80+ JavaScript & CSS Snippets For Modern AI App Design
Hey there, fellow developers! As someone who's been in the trenches of web development for quite some time, I know firsthand how crucial it is to stay ahead of the curve when it comes to design trends. After all, in the fast-paced world of SaaS and AI tools, a sleek and modern user interface can be the difference between a product that soars and one that falls flat.
That's why I've put together this collection of CSS and JavaScript code snippets tailored specifically for developers/designers working on SaaS and AI tool websites/apps. These snippets will help you incorporate the latest design styles, from gradient text to neon borders and dynamic backgrounds. And let's not forget about user interaction – because what's a modern web app without some slick interactivity?
Keep reading to discover how you can easily incorporate these modern design trends into your next project!
Table Of Contents:
Gradient Text
Apple MacBook Pro Page Header Text
See the Pen Apple MacBook Pro Page Header Text by Mark Learst (@marklearst) on CodePen.
Animated CSS Gradient Text
See the Pen Animated CSS Gradient Text by Adam Argyle (@argyleink) on CodePen.
Gradient Text
See the Pen CSS Gradient Text by Adam Argyle (@argyleink) on CodePen.
Cycling gradient glow - no text duplication
See the Pen Cycling gradient glow - no text duplication by Ana Tudor (@thebabydino) on CodePen.
Multi-line em with background-image
See the Pen Multi-line em with background-image by Jhey (@jh3y) on CodePen.
Fancy wipe
See the Pen Fancy wipe by Jesse (@Chester) on CodePen.
Carousels
Brand Logo Carousel with Fading Effect and Infinite Looping
A responsive and modern brand logo carousel using plain HTML and CSS3 animations.

Infinite horizontal list scroll
See the Pen Infinite horizontal list scroll by Ludvig Lindblom (@ludviglindblom) on CodePen.
Logo Carousel Blur
See the Pen Logo Carousel Blur by Alvaro Montoro (@alvaromontoro) on CodePen.
Progressively enhanced infinite horizontal scroll
See the Pen Progressively enhanced infinite horizontal scroll by Kevin (@kevinpowell) on CodePen.
Infinite scroll animation
See the Pen Infinite scroll animation by Temani Afif (@t_afif) on CodePen.
Infinite scroll animation
See the Pen Lume Image Carousel by Joe Pea (@trusktr) on CodePen.
Buttons
Accessible Emerald Green Button with Animated Border and Arrow
See the Pen Accessible Emerald Green Button with Animated Border and Arrow by Mark Sottek (@mark_sottek) on CodePen.
Stunning CSS Button Collection - 60+ Animated Buttons
See the Pen Stunning CSS Button Collection - 60+ Animated Buttons by themrsami (@themrsami) on CodePen.
Animated Gradient button
See the Pen Animated Gradient button by Chris Bolson (@cbolson) on CodePen.
Shiny call-to-action button
See the Pen Shiny call-to-action button by Ryan Mulligan (@hexagoncircle) on CodePen.
Steam Button
See the Pen Steam Button by Andy (@kotAndy) on CodePen.
Shiny Button with Loading Animation
See the Pen Shiny Button with Loading Animation by Tim Wilson (@TWilson) on CodePen.
Pure CSS gravity button
See the Pen Pure CSS gravity button (no Firefox yet) by Ana Tudor (@thebabydino) on CodePen.
Glowy Text Button from Departures
See the Pen Glowy Text Button from Departures by Jhey (@jh3y) on CodePen.
Button Shimmer
See the Pen Button Shimmer by Matt (@uixmat) on CodePen.
Soft and Sharp Button
See the Pen Soft and Sharp Button by CleverYeti (@cleveryeti) on CodePen.
Button Hover | Glow
See the Pen Button Hover | Glow by Andrey (@fedot) on CodePen.
Glowy Border Shimmer Button
See the Pen Glowy Border Shimmer Button by Jhey (@jh3y) on CodePen.
Neon Toggle Switch
See the Pen Neon Toggle Switch by Jon Kantner (@jkantner) on CodePen.
Fancy Glowing Button
See the Pen Fancy Glowing Button by Juxtopposed (@Juxtopposed) on CodePen.
Iridescent Button - Single element
See the Pen Iridescent Button - Single element by Pedro Ondiviela (@Pedro-Ondiviela) on CodePen.
glow-on-hover-button
Glow on hover button effect with HTML | CSS.

