jQuery Plugin For Rotating Text With A Blur Effect - BlurSwapper
| File Size: | Unknown |
|---|---|
| Views Total: | 1413 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

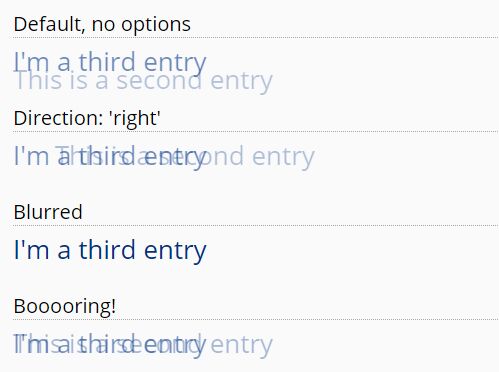
BlurSwapper is a text-based carousel plugin that allows to rotate through an html list of text with fading and motion blur effects.
How to use it:
1. Load the JavaScript file blurswapper.js after jQuery library and the BlurSwapper plugin is ready for use.
<script src="//code.jquery.com/jquery-3.1.1.min.js"></script> <script src="blurswapper.js"></script>
2. Create a list of text you want to rotate through.
<ul id="demo" class="swapper"> <li>Sentence 1</li> <li>Sentence 2</li> <li>Sentence 3</li> ... </ul>
3. Style the text rotator using your own CSS like this:
.swapper {
color: #038;
list-style: none;
width: 300px;
margin: 0 0 30px;
padding: 0;
height: 26px;
font-size: 26px;
line-height: 26px;
position: relative;
}
.swapper > li {
position: absolute;
text-shadow: #FFF 0px 0px 1px;
}
4. Initialize the BlurSwapper with default options.
var myRotator = $('#demo').blurSwap();
5. Star the text rotator.
myRotator.startSwapping();
6. Default options for the text rotator.
$('#demo').blurSwap({
// animation duration
duration: 500,
// 'up', 'down', 'left' or 'right'
direction: 'down',
// how far the text will move when disappearing and appearing
inMoveDist: 0,
outMoveDist: 0,
// transition delay
delay: 2000,
// shows motion blur
blurred: 0,
// how far (in pixels) each blurred element should be
windSpeed: 1
});
This awesome jQuery plugin is developed by AndrewRayCode. For more Advanced Usages, please check the demo page or visit the official website.