Weekly Web Design & Development News: Collective #81
Here's the 81st Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #81
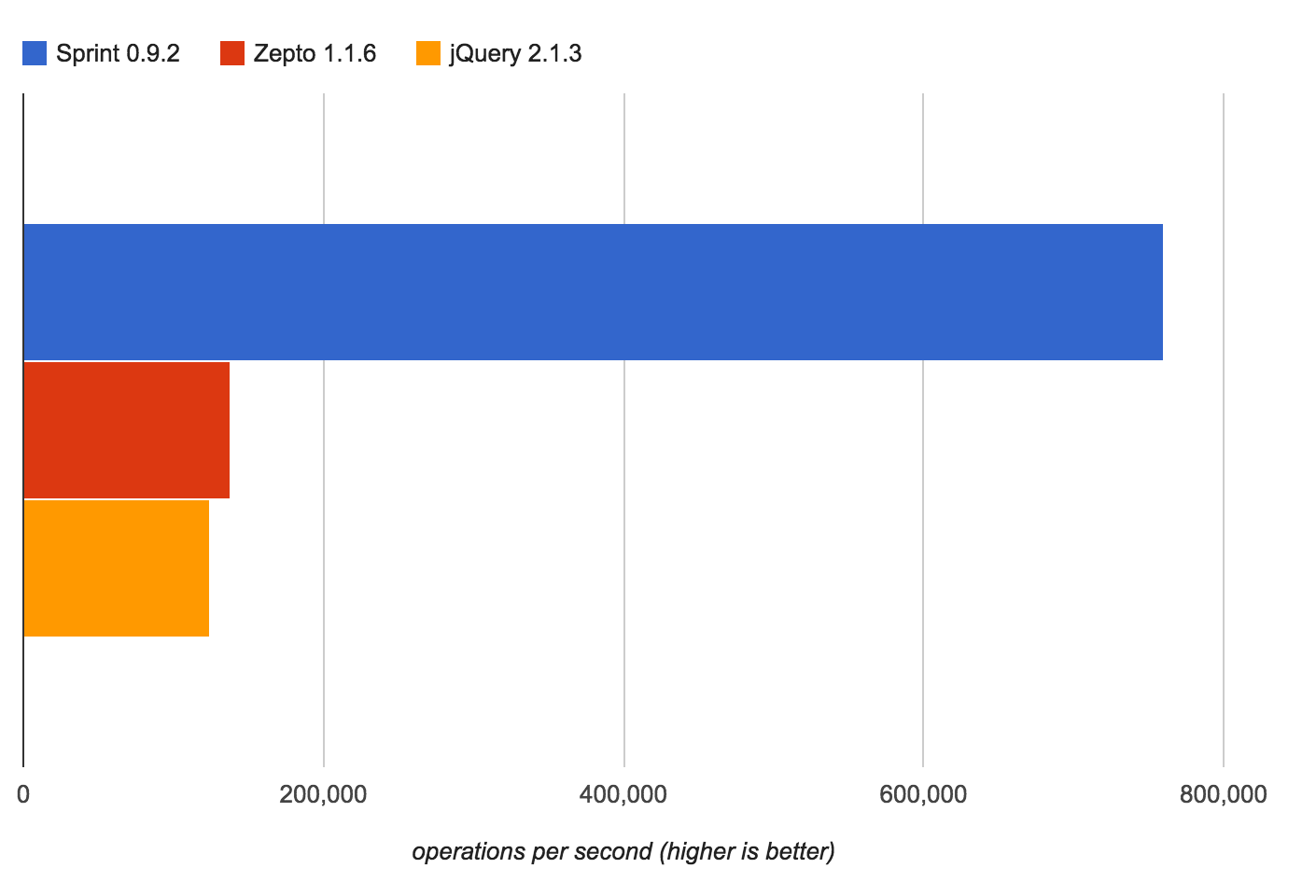
sprint
A tiny, lightning fast jQuery-like library for modern browsers. Sprint notably shines on bandwidth and resource constrained devices such as phones and tablets.
