Fancy Rotating Slideshow Plugin With jQuery - rotatingSlideshow
| File Size: | 89.7 KB |
|---|---|
| Views Total: | 3505 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

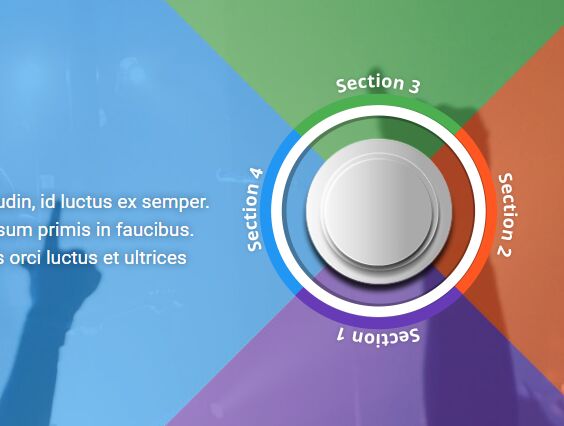
rotatingSlideshow is a jQuery plugin which uses JavaScript and CSS3 to rotate through a group of html contents (images, text, etc...) with a rotating navigation control.
How to use it:
1. Load the jquery.rotatingSlideshow.css CSS file in the header that will provide the primary CSS styles for the rotating slideshow.
<link href="jquery.rotatingSlideshow.css" rel="stylesheet">
2. The required markup structure for the rotating slideshow.
<div class="rotating-slideshow">
<div id="slider-main" data-position="1" data-deg="0">
<div id="slider-btns" class="button">
<a id="pos1" href="#" class="pos1" data-position="1"></a>
<a id="pos2" href="#" class="pos2" data-position="4"></a>
<a id="pos3" href="#" class="pos3" data-position="3"></a>
<a id="pos4" href="#" class="pos4" data-position="2"></a>
</div>
<div class="slider-overlay">
<div class="active" data-position="1">
Slide 1
</div>
<div data-position="2">
Slide 2
</div>
<div data-position="3">
Slide 3
</div>
<div data-position="4">
Slide 4
</div>
</div>
<div class="slides">
<img class="active" src="slide1.jpg" data-position="1">
<img src="slide4.jpg" data-position="2">
<img src="slide3.jpg" data-position="3">
<img src="slide2.jpg" data-position="4">
</div>
<img class="spinner-btn" src="images/button.png" alt="">
<img class="spinner" src="images/slides-overlay.jpg" alt="">
</div>
<audio id="slider-sound" preload="auto">
<source src="sound/sound.mp3">
This browser does not support the HTML5 audio tag.
</audio>
</div>
3. Load jQuery library the jquery.rotatingSlideshow.js script at the end of the document to improve the page load speed.
<script src="//code.jquery.com/jquery-2.2.4.min.js"></script> <script src="js/jquery.rotatingSlideshow.js"></script>
4. Initialize the plugin with default options.
$('.rotating-slideshow').rotatingSlideshow();
5. Config the rotating slideshow with the following options.
$('.rotating-slideshow').rotatingSlideshow({
sliderHolder: '#slider-main',
btnsHolder: '#slider-btns',
audioHolder: '#slider-sound',
auto: true,
autoSpeed: '6000'
});
This awesome jQuery plugin is developed by alexmicic. For more Advanced Usages, please check the demo page or visit the official website.