God ray Button
See the Pen "God ray" Button by Rogie (@rogie) on CodePen.
Fun Glowy Button Animation
See the Pen Fun Glowy Button Animation (uses @property) by Christopher Kirk-Nielsen (@chriskirknielsen) on CodePen.
Multiple Glow effects Button
See the Pen Multiple Glow effects Button by Simon Goellner (@simeydotme) on CodePen.
Interactions
Glassmorphic Card with Glow Cursor & Reactive Border
See the Pen Glassmorphic Card with Glow Cursor & Reactive Border by Franco Beltramella (@Franbeltramella) on CodePen.
Cards interactions
See the Pen Cards interactions by Carmen Ansio (@carmenansio) on CodePen.
CSS Scroll Masking
See the Pen CSS Scroll Masking by Jhey (@jh3y) on CodePen.
Mesmerizing Loader Animation
See the Pen Mesmerizing Loader Animation by Jon Christensen (@JMChristensen) on CodePen.
Blurry Text Reveal
See the Pen Blurry Text Reveal by Juxtopposed (@Juxtopposed) on CodePen.
Interactive Gradient & Glassmorphism with noise
See the Pen Interactive Gradient & Glassmorphism with noise by TOMAZKI (@Podgro) on CodePen.
CSS Filters + mix-blend-mode extreme contrast
See the Pen CSS Filters + mix-blend-mode extreme contrast by Str3lla (@Str3lla) on CodePen.
CSS Responsive Scroll-Driven Text Reveals
See the Pen CSS Responsive Scroll-Driven Text Reveals [Chrome 115+] by Jhey (@jh3y) on CodePen.
Scroll with light (CSS only)
See the Pen Scroll with light (CSS only) by Gayane Gasparyan (@gayane-gasparyan) on CodePen.
Card Glow Effect
See the Pen Card Glow Effect on CodePen.
Icon Hover Effect
See the Pen Icon Hover Effect Using by Metty (@Metty) on CodePen.
glowy hover effect
See the Pen glowy hover effect by Ines (@inescodes) on CodePen.
CSS Scroll-Driven Glow Cards
See the Pen CSS Scroll-Driven Glow Cards by Jhey (@jh3y) on CodePen.
Neon notification card
See the Pen Neon notification card by CleverYeti (@cleveryeti) on CodePen.
Ambient Glow Card
See the Pen Ambient Glow Card by Simon Goellner (@simeydotme) on CodePen.
Circular Checkbox
See the Pen Circular Checkbox by dustin (@dustindwayne) on CodePen.
Borders
Animated Glowing Gradient Border
See the Pen Animated Glowing Gradient Border by Mark Thomes (@WithAnEs) on CodePen.
Sparkle Card Animation
See the Pen Sparkle Card Animation - @property, conic-gradient by Takeshi Kano (@tonkotsuboy) on CodePen.
Gradient Glow Cards
See the Pen Gradient Glow Cards by Ana Tudor (@thebabydino) on CodePen.
Glowing border animation on hover with a smooth stop