[Download]
Hexagon menu
Menu in the shape of an hexagon. The menu items are featured on the burger click. A hover effect features title and subtitle.
NoSleep.js
Prevent display sleep and enable wake lock in all Android and iOS web browsers.
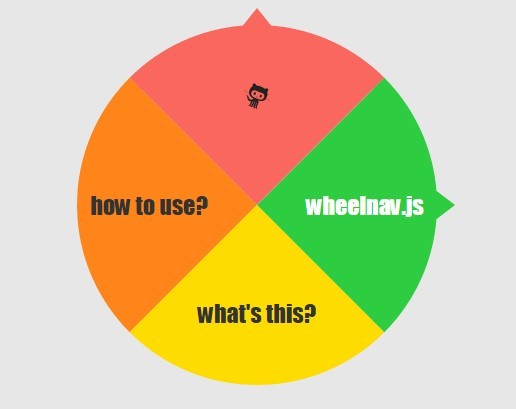
wheelnav
Animated javascript navigation component based on Raphaël.js (SVG/VML). It can be a pie menu (radial menu, circular menu) and many more.
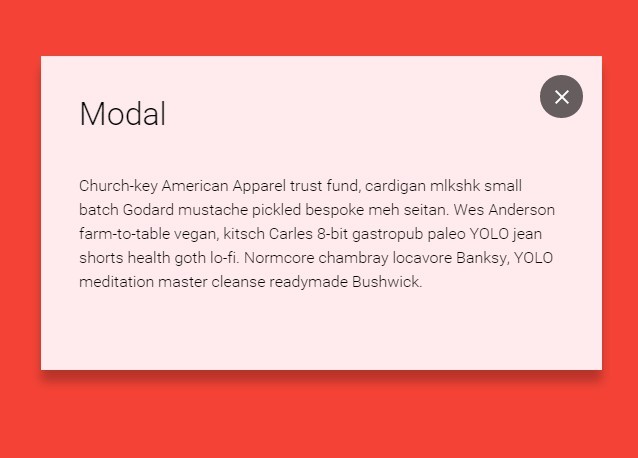
Material Design Modal
A slick responsive Material Design modal built with Stylus and JavaScript.
interact.js
JavaScript drag and drop, resizing and multi-touch gestures with inertia and snapping for modern browsers (and also IE8+)
egg.js
Egg.js is a simple JS library that has no prerequisites and allows you to easily add web easter eggs by watching the user's key strokes.
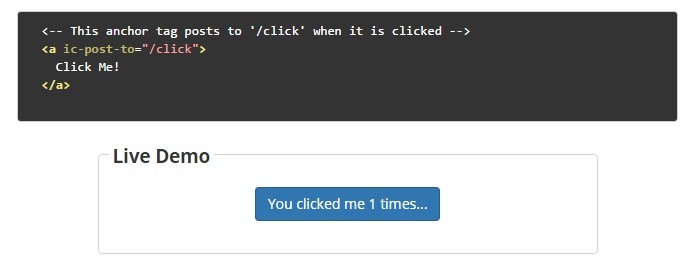
intercooler-js
Intercooler is a small javascript library that allows you to add AJAX to your web application with simple HTML5 attributes. This makes adding AJAX (almost) as simple as adding an anchor tag.
kubist
Kubist is a webapp that transforms an ordinary image into cubism-like composition.
Animate Transition
Library for transition animations between blocks (pages) in the application.
Animate Transition allows you to easily make transition between any two (or more, it all depends on you ) HTML elements. It can be used in different variety of situations, whatever you want to enhance appearance of your web site or navigate between pages in hybrid mobile application.
