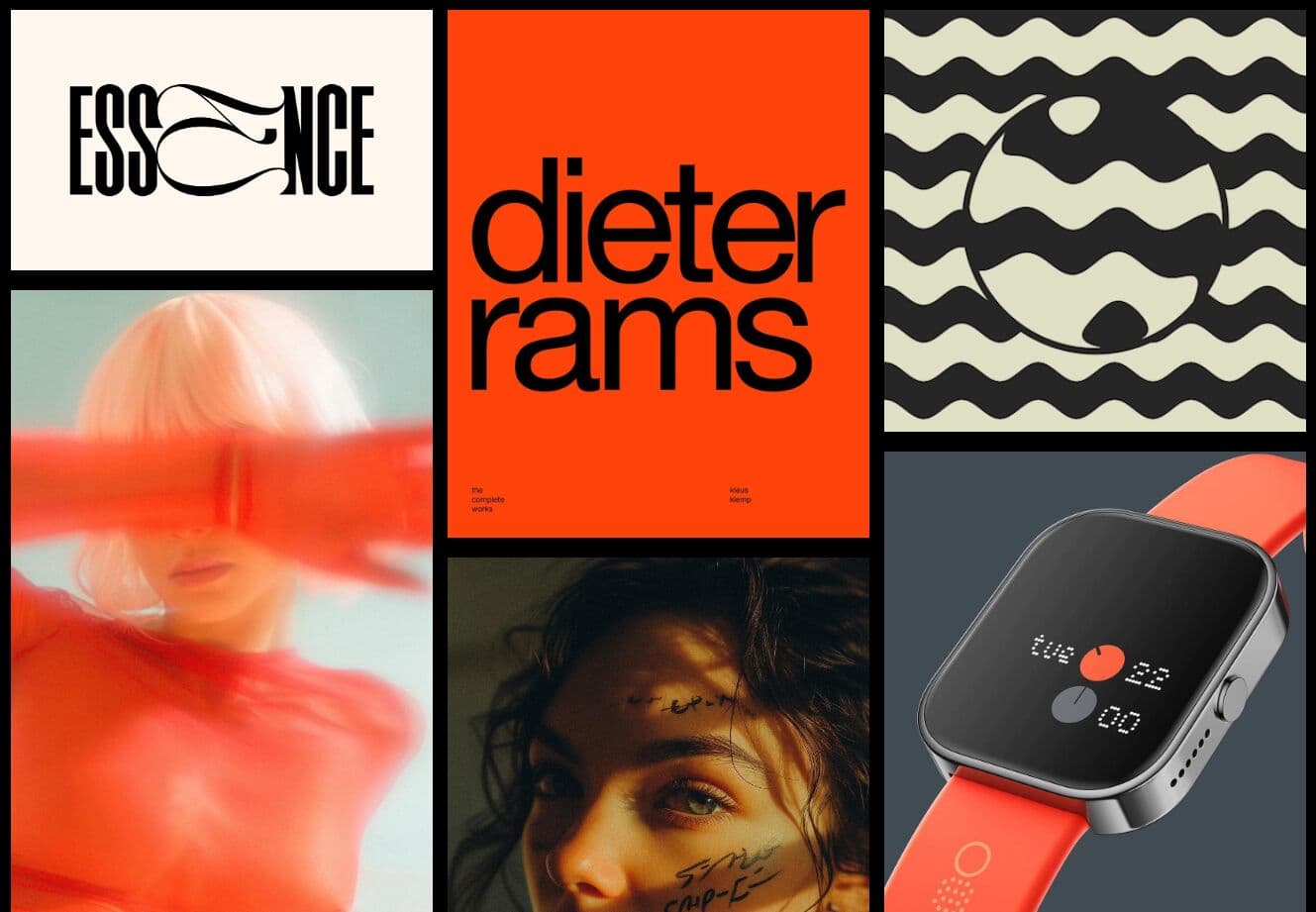
Masonry Grid Layout with Scroll Animation
This project is a simple implementation of a masonry grid layout with scroll animation using pure HTML, CSS, and JavaScript. It displays a collection of images in a responsive grid layout and animates them as they enter the viewport during scrolling.

text-to-canvas
A JavaScript library that takes plain text or rich text and renders it onto an HTML5 canvas element, complete with automatic line wrapping.

