Minimalist Image Resize & Crop Plugin For jQuery - imgFitter
| File Size: | 4.68 KB |
|---|---|
| Views Total: | 3101 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

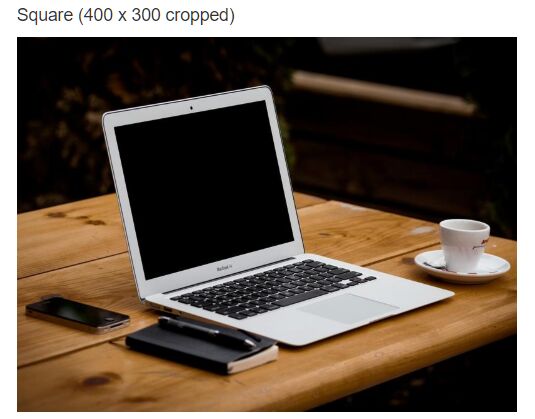
imgFitter is an ultra-light jQuery plugin used to dynamically resize and crop images to fit any web layout while maintaining aspect ratio & centering.
How to use it:
1. Add an image with fixed width and height into your webpage using data-src attribute instead.
<img data-src="demo.jpg" class="demo" width="200" height="200">
2. Download the plugin and place the jquery.imgFitter.js script after jQuery library.
<script src="jquery.min.js"></script> <script src="jquery.imgFitter.js"></script>
3. Call the function directly on the image.
$('.img-fitter').imgFitter();
4. Possible options.
$('.img-fitter').imgFitter({
// CSS background position
backgroundPosition: 'center center',
// for image loading effect
fadeinDelay: 400,
fadeinTime: 1200
});
This awesome jQuery plugin is developed by yakiniku48. For more Advanced Usages, please check the demo page or visit the official website.