jQuery Plugin For Embedding Youtube Videos Into Your Webpage - Tubber
| File Size: | 68.9 KB |
|---|---|
| Views Total: | 2807 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Tubber is a fresh new jQuery plugin for adding Youtube videos & playlist to your webpage using YouTube Data API V3.
Features:
- Embed a single Youtube video into your webpage.
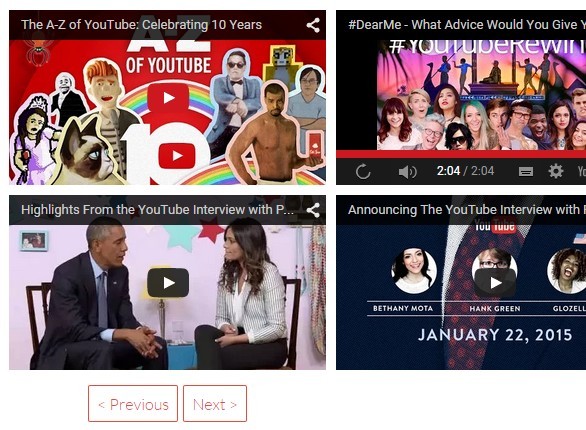
- Display multiple Youtube videos as a gallery.
- Allows to embed Youtube videos with selected thumbnails.
Basic usage:
1. Place the jQuery tubber plugin after jQuery library, but before the closing body tag.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.tubber.min.js"></script>
2. Insert your Youtube API key.
$.fn.tubber.defaults.apiKey = 'YOUR API KEY HERE';
3. Display the latest video from an Youtube user.
$('#container').tubber({
username: 'username',
itemsPerPage: 1
});
4. Basic plugin options.
// You have to register your application and get an API Key on Google Developers Console. apiKey: null, // The identifier of the playlist you want to show. // You can set the popular videos playlist of your country for example. playlistId: null, // Setting it with a YouTube username, the uploads of this one will be show. // If the option "playlistId" is defined, this option will be ignored. username: null, // Setting it with a YouTube channel identifier, the uploads of this one will be show. // If the option "playlistId" or "username" is defined, this option will be ignored. channelId: null, // The number of video items to show. itemsPerPage: 5, // If set to false, the video thumbnail will load insted of the embed video iframe. embedVideo: true, // The YouTube base URL used in embed video elements. embedVideoBaseUrl: 'https://www.youtube.com/embed/', // Define the way how a selected video is showed (consider this option only if the option "embedVideo" be false). // If kept it null, the YouTube video page will be opened. // Or else, you can set a jQuery selection to an element who will load the embed iframe. // But if you'd like to use another way like a modal viewer (eg.: Fancybox), you can set a function that will receive the video id as paramter. mediaViewer: null, // The YouTube base URL to watch a video. watchVideoBaseUrl: 'https://www.youtube.com/watch?v=', // Show or hide the video title. showVideoTitle: false, // Show or hide the video description. showVideoDescription: false, // A jQuery selection to the element that will appear at the beginning of video items loading. loadingControl: null, // Define the fadeIn/fadeOut time effect of the loading control. loadingControlAnimationSpeed: 100, // A jQuery selection to the element who will control the previous page. prevPageControl: null, // A jQuery selection to the element who will control the next page. nextPageControl: null, // The class name for a disabled page control. // When you are at the first page, the previous page control will be disabled. pageControlDisabledClass: 'disabled', // All video items is wrapped by a div element. This option set the class name for it. videoItemContainerClass: 'video-item', // The class name for an active video item. It means when you click on one. videoItemActiveClass: 'active',
5. HTML templates.
templates: {
player: '<iframe frameborder="0" allowfullscreen></iframe>',
thumbnail: '<img src="{{image_default}}">',
videoMedia: '<span class="media">{{media}}</span>',
videoTitle: '<span class="title">{{title}}</span>',
videoDescription: '<span class="description">{{description}}</span>',
videoItem: '{{video_media}}{{video_title}}{{video_description}}',
noVideos: '<p class="no-videos">Sorry, there are no videos to show.</p>'
}
6. Events.
- afterLoadVideoItems: Always when a request for video items is finished, this callback is called.
This awesome jQuery plugin is developed by wyllyan. For more Advanced Usages, please check the demo page or visit the official website.