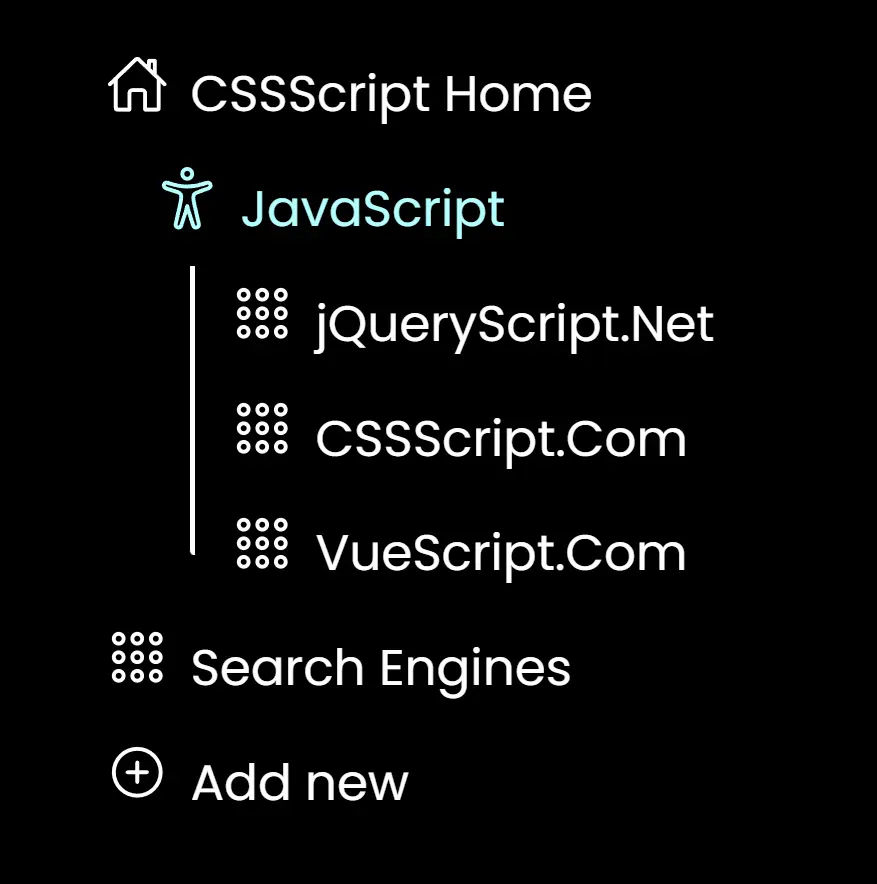
VertiMenu
A lightweight yet customizable menu web component for creating vertical menus with an unlimited number of submenus.

normal.css
A super tiny (~600kb) CSS reset library that provides a consistent, cross-browser foundation for your CSS styles. It eliminates the need to write repetitive reset rules and allows you to focus on writing your own styles without worrying about browser inconsistencies.

