jQuery Sticky Table Of Contents Plugin - Tocible
| File Size: | 5.78 KB |
|---|---|
| Views Total: | 2413 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

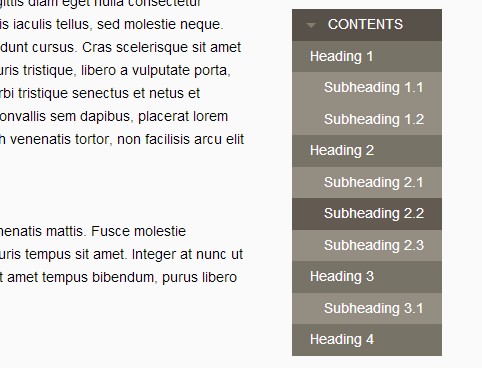
Tocible is a jQuery plugin for creating a collapsible & fix positioned table of contents that animates anchoring on click and follows the user scrolling. Good
Basic Usage:
1. Include the jQuery javascript library and jQuery tocible's script and stylesheet files in the html document.
<link rel="stylesheet" href="tocible.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="jquery.tocible.js"></script>
2. Create a container for the table of contents at the bottom of your main container. The plugin will automatically generate a table of contents based on the heading elements (h1, h2, h3) within the main container.
<div id="main-container"> <article> <h2>Heading 1</h2> <p> ... </p> <h3>Subheading 1.1</h3> <p> ... </p> <h3>Subheading 1.2</h3> <p> ... </p> <h2 id="heading2">Heading 2</h2> <p> ... </p> <h3>Subheading 2.1</h3> <p> ... </p> <h3>Subheading 2.2</h3> <p> ... </p> <h3>Subheading 2.3</h3> <p> ... </p> <h2>Heading 3</h2> <p> ... </p> <h3>Subheading 3.1</h3> <p> ... </p> <h2>Heading 4</h2> <p> ... </p> </article> <nav id="tocible"> </nav> </div>
3. Just call the plugin on the main container and you're done.
<script>
$(document).ready(function(e) {
$('#main-container').tocible({
navigation:'#tocible',
heading:'h2',
subheading:'h3',
title:'contents'
});
});
</script>
4. Available options.
<script>
$(document).ready(function(e) {
$('#main-container').tocible({
heading: 'h2', //required, selector, the first level heading
subheading: 'h3', //required, selector, the second level heading
navigation: 'nav', //required, selector, navigation list container
title: 'h3', //optional, selector or string, title of the navigation
hash: false, //optional, boolean, setting true will enable URL hashing on click
offset: 50, //optional, number, top spacing/margin for the navigation
speed: 500 //optional, number or string ('slow' & 'fast'), animation speed when anchoring
});
});
</script>
Change log:
v1.2.0 (2014-06-25)
- update
v1.1.1 (2014-01-25)
- Fix menu left positioning
This awesome jQuery plugin is developed by markserbol. For more Advanced Usages, please check the demo page or visit the official website.