Responsive Text Wall Plugin With jQuery And CSS3 - TextWall.js
| File Size: | 3.07 KB |
|---|---|
| Views Total: | 721 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

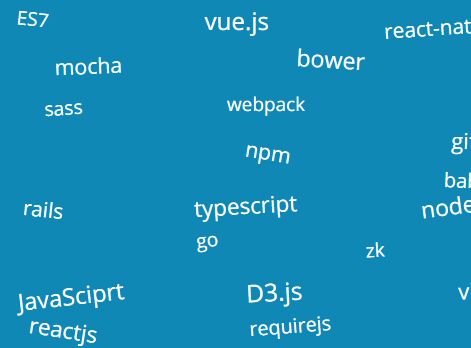
TextWall.js is a really simple jQuery plugin that lets to generate a text wall from an array of strings using CSS3 2D transforms.
How to use it:
1. Add jQuery library and the jQuery textwall.js plugin to the webpage.
<script src="//code.jquery.com/jquery-3.0.0.min.js"></script> <script src="TextWall.js"></script>
2. Create a container for the text wall.
<div class="wall"></div>
3. Call the function on the container and define an array of strings you wish to present in the text wall.
$(".wall").textWall({
texts: ['JavaSciprt', 'ES6', 'babel', 'reactjs', 'react-native',
'angularjs', 'webpack', 'npm', 'nodejs', 'flux', 'redux', 'vue.js',
'jquery', 'ES7', 'typescript', 'D3.js', 'docker', 'bower', 'requirejs',
'gulp', 'grunt', 'eslint', 'go', 'python', 'java', 'laravel', 'jenkins',
'travis', 'mocha', 'git', 'github', 'rails', 'zk', 'ajax', 'nosql', 'atom',
'mongoDB', 'design pattern', 'sublime text', 'vscode', 'koajs', 'html5', 'css3',
'electron', 'Solr', 'socket.io', 'sass', 'less', 'jade', 'ElasticSearch', 'AWS',
'bootstrap', 'vim', 'emacs',
],
});
4. Adjust the max/min font sizes of the text.
$(".wall").textWall({
minFontSize: 18,
maxFontSize: 25,
});
5. Change the default space between text.
$(".wall").textWall({
gap: 0.3
});
This awesome jQuery plugin is developed by codeIt-today. For more Advanced Usages, please check the demo page or visit the official website.