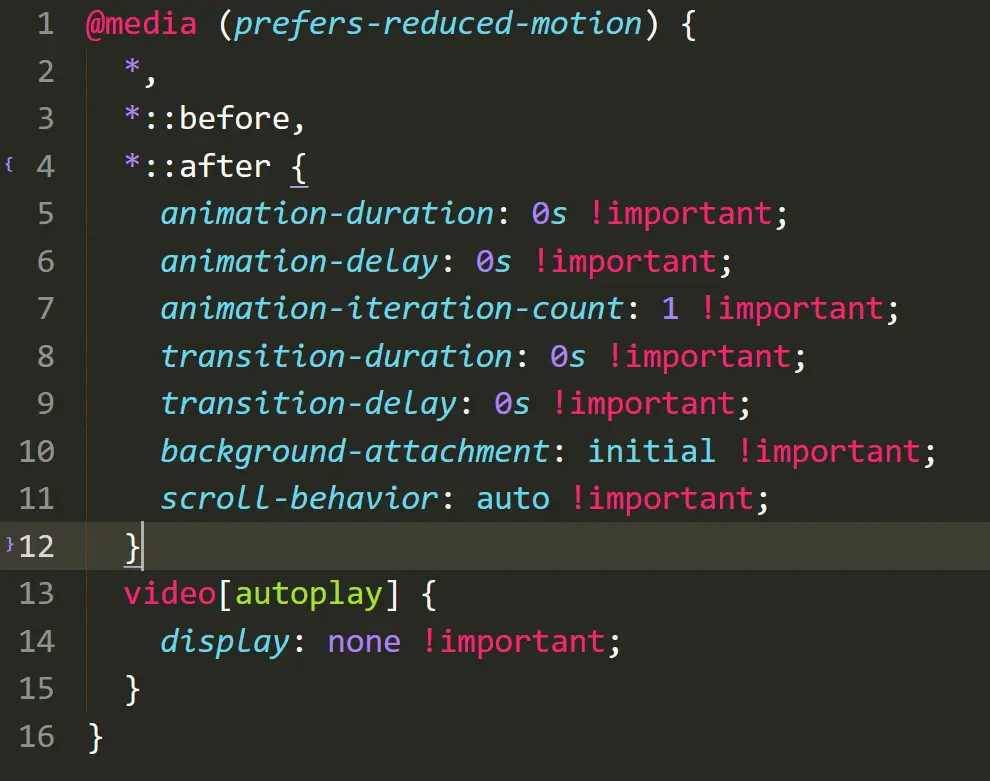
reduced-motion
A simple, lighweight package that makes sure your animations do not run when users disable animation preferences.
reduced-motion automatically applies styles that reduce motion when the user has indicated a preference for reduced motion through their system settings. It also removes video backgrounds, namely it targets the video elements which have the autoplay attribute.

mikrovalid
MikroValid is the minimalist, smart, and easy way to validate objects on both the client and server-side.

[Download]
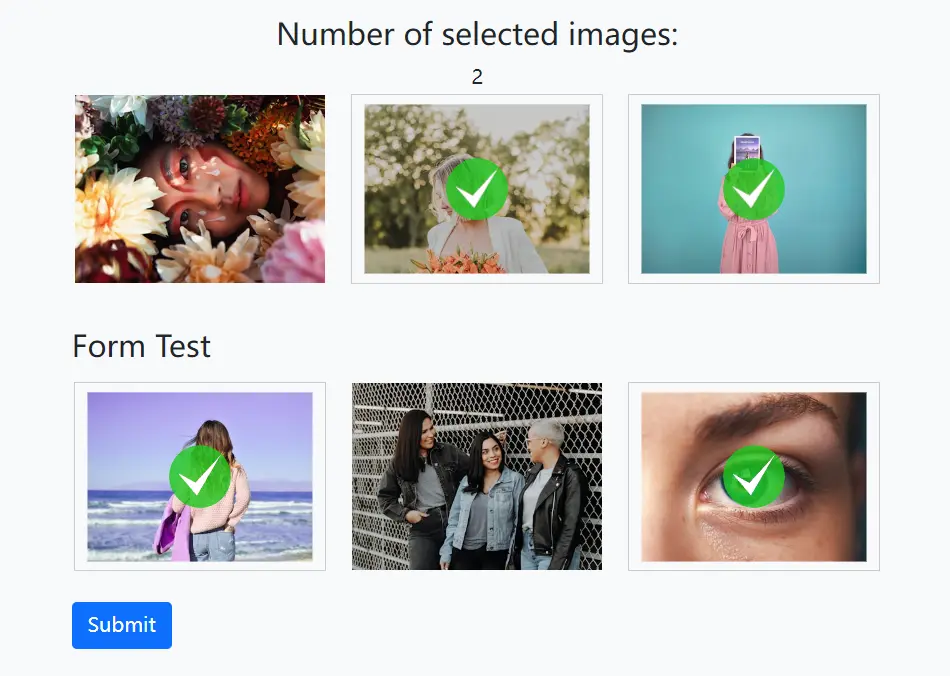
ImgCheckBox-JS
A JavaScript library that turns your static images into interactive checkboxes for a better image selection experience.