See the Pen Glowing border animation on hover with a smooth stop by Temani Afif (@t_afif) on CodePen.
Border Trails with offset-path
See the Pen Border Trails with offset-path by Jhey (@jh3y) on CodePen.
Rotating Border Glow Effect with Border-Image
See the Pen Rotating Border Glow Effect with Border-Image by Chris Coyier (@chriscoyier) on CodePen.
Animate single img gradient glow border with CSS + SVG filter enhancement
See the Pen Animate single img gradient glow border with CSS + SVG filter enhancement by Ana Tudor (@thebabydino) on CodePen.
Shiny Button with Loading Animation
See the Pen Animated Border Gradient by Shaw (@shshaw) on CodePen.
Cards (gradient border)
See the Pen Cards (gradient border) by Dan (@dtab428) on CodePen.
Shimmering animated border gradient effect in CSS
See the Pen Shimmering animated border gradient effect in CSS by Josh Collinsworth (@collinsworth) on CodePen.
Neon lights
See the Pen Neon lights by Andrii Rodzyk (@rodzyk) on CodePen.
CSS Gradient Border Demo
See the Pen CSS Gradient Border Demo by Jason Lengstorf (@jlengstorf) on CodePen.
Gorgeous animated gradient borders using only CSS
See the Pen Gorgeous animated gradient borders using only CSS by Jason Lengstorf (@jlengstorf) on CodePen.
Fancy Borders
See the Pen Fancy Borders (w/ Transparency) by Simon Goellner (@simeydotme) on CodePen.
Minimal Configurable Glow Cards
See the Pen Minimal Configurable Glow Cards by Jhey (@jh3y) on CodePen.
Backgrounds
Modern Gradient Wave Background
See the Pen Modern Gradient Wave Background by Bogdan Sandu (@bogdansandu) on CodePen.
Card background blurs, no overlap
See the Pen Card background blurs, no overlap by Simon Goellner (@simeydotme) on CodePen.
CSS oklch Gradation
See the Pen CSS oklch Gradation by Wakana Y.K. (@wakana-k) on CodePen.
Bubbles
See the Pen Bubbles Background Animation by GlitchWorker (@glitchworker) on CodePen.
Moving blur
See the Pen Moving blur by Brook Jordan (@brookjordan) on CodePen.
Complex Themed Gradients
See the Pen Demo: Complex Themed Gradients by Pete (@peterbenoit) on CodePen.
Pure CSS Blobby Gradient Background Animation
See the Pen Pure CSS Blobby Gradient Background Animation by Ciprian (@ciprian) on CodePen.
Moving gradients animation
See the Pen Moving gradients animation by deineko (@deineko) on CodePen.
shadergradient
Create beautiful moving gradients on Framer, Figma and React.

