jQuery Plugin For Youtube Channel Playlist - YPlaylist
| File Size: | 79.3 KB |
|---|---|
| Views Total: | 5638 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

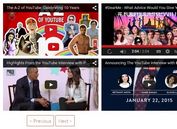
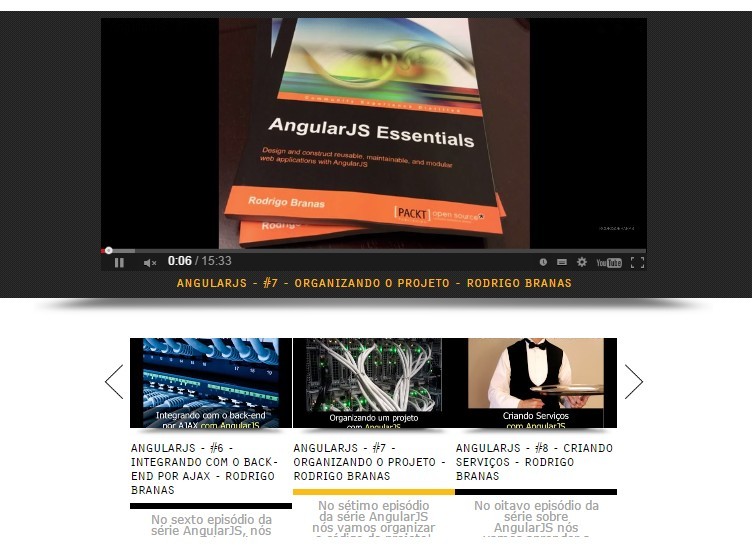
YPlaylist is a jQuery Youtube Playlist plugin used to embed Youtube videos into your webpage, with a playlist carousel which contains all the videos from a given Youtube channel.
See also:
How to use it:
1. Load the jQuery YPlaylist plugin's stylesheet in the document's head section.
<link rel="stylesheet" href="css/style.min.css">
2. Create an empty element that will be served as the container for the Youtube playlist.
<div id="container"></div>
3. Load jQuery library and the jQuery YPlaylist plugin's script at the end of the document.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="js/lib.min.js"></script>
4. Initialize the plugin to embed a Youtube player with a playlist carousel into the container you just created.
YPlaylist.init({
// the ID of your Youtube playlist
playlist: 'PLQCmSnNFVYnTD5p2fR4EXmtlR6jQJMbPb',
// target container
container: $('#container'),
// If true all URLs starting with HTTPS
secure: true,
// If true, Shuffle the playlist
shuffle: false
});
Change log:
2017-04-12
- JS update
2015-06-06
- update to Youtube API V3.
This awesome jQuery plugin is developed by pinceladasdaweb. For more Advanced Usages, please check the demo page or visit the official website.