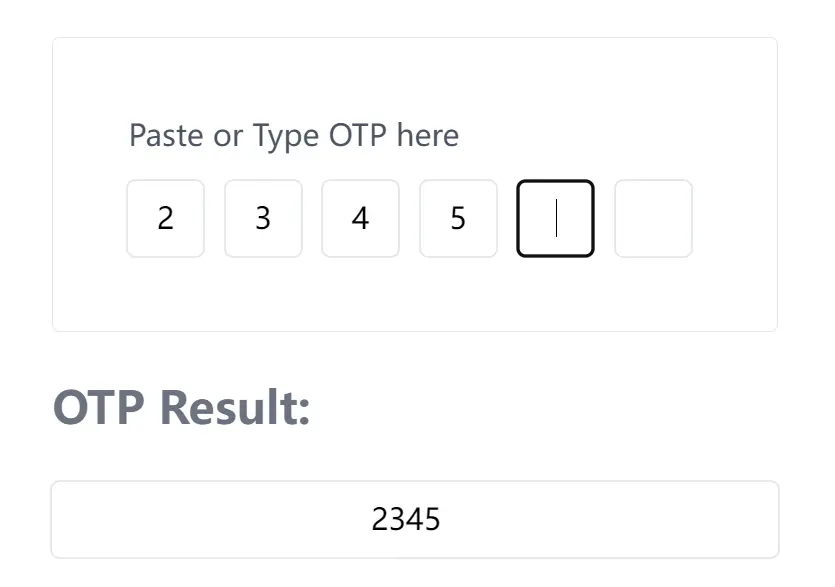
Unstyled OTP Input
A JavaScript library that makes it easy to integrate a user-friendly, unstyled one-time password input into web forms. It works with a variety of JavaScript environments, including popular frameworks like Vue.js, and is ideal for applications requiring secure login, verification processes, or two-factor authentication (2FA).

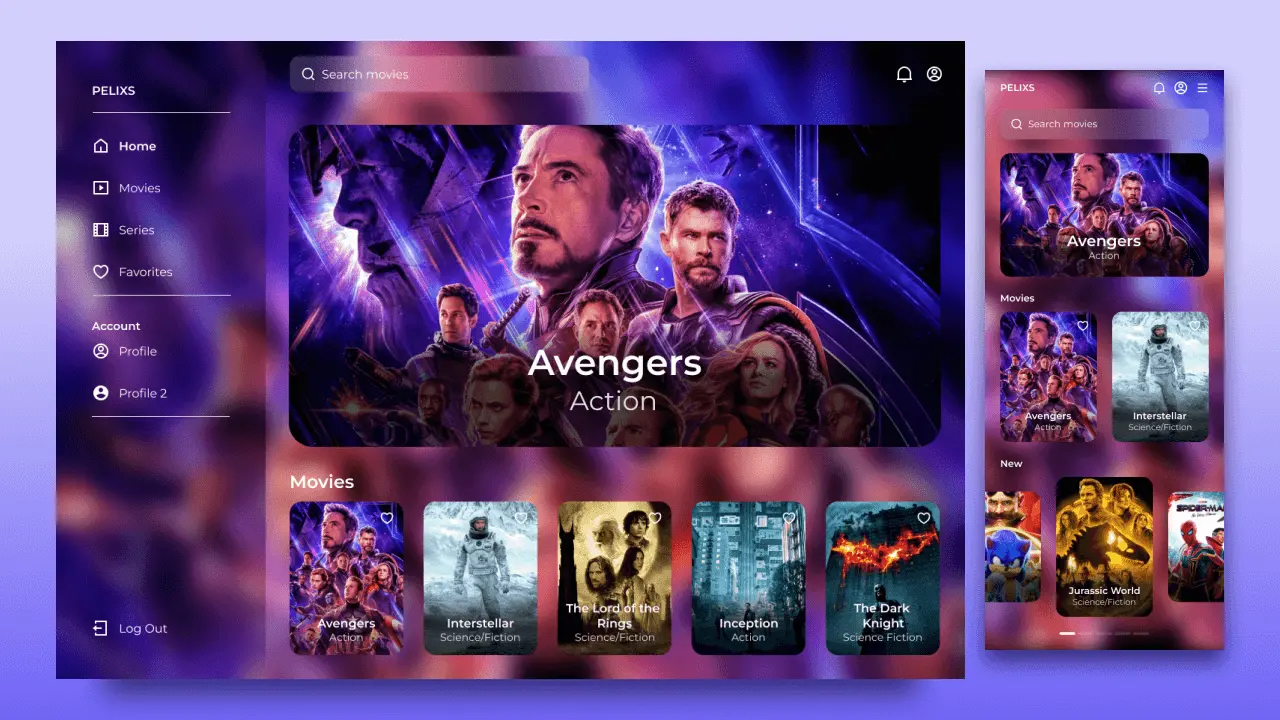
Responsive Movie Admin Dashboard
Responsive Movie Admin Dashboard Using HTML CSS And JavaScript.