Peach Noise Backgrounds
A set of 30+ high quality (6000x4000px 300DPI) Noise Backgrounds for your next creative projects.

Neural Noise
See the Pen Neuro Noise (GLSL Shader) by Ksenia Kondrashova (@ksenia-k) on CodePen.
CSS Gradients Ani
See the Pen CSS Gradients Ani by Metty (@Metty) on CodePen.
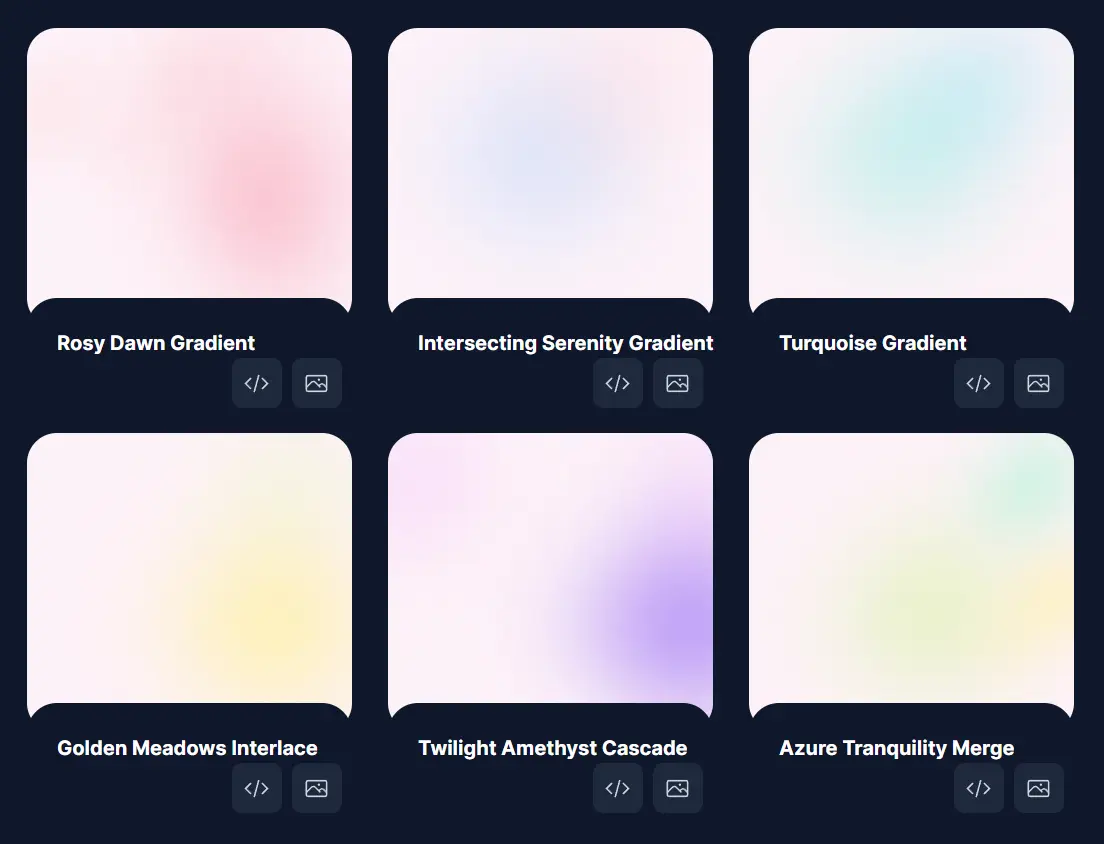
Custom Gradients
Generate Custom Gradients in Seconds.

Bootstrap 5 Modern Backgrounds
Plug 'n play modern background made with Bootstrap, CSS variables and plain CSS.

Smooth Liquid Background Effect
See the Pen Smooth Liquid Background Effect by Taha Shashtari (@tahazsh) on CodePen.
Gradient Blur Headern
See the Pen Gradient Blur Header by Juxtopposed (@Juxtopposed) on CodePen.
Pretty Blurred Backgrounds with clip-path and filter:blur
See the Pen Pretty Blurred Backgrounds with clip-path and filter:blur by Andrew (@walpolea) on CodePen.
CSS Gradients Ani
See the Pen CSS Gradients Ani by Metty (@Metty) on CodePen.
blurMotion.js
An easy-to-use jQuery plugin to generate customizable blur motion effects, a technique where multiple blurred shapes are animated within a specified container.

Tailcolor
Craft stunning grainy-style gradients using Tailwind CSS's extensive palette of colors.

Grainy Gradient, Gaussian Blur
See the Pen Grainy Gradient, Gaussian Blur (Daily Design + Code #3) by Juxtopposed (@Juxtopposed) on CodePen.
AI Icons
40 Duotone Icons For AI Projects
The image features a set of 40 duotone icons designed for AI projects. Each icon represents various aspects of AI applications, tools, websites, and more.
![]()
[Download]
Artificial Intelligence free icon set
This collection features a range of hand crafted icons that represent the world of artificial intelligence.
![]()
[Download]
model-icons
Collection of popular LLM icons for building AI apps
![]()
[Download]
AI Assistant Essential Icon Set
![]()
[Download]
25 Handcrafted Vector AI Icons
This set contains 25 handcrafted vector line icons designed specifically for AI art/image generation apps, websites and slide decks.
![]()
Text and Image Generation Icon Set
87 hand-crafted AI icons. This set covers most of the metaphors you'll need while designing AI products and generative AI features: image generation, text generation, data terms like tokes and datasets, etc.
![]()
[Download]
Changelog:
2025-11-15
- Added more snippets





