Spread Long Text Between Multiple Containers - jQuery Spread
| File Size: | 11.6 KB |
|---|---|
| Views Total: | 379 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

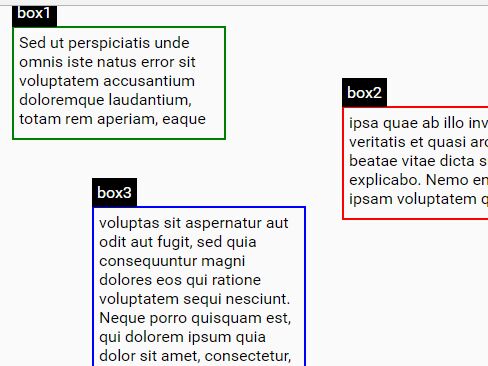
A lightweight jQuery plugin that makes it possible to spread long blocks of text content between multiple chained containers.
How it works:
- Split the text content word by word.
- Fill the container one word at a time until all the words are added or the container is overflown.
- Add the overflowing text to the next container.
How to use it:
1. Create a group of containers in which you want to place the text.
<div id="box1" class="box"> </div> <div id="box2" class="box"> </div> <div id="box3" class="box"> </div> <div id="box4" class="box"> </div>
2. Place both jQuery JavaScript library and the jQuery Spread plugin's script in the html page.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="js/jquery.spread.js"></script>
3. Fill the containers with static text content.
<div id="chained-box-content"> Text Content Here </div>
$(document).ready(function () {
$(".box").spread();
});
4. Fill the containers with dynamic text content.
var content = "Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?";
$(document).ready(function () {
$(".box").spread({
content: content
});
});
This awesome jQuery plugin is developed by asiby. For more Advanced Usages, please check the demo page or visit the official website.