Wavy circles with hover effect
See the Pen Wavy circles with hover effect by Temani Afif (@t_afif) on CodePen.
SVG-3D-Tag
See the Pen SVG-3D-Tag by Swarup Kumar Kuila (@uiswarup) on CodePen.
Worms Toggle - CSS
See the Pen Worms Toggle - CSS by Josetxu (@josetxu) on CodePen.
Fancy Fading Footer
See the Pen Fancy Fading Footer by Juxtopposed (@Juxtopposed) on CodePen.
Timed Cards Opening
See the Pen Timed Cards Opening by Dilum Sanjaya (@dilums) on CodePen.
Step Into Your Favorite Scenes With Become-Image’s Realistic Face Swap
Use this AI to blend your face into any image. Transform yourself into a movie star, historical figure, or anything you can imagine!

Boost Productivity With Gemini Side Panel For Chrome
Ready to multitask like a pro? Install Gemini Side Panel extension for instant AI assistance while you browse.

Transform Text And Images Into Videos For Free With Pixverse AI
A free AI-powered video creation platform to create videos from text prompts, animate images, and upscale existing videos. Free & easy to use!

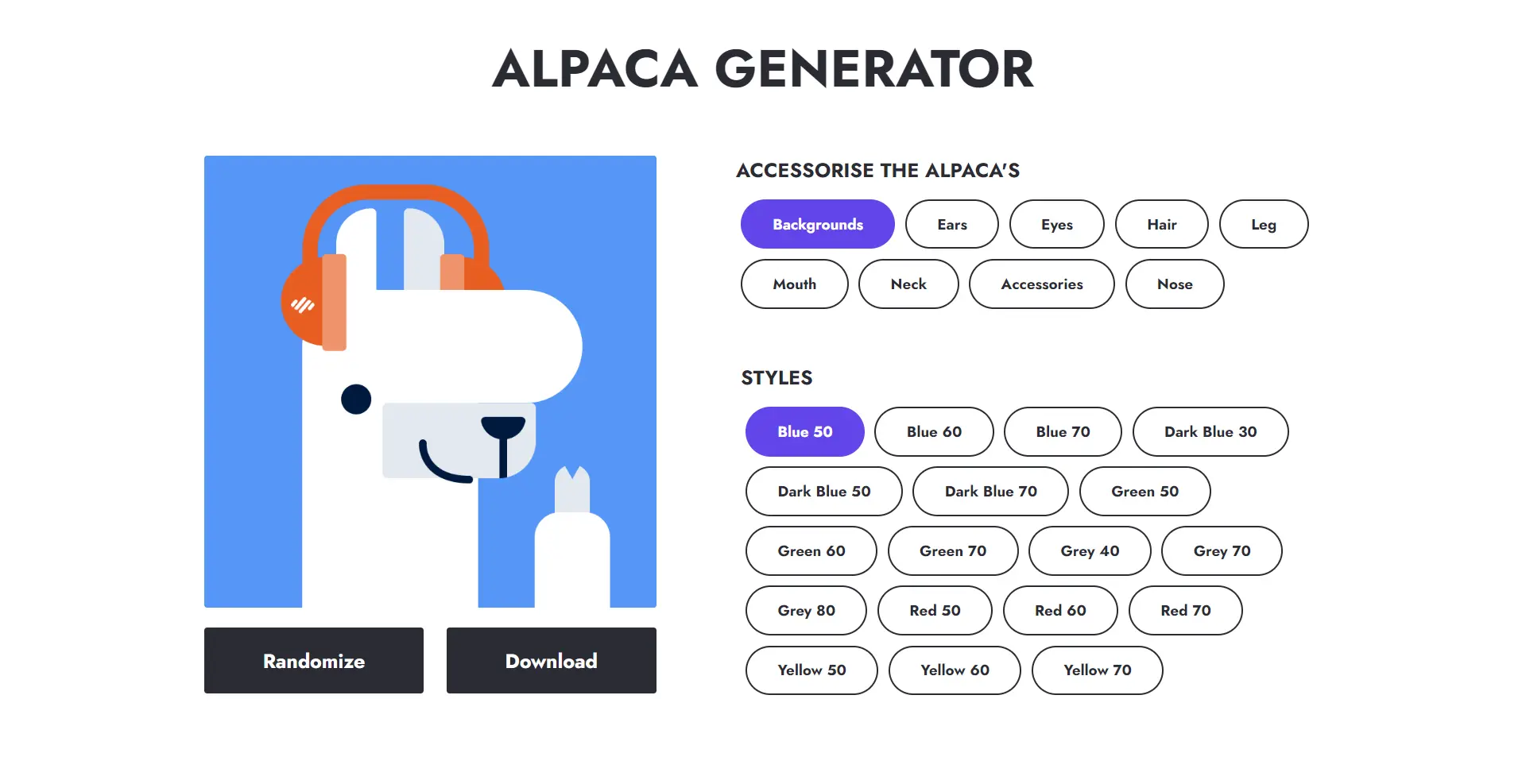
ImagiForge
Image Generator: Create and download custom avatars with ease. Built with ReactJS, CSS, and Merge Images Library.

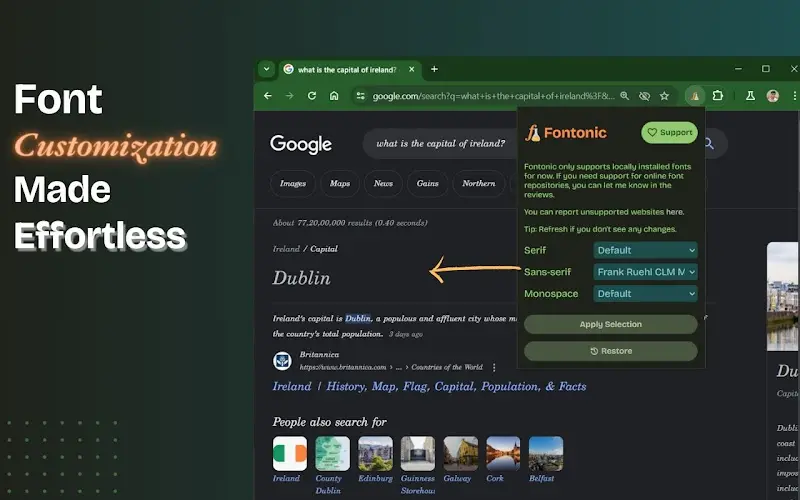
Fontonic Change Fonts
Change fonts of any website with your locally installed fonts!

Bright Banter Font
A charming handwritten font that infuses warmth and personality into your projects. With playful strokes and subtle curves, this font adds a fun touch to invitations, branding, and social media graphics, ensuring your content stands out with authentic charm.

[Download]
3D Icons Pack
![]()
[Download]