Animate Transition provides great performance due to using hardware accelerated CSS transitions. You can choose from 12 preset animation types for blocks, 8 animation types for popups or create your own CSS animation.
elevator.js
Finally, a "back to top" button that behaves like a real elevator, by adding elevator music to quietly soothe the awkwardness that can ensue when being smoothly scrolled to the top of the screen.
gllryjs
gllryjs is a simple html/javascript library for visualising images in photo slides
Digitimate
The legitimately easiest way to verify user mobile numbers
messg
Messages via CSS3 animations
10 stunning hover effects with scss
A small collection of stylish effects with Scss.
Create an SVG Animation using CSS and JavaScript
Bring messenger.com to your OS X, Windows, Linux or Chromebook desktop.
Interactive Drag and Drop Coloring Concept
A little fun experiment where you can color a website mockup by dragging and dropping a color droplet from a palette.
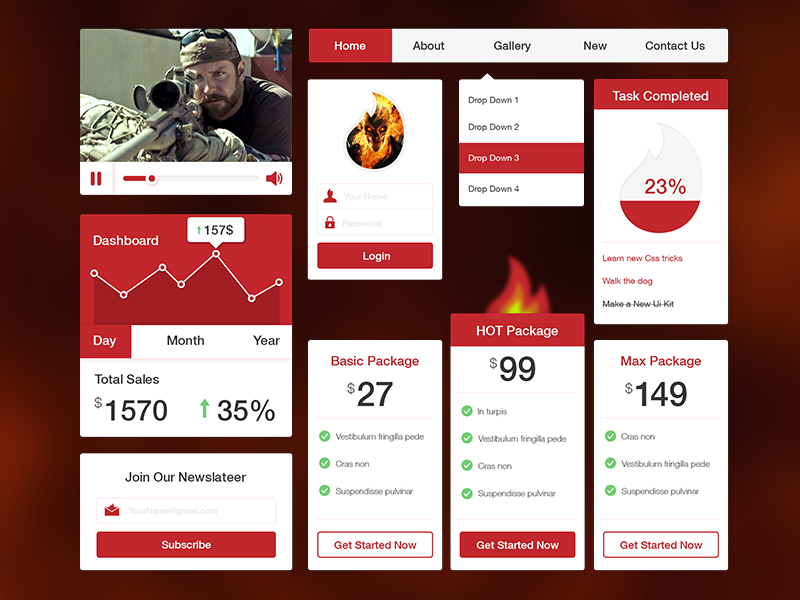
20+ Best Free Web UI Kits For Web / Mobile Designers 2015
This is a fresh new hand-picked collection of 20+ best free modern web ui kits for web / mobile designers in 2015.
[Download]
Animated Social Icons
A simple spinning and border-radius animation on :hover for social icons.
[Download]
Email-Framework
The HTML email framework developed to help you build bulletproof responsive HTML email templates by coping & pasting the grid options or pre-built modules to build your templates, including a complete module & grid master template. This HTML email framework support's over 40+ email clients and has been thoroughly tested using Litmus.
Apple Watch GUI Templates
Apple Watch Templates PSD.
[Download]
Apple Watch Free Mockup PSD
[Download]
10 Photoshop Subtle Brushes
You can use these set to create retro / vintage grungy effect over your text, images, logos, badges, backgrounds. All 10 brushes have 2500x2500 px and I create these brushes with ink on paper.
[Download]
21 Flat iOs icon Set
21 flat iOs icon set, 100% vector, well organized and grouped.
[Download]
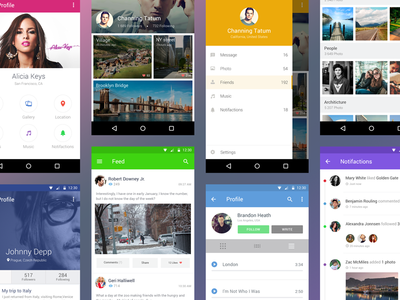
Free Android UI kit
Here is a free UI kit with 8 smart objects including profile, feed, photos, notifications, etc ...
[Download]
Sanity Typeface
Sanity reflects those stylistic principles in a very basic minimalistic form.
[Download]