Automatic Text Rotator Plugin with jQuery and Animate.css - cycleText
| File Size: | 61.6 KB |
|---|---|
| Views Total: | 2704 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

cycleText is a lightweight jQuery plugin which enables you to rotate through a group of text with CSS3 animation effects based on Animate.css.
How to use it:
1. Include the required Animate.css in the head section of the html document.
<link rel="stylesheet" href="animate.min.css">
2. Create a group of text separated by '|' you want to rotate.
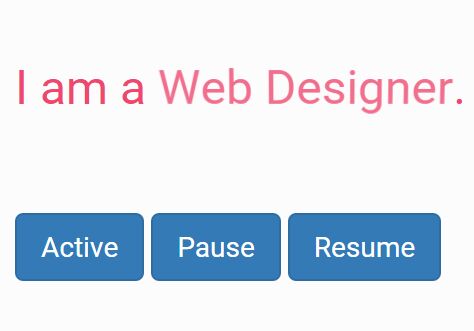
I am a <span id="demo">Front-end Developer|Web Designer|PHP/Java Engineer</span>.
3. Include jQuery library and the jQuery cycleText plugin at the bottom of the document.
<script src="//code.jquery.com/jquery-2.1.4.min.js"></script> <script src="src/js/jquery.cycleText.js"></script>
4. Active the text rorator.
$('#demo').cycleText();
5. Pause the text rorator.
$('#demo').cycleText('pause');
6. Resume the text rotator.
$('#demo').cycleText('resume');
7. Plugin's default options.
$('#demo').cycleText({
// text separator
separator: '|',
// animation type
// refer to https://daneden.github.io/animate.css/
animation: 'flipInX',
// animation speed in ms
interval: 2000
});
This awesome jQuery plugin is developed by eshengsky. For more Advanced Usages, please check the demo page or visit the official